-
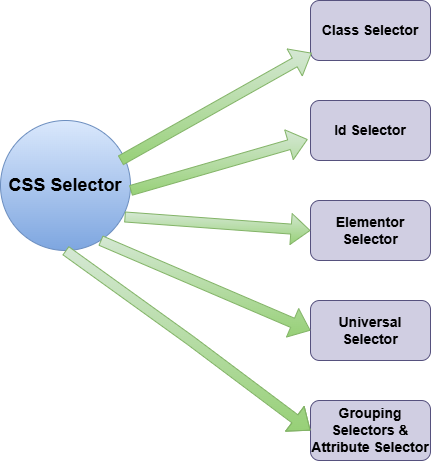
“不同类型的 CSS 选择器”
css 中选择器的类型: 类别选择器: 代码: <body> <p class="heighlight">class of "heighlight".</p> <p>does not have any specific class.</p> <p class="heighlight&...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
前端挑战 12 月版,作者:Umar Farooq
前端挑战赛 12 月版作品:冬至盛典 项目概述 本项目是一个以冬至为主题的网站,生动地展现了全球各地庆祝冬至的丰富多彩的文化传统和科学内涵。网站设计精美,融合了科学知识、跨半球的对比体验以及不同文化的庆祝方式。 它采用冬季主题背景,并通过平滑滚动、动画效果(如图像旋转和淡入淡出)提升用户体验,同时确保在桌面和移动设备上都能完美呈现。 整个网站使用 HTML、CSS 和 JavaScript 构建,旨在突出人类与这一自然现象之间的深厚联系。 项目演示与代码 在线演示:...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
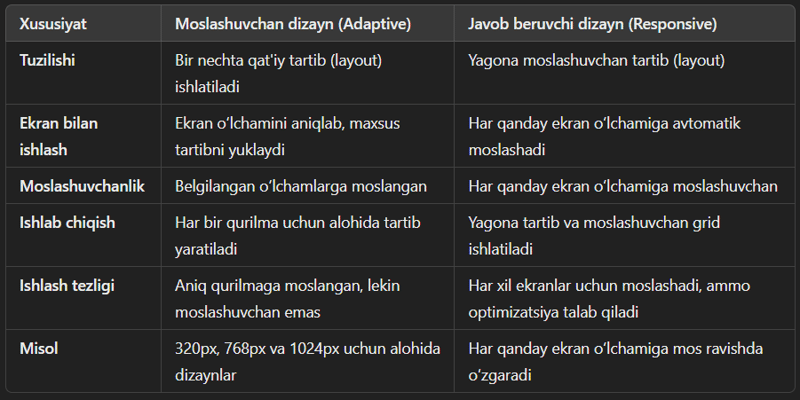
自适应设计和响应式设计之间的区别
html/css面试常问:响应式设计与自适应设计的差异 响应式设计与自适应设计是Web开发中经常遇到的概念,它们都旨在使网站在不同设备上良好显示,但实现方式有所不同。 这篇文章将阐明两者之间的关键区别。 响应式设计 (Responsive Design) 使用单一灵活的布局,能够适应各种屏幕尺寸(桌面、平板电脑、移动设备)。 这意味着网站代码只编写一次,通过CSS媒体查询等技术,根据设备屏幕大小自动调整布局和内容。 例如,网站标题在响应式设计中只编写一次,但会根据屏幕大小...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
前端挑战十二月版,作者:Solanki Sarkar
前端挑战赛12月版参赛作品:冬至妆容 在线演示: https://www.php.cn/link/2d5486b4c0f962f1cdaad61790fad438 项目代码: https://www.php.cn/link/91bef435c5b701d752fea65517f3fef1 项目介绍 项目展示 https://www.php.cn/link/8810db09a185af4c2c17e706b5ff9470 开发历程 我在12月28日得知本次挑战,并在一天内完成...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
在 React 中使用 CSS 拖放图像
使用React和纯CSS构建一个简单的图像拖放功能,无需任何外部库。本教程将引导您完成创建这个功能的步骤。 步骤一:项目设置 首先,创建一个新的React项目。可以使用create-react-app: npx create-react-app drag-and-drop 步骤二:基本结构 替换App.js和App.css文件内容如下: App.js: import './App.css'; import ImageContainer from './ImageConta...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
HTML 对话框元素的一些 CSS 技巧
最近我一直在研究HTML的元素。对于不需要大量JavaScript代码的原生对话框来说,它确实非常方便。 想看看实际效果?您可以访问我的游戏Jumblie,然后点击顶部“设置”齿轮按钮。 言归正传!在网站上使用元素时,您可能会发现以下技巧非常实用! 模糊背景 ::backdrop CSS伪元素并不局限于元素。您可以随意设计它,但如果想保持简洁,可以添加模糊滤镜,稍微模糊背景: dialog::backdrop { backdrop-filter: blur(2px);...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
如何在 React 中实现图像拖放
纯CSS实现React图片拖放功能 React以其构建交互式UI的强大能力而闻名。本教程将引导您使用纯CSS在React中实现图片拖放功能。 步骤一:创建React项目 首先,创建一个新的React项目。可以使用create-react-app快速搭建: npx create-react-app drag-and-drop 步骤二:修改App.js和App.css 接下来,修改App.js,创建图片和标题的容器: import './App.css'; import Im...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
使用 JavaScript setTimeout 和 CSS 过渡创建令人惊叹的渐变 Div Reveals
巧妙运用javascript和css过渡,打造流畅网页用户体验!本文将演示如何利用javascript的settimeout函数结合css过渡,实现网页元素的渐进式显示效果。 概述 我们将逐步展现一系列div元素。setTimeout函数控制每个元素的出现时间,CSS过渡则负责视觉效果。 HTML结构 首先,构建HTML结构。这是一个包含多个div元素的简单布局,每个div包含图像和链接: <!DOCTYPE html> <html> <head...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
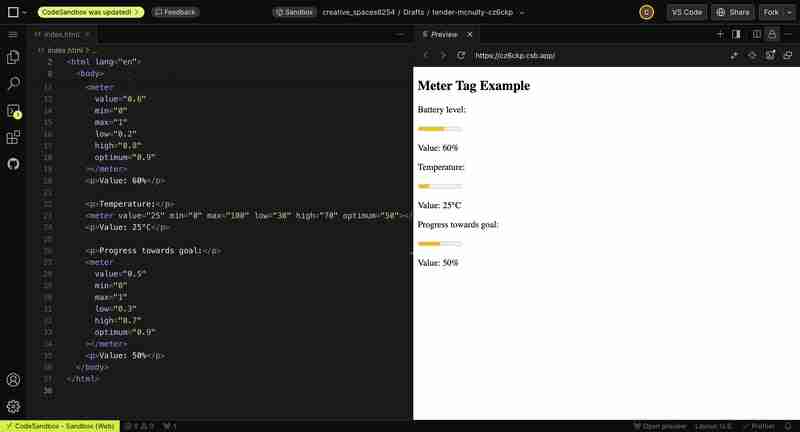
使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出
html 标记语言:深入挖掘鲜为人知的标签 HTML 是一种功能强大的标记语言,即使它并非完美遵循所有标准,也依然是学习编程的绝佳入门途径,因为它能有效地教授语法和逻辑。本文将深入探讨一些鲜为人知的 HTML 标签,帮助你更精通 HTML。 假设你已了解 HTML 的基本工作原理:HTML 构成了网页的骨架,JavaScript 提供功能,而 CSS 则负责样式。 元素是 HTML 的核心,它们定义网页内容的结构和含义。例如, 和 用于标题, 用于段落, 用于分组...
作者:wufei123 日期:2025.01.26 分类:CSS 6