-
SS 技巧可以节省你很多时间
告别css噩梦!后端开发者也能轻松掌握的css技巧 本文将分享一些CSS技巧,即使是前端开发者也可能忽略,帮助后端开发者轻松应对CSS难题。 1. Flexbox实现元素居中 告别繁琐的绝对定位和margin调整!使用Flexbox,只需简单几行代码即可实现元素居中: .flex-center-demo { display: flex; justify-content: center; align-items: center; } 2. 自动网格布局 快速创建...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
前端挑战:12 月版:魅力我的标记:冬至
前端挑战赛:12月版——冬至主题CSS艺术作品 这是我参与前端挑战赛12月主题“CSS艺术:冬至”的参赛作品。 创作理念: 本作品力求在有限的HTML结构下(不允许添加额外div标签),通过CSS和JavaScript巧妙地构建不同的视觉效果,并尝试讲述冬至的故事。 挑战在于不仅要运用CSS技巧,还要兼顾视觉设计,这对我来说是一个不小的考验,毕竟我的CSS和视觉设计技能都有些生疏。 作品演示及代码: 在线演示:https://www.php.cn/link/b16257c...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
了解 Web 渲染:回流、重绘和性能优化
网页渲染:优化策略及性能提升 高效的网页渲染直接影响用户体验。本文深入探讨网页渲染机制,分析回流、重绘对性能的影响,并提供优化策略,助您打造更流畅、响应更快的Web应用。 网页渲染流程 浏览器渲染网页的过程包含以下步骤: HTML解析: 构建DOM树。 CSSOM构建: 解析CSS,创建CSS对象模型。 渲染树构建: DOM和CSSOM结合,生成包含所有可见元素的渲染树。 布局(回流): 计算元素位置和尺寸。 绘制(重绘): 将像素绘制到屏幕上。 合成: 组...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
您应该了解的罕见 HTML 属性
html 充满了许多开发人员经常忽视的隐藏宝石。这些罕见的 html 属性可以改善您的 web 开发过程,增强性能,并使您的项目的交互性变得非常独特。 html 中的属性提供有关 html 元素的附加信息。 1. 隐藏 hidden 属性用于隐藏网页上的元素,而不将其从 dom 中删除。您可以将此属性与所有 html 元素一起使用。 <p hidden>this text is hidden.</p>...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
前端挑战 - 12 月版,作者:Manasi Netrekar
冬至的静谧之美:一个 css 艺术作品 灵感源于冬至的宁静魔力,我创作了一件以季节之美为主题的 CSS 艺术作品。 柔软的飞雪、皎洁的月光和宁静的景色,促使我尝试一种简约而富有感染力的风格。 演示 此 CSS 艺术项目已完成: 演示视频:https://www.php.cn/link/b6d3c0588a849c40ba45345f27f113b6 Github 代码库:https://www.php.cn/link/19a87049ef104ba10d1a7aa3d70a...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
冬至奇观:CSS 艺术庆典
这是前端挑战赛 12 月份的参赛作品,主题为 CSS 艺术:12 月。 创作灵感 12 月是充满节日气氛、庆祝活动和变革的月份。我的 CSS 艺术作品灵感来源于冬至——一年中最长的夜晚,象征着平静、反思和光明重现。我尝试通过极简主义的 CSS 艺术,捕捉冬至夜空中星光点缀的宁静之美。 作品演示 https://www.php.cn/link/bd8193ce971b714c62ddc2291be2fd49 欢迎访问我的 GitHub 页面体验冬至 CSS 艺术作品。 创作过...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
庆祝冬至:交互式网络体验
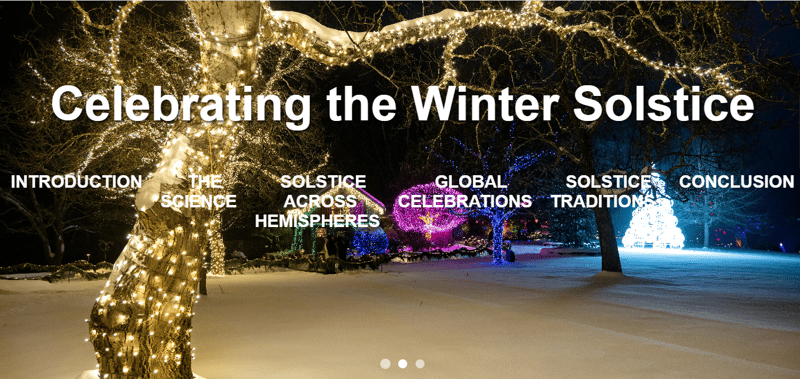
庆祝冬至:一个交互式网页体验 这是一份关于前端挑战赛12月版——“glam up my markup:冬至”的项目提交。我创建了一个交互式登陆页面,以庆祝冬至节。该页面融合了节日动画、季节性传统和引人入胜的内容,旨在为访客提供沉浸式的冬至体验,并通过生动的视觉效果、降雪动画和背景音乐来展现全球各地的冬至庆祝活动。 项目演示: 项目GitHub链接:https://www.php.cn/link/38e54247e7c88cc9f6eb8e59779bddcd 技术与学习:...
作者:wufei123 日期:2025.01.26 分类:CSS 3