html 标记语言:深入挖掘鲜为人知的标签
HTML 是一种功能强大的标记语言,即使它并非完美遵循所有标准,也依然是学习编程的绝佳入门途径,因为它能有效地教授语法和逻辑。本文将深入探讨一些鲜为人知的 HTML 标签,帮助你更精通 HTML。
假设你已了解 HTML 的基本工作原理:HTML 构成了网页的骨架,JavaScript 提供功能,而 CSS 则负责样式。 元素是 HTML 的核心,它们定义网页内容的结构和含义。例如,
和 用于标题,用于段落,
用于分组元素。除了这些常见的标签外,还有许多其他标签值得关注。- 标签 (缩写标签)
标签用于显示缩写词或首字母缩略词及其含义。 通过 title 属性指定完整含义,当鼠标悬停在缩写词上时,工具提示会显示完整含义。

例如:WHO
title 属性适用于所有元素,但在此处,它特别用于解释缩写词的含义,提升用户体验。
标签 (代码标签)
标签用于显示代码片段。浏览器会自动使用等宽字体显示标签内的内容,你可以结合 CSS 进行更精细的样式调整。

- 标签 (键盘标签)
标签类似于 标签,但用于表示用户需要输入的键盘按键。浏览器也会使用等宽字体显示,并建议结合 CSS 样式化,使其更像键盘按键。


通过 标签的 list 属性关联

ails> 和 标签 (详细信息和摘要标签)
标签组合用于创建原生下拉菜单,无需 CSS 或 JavaScript。


- ,
,


通过 max 和 value 属性控制进度条的范围和当前值。
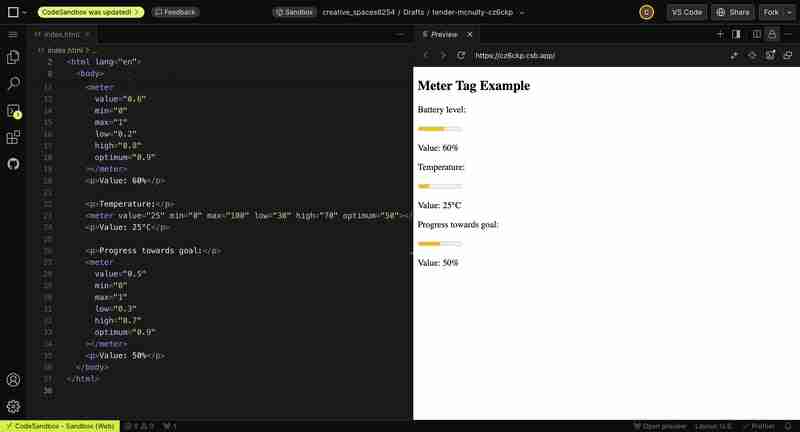
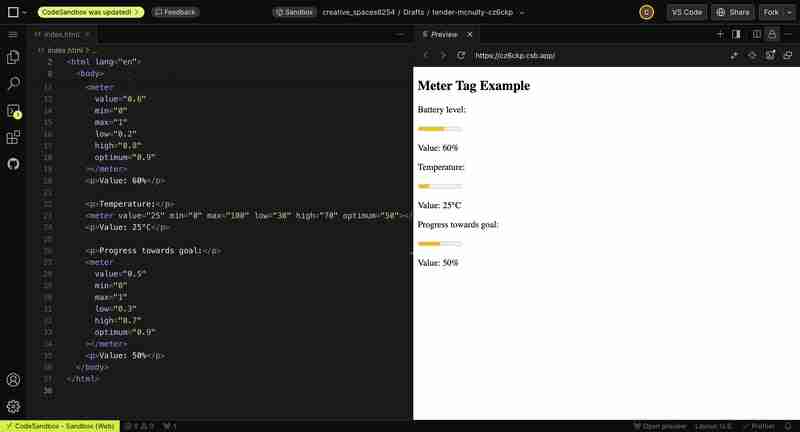
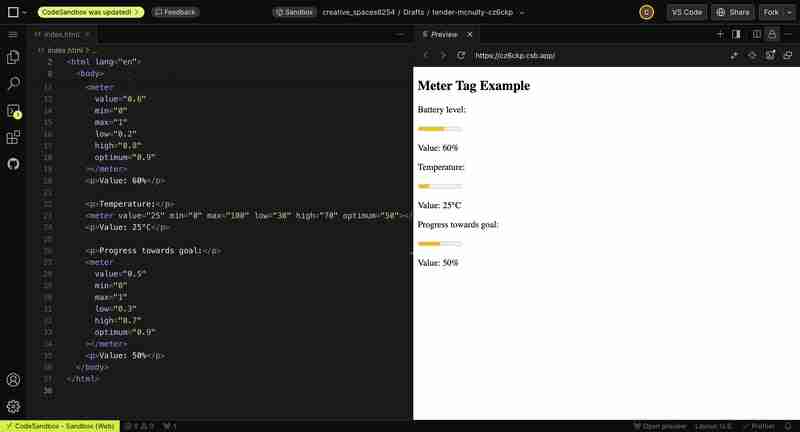
标签 (仪表标签)

通过 min, max, value, low, high, optimum 属性控制仪表的范围、当前值和阈值。
以上就是使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com












发表评论