-
Frontend Challenge - December Edition
前端挑战赛 - 12月:冬至主题网页设计 我参与了12月前端挑战赛,主题为“glam up my markup:冬至”。我的作品旨在通过全球庆祝活动和节日传统,展现冬至的独特魅力,打造一个充满节日气氛的圣诞仙境。 项目概述: 我利用提供的HTML基础,结合CSS和JavaScript,构建了一个美观且动态交互的网页。设计目标是突出季节主题,同时确保良好的用户体验和可访问性。 项目展示: 项目源码: GitHub项目地址 开发辅助工具: 在开发过程中,我使用了OpenAI的C...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
现代 CSS 的顶级功能改变了网页设计
概述 CSS 技术日新月异,2024 年涌现的诸多新特性显著提升了现代 Web 应用的构建效率。这些进步使 CSS 更加强大、灵活且易于访问,为开发者提供了构建美观高效的 Web 体验的利器。本文将重点介绍十项值得每位开发者关注的关键 CSS 特性。 1. 容器查询 容器查询允许开发者根据父容器尺寸而非视口尺寸来设置元素样式。此特性对于创建能够无缝适应周围环境的模块化、可复用组件至关重要。 示例: .container { container-type: inline-...
作者:wufei123 日期:2025.01.26 分类:CSS 1 -
魔法冬境——冬至之旅
这是前端挑战赛 - 12 月版的提交,glam up my markup:冬至 注: 在这个项目的开发过程中,我注意到冬至的主题也启发了其他挑战者。这突显了这个季节的自然和魔力是多么鼓舞人心。我的灵感来自于我个人对冬天的憧憬,注重细节并诠释它的魅力。我希望这个项目能够为这一挑战中的想法多样性做出贡献。 我建造了什么 “冬至魔法”是一个交互式网络场景,旨在捕捉冬至的本质和魅力。该项目具有太阳、月亮、星星、北极光、飘落的雪花等动画元素,以及其他节日元素,...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
前端挑战 - 12 月版,魅力我的标记:冬至
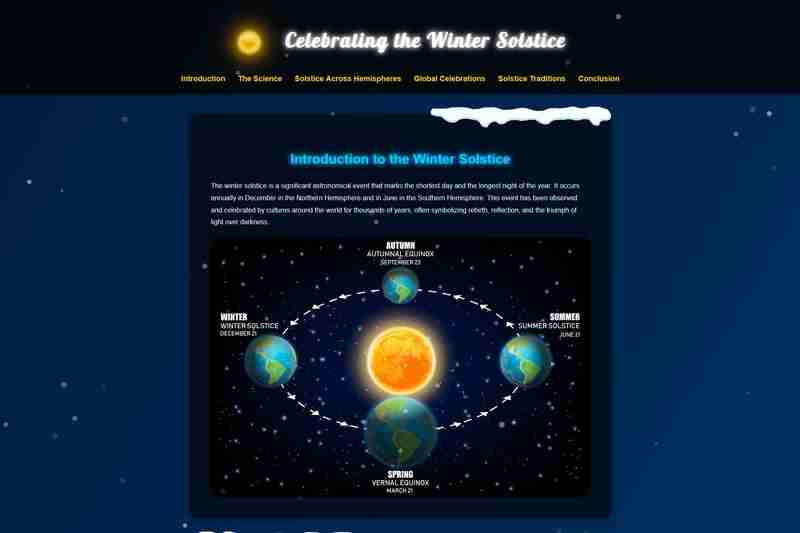
冬至主题交互式登陆页面设计与开发 本文介绍一个为冬至节日设计的交互式登陆页面项目,旨在通过现代化的设计元素提升用户体验。项目重点关注流畅的动画效果、交互式按钮、动态视觉效果,并兼顾可访问性和跨设备响应式设计。 主要功能: 沉浸式视觉体验: 流畅的滚动动画和视觉效果,增强用户参与感。 便捷的页面导航: 交互式“返回顶部”按钮,根据滚动位置动态显示,方便用户快速返回页面顶部。 高效的图片展示: 采用轮播功能,有序地展示多个图像,避免页面内容过于冗杂。 节日氛围营造...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
为什么 CSS 网格不足以用于砌体布局
前端开发者一直寻求简便易用的砌体布局方案。Pinterest 等网站的设计风格使得仅用 CSS 创建这类美观的动态网格变得异常困难。尽管最近有建议将砌体功能纳入 CSS 网格布局规范,但 Chrome 团队认为这并非最佳方案。以下阐述了我们认为砌体布局应拥有独立布局技术的原因,以及这将为开发者带来的潜在优势。 反对将砌体功能添加到 CSS 网格的理由 1. 性能瓶颈 CSS 网格和砌体布局处理项目排列的方式存在根本差异: CSS 网格: 所有项目在布局前已定位,浏览器可...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
冬季仙境梦想:12 月 CSS 艺术
这是12月前端挑战赛的参赛作品,主题为CSS艺术:12月 创作灵感 十二月,在我的脑海中浮现出宁静的雪景、月夜,以及雪人伫立在冰雪仙境中的温馨画面。这幅作品旨在捕捉冬日梦幻般的精髓,将飘雪的魅力与星夜的静谧光芒完美融合。 作品展示 点击链接查看在线演示及代码: CodePen演示 创作过程 创作这件作品是一次令人兴奋的挑战。我主要运用渐变和径向渐变效果,力求将雪、星、月等元素栩栩如生地展现出来。作品的关键在于: 自适应设计: 确保雪人和背景元素在各种屏幕尺寸下都能完美呈...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
我的第一次前端挑战:十二月版
这是前端挑战赛 - 12 月版的提交内容,css 艺术:12 月。 灵感 这个项目的灵感来自于活跃的 Dev.to 社区和冬季的美丽。 演示 这是我 2024 年冬至前端挑战赛的项目链接.... 克里什9661 / 冬至 我的2024年12月冬至比赛项目。...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
如何在 CSS 中使用 FSCSS
FSCSS:一种简化 CSS 编写方式的预处理器 FSCSS 代码可以嵌入任何 HTML 标签内,但需确保在样式标签之后引入 FSCSS 的 JavaScript 文件,如下所示: <style> /* FSCSS 代码 */ </style> <script src="fscss.js"></script> 对于 copy()、repeat() 等方法,需要依赖外部 JavaScript 文件。...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
冬至庆祝活动 - 互动教育体验
glam up my markup:冬至 - 前端挑战赛 12 月作品 项目概述 本项目是一个交互式单页应用 (SPA),旨在以引人入胜的方式探索冬至的科学和文化意义。该应用使用 React、TypeScript 和 Tailwind CSS 构建,将静态 HTML 内容转化为现代、响应式且易于访问的 Web 体验。 核心功能: 顺畅的响应式导航和滚动体验。 具有悬停动画的交互式 UI 元素。 精美的渐变和动画效果。 基于 React 组件的模块化设计,提升性能。 遵循无障...
作者:wufei123 日期:2025.01.26 分类:CSS 3