-
去除下划线有哪些不同的方法?
下划线替换技巧:replace():简单替换,适用于所有下划线替换。正则表达式:适用于复杂模式替换,如驼峰命名法。循环和拼接:代码清晰,可理解字符串操作原理,但效率可能较低。 去除下划线:那些你可能不知道的技巧 你是否曾经被代码里烦人的下划线困扰?想把my_variable变成myVariable?或者反过来? 这篇文章不只是告诉你怎么做,更重要的是,我会带你深入理解各种方法背后的原理,以及它们各自的优缺点,让你成为真正的下划线大师! 先从最基础的开始,Python 提供...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
前端挑战十二月版,作者:Aruna Hulakoti
节日欢庆:纯css打造的冬至互动艺术 本项目灵感源于节日盛典的喜悦与馈赠的兴奋。旨在打造轻松愉悦的互动体验,重现经典节日游戏的乐趣,完美捕捉圣诞精神。 项目演示与源码 项目演示视频 项目GitHub源码 开发历程与收获 通过此次项目,我深入学习了CSS艺术的魅力,以及将创意转化为现实的技巧。最大的挑战在于平衡简洁性和视觉吸引力,力求在保持设计干净利落的同时,充分展现节日主题。 主要收获: 提升了对CSS形状和动画的理解。 增强了解决问题的能力,仅使用CSS实现了复杂的细...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
JavaScript如何去除链接的下划线?
使用CSS去除链接下划线:编写CSS样式:a { text-decoration: none; }利用选择器选择特定链接去除下划线:a.no-underline { text-decoration: none; }通过JavaScript操作DOM元素样式:方法一:link.style.textDecoration = 'none';方法二:link.classList.add('no-underline'); JavaScript如何去除链接的下划线? 一个老鸟的碎碎念...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
如何在特定页面去除所有链接的下划线?
使用CSS选择器和text-decoration: none;属性可去除特定页面所有链接下划线,具体方法为:了解CSS选择器和text-decoration属性。使用选择器找到所有链接元素(标签)。使用text-decoration: none;属性移除下划线修饰。根据页面ID或class选择特定页面。避免选择器不准或覆盖问题,必要时使用开发者工具调试。遵循性能优化和最佳实践,使用具体选择器和外部CSS文件。 如何在特定页面去除所有链接的下划线? 你肯定遇到过这种情况:网页...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
如何仅在鼠标悬停时去除下划线?
鼠标悬停时去除下划线的方法是:定义默认样式,添加下划线。使用 :hover 伪类选择器,覆盖默认样式,去除下划线。遇到样式冲突时,调整优先级或使用更精准的 CSS 选择器。 如何仅在鼠标悬停时去除下划线?这问题看似简单,实则暗藏玄机,不少初学者容易掉进坑里。 咱们不玩虚的,直接切入正题。 核心在于 CSS 的 text-decoration 属性和 :hover 伪类选择器。 你可能会想到直接用 text-decoration: none; 去除下划线,但这样就永远去除...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
十二月版,魅力我的标记:冬至
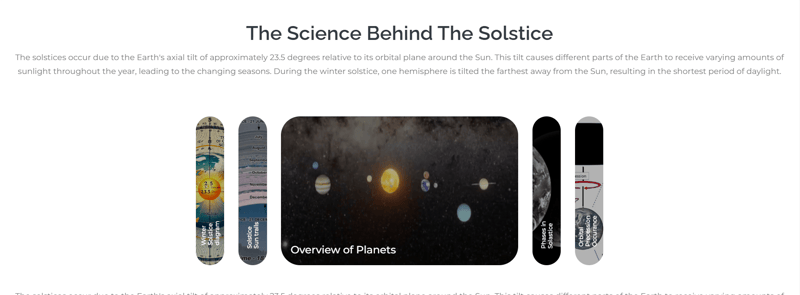
我构建了一个网页,旨在参加12月的前端挑战赛——“glam up my markup: 冬至”。 演示 马迪洛伊德 / DEV-dec-前端挑战 魅力我的标记:冬至 旅程 作为一名编码新手,我于12月25日开始着手这个项目,旨在练习网页样式设计。目前项目仍在开发中,我计划进一步完善,并通过CSS深入学习页面布局技巧。 链接 以下是一些我项目中用到的图片链接: 由John Price在Unsplash上拍摄的照片 由Aditya Vyas在Unsplash上拍摄的照片 h...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
如何使用外部样式表去除下划线?
使用CSS移除下划线:在外部样式表中使用 "text-decoration: none;",如 "a { text-decoration: none; }”。在 HTML 中链接样式表,如 "”。考虑使用替代方案,如更改链接颜色,添加图标,以维护用户体验。注意框架或组件库的默认样式可能会覆盖自定义样式,需要使用更具体的 CSS 选择器或 "!important 如何优雅地去除下划线? 你肯定遇到过这种情况:网页上到处都是烦人的下划线,特别是那些该死的链接! 你想要一个干净...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
这个 SCSS 项目如何从地图开始保持组织性
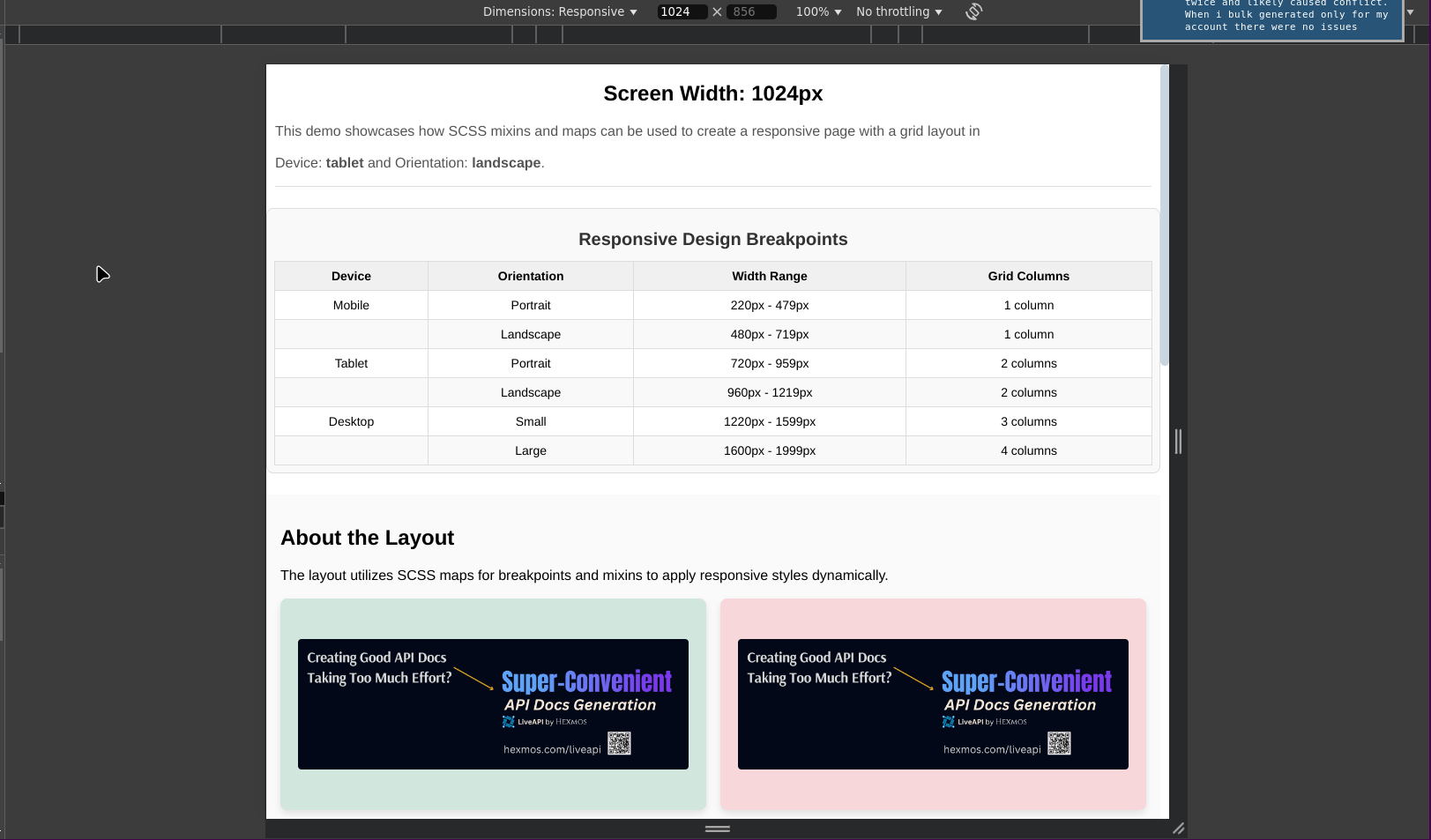
在构建我的产品 liveapi 的文档时,我选择了 mkdocs,一个静态站点生成器,它能生成简洁专业的文档。然而,我发现其默认设计略显单调,于是决定进行一些自定义。这次探索让我发现了 mkdocs material 主题架构中一个巧妙的设计:sass 映射。最初的随意修改,最终演变成对这个项目背后深思熟虑设计的更深层次的理解。本文将探讨如何在 mkdocs material 主题中使用 sass 映射(尤其是在其 mixin 中),以及它们如何提升设计系统的灵活性和可扩展性...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
如何在特定元素上去除下划线?
这个问题的答案没有放之四海而皆准的一条规则,具体方法取决于场景上下文。在网页上操作时,可以使用 CSS 的 text-decoration 属性;在文本文件中,可以使用正则表达式;在图像中,可以使用图像处理库。 如何在特定元素上去除下划线? 这个问题看似简单,实则暗藏玄机,取决于你用什么技术、目标元素是什么样的,以及你对“去除”的理解有多深。 咱们先抛开具体的代码,想想几种常见的场景。你可能想在网页上操作,用 JavaScript 或者 CSS;也可能是在处理文本文件,...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
React 中的深色模式 (vite)
**create a fresh folder run the commands npm create vite@latest (in the folder directory) also cd to the directory and run the command npm install** step 1 `code in app.jsx` import react, { usestate } from 'react'; import { fasun, fa...
作者:wufei123 日期:2025.01.26 分类:CSS 9