巧妙运用javascript和css过渡,打造流畅网页用户体验!本文将演示如何利用javascript的settimeout函数结合css过渡,实现网页元素的渐进式显示效果。
概述我们将逐步展现一系列div元素。setTimeout函数控制每个元素的出现时间,CSS过渡则负责视觉效果。
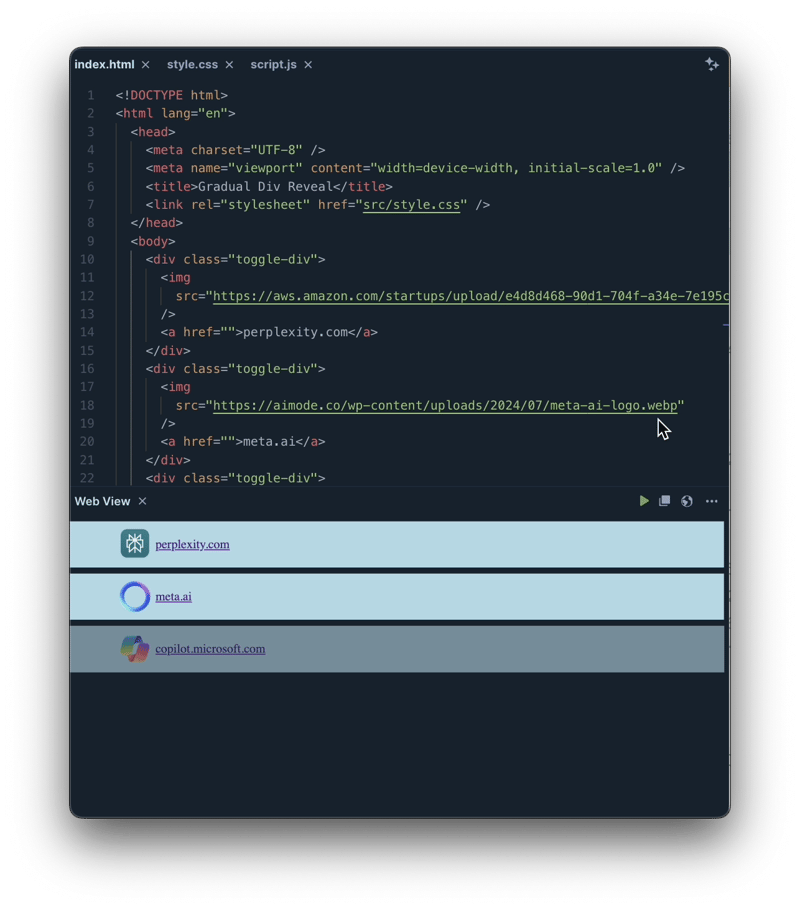
HTML结构首先,构建HTML结构。这是一个包含多个div元素的简单布局,每个div包含图像和链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gradual div reveal</title>
<link rel="stylesheet" href="src/style.css">
</head>
<body>
<div class="toggle-div">
@@##@@
<a href="">perplexity.com</a>
</div>
<div class="toggle-div">
@@##@@
<a href="">meta.ai</a>
</div>
<div class="toggle-div">
@@##@@
<a href="">copilot.microsoft.com</a>
</div>
<div class="toggle-div">
@@##@@
<a href="">chat.deepseek.com</a>
</div>
<div class="toggle-div">
@@##@@
<a href="">gemini.google.com</a>
</div>
<script src="src/script.js"></script>
</body>
</html>
CSS过渡
接下来,定义CSS样式,控制div元素的外观和过渡效果:
.toggle-div {
opacity: 0; /* 初始隐藏 */
transition: opacity 1s ease; /* 过渡效果 */
height: 50px; /* 设置高度以确保可见 */
background-color: lightblue; /* 背景颜色 */
margin: 10px 0; /* div间距 */
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}
CSS解释
- opacity: 初始值为0,使div不可见。
- transition: 不透明度属性将在1秒内平滑过渡。
- 其他样式: 设置基本样式,确保div可见并具有良好布局。
最后,编写JavaScript代码控制每个div的显示时机:
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // 设置不透明度为1,使其可见
}, index * 500); // 每个div延迟半秒,延迟时间随索引递增
});
JavaScript解释
- querySelectorAll: 选择所有class为.toggle-div的元素。
- forEach循环: 遍历每个选择的div元素。
- setTimeout: 为每个div设置一个超时函数,改变其opacity属性为1使其可见。延迟时间随着循环索引递增,实现渐进式显示效果。
最终效果:

在线演示:https://www.php.cn/link/1239f1a40e317d2de113e7ca17f52464
结论通过结合JavaScript的setTimeout函数和CSS过渡,我们可以轻松创建视觉效果出色的网页元素渐进式显示效果,提升用户体验。 您可以尝试调整时间和样式参数,探索不同的效果。




以上就是使用 JavaScript setTimeout 和 CSS 过渡创建令人惊叹的渐变 Div Reveals的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论