本文将探讨如何利用css伪类为表单提供实时反馈,提升用户体验,让表单更具响应性和友好性。无需复杂代码,只需掌握html和css基础知识即可轻松上手。
准备工作您只需要具备HTML和CSS基础知识即可。
CSS伪类实时反馈我们将通过示例代码演示如何使用CSS伪类实现实时表单反馈。以下是一个基本的HTML表单结构:
<form>
<div>
<label for="name">姓名</label>
<input type="text" id="name" required>
</div>
<div>
<label for="email">邮箱</label>
<input type="email" id="email" required>
</div>
<div>
<label for="password">密码</label>
<input type="password" id="password" required minlength="8">
</div>
<button type="submit">提交</button>
</form>
初始样式如下:
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
}
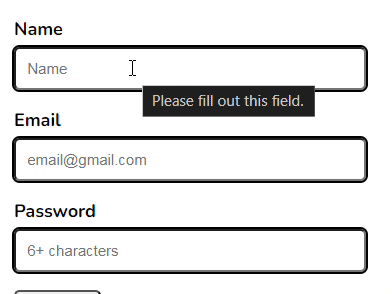
初始效果图:

我们将使用:valid、:invalid、:user-valid、:user-invalid、:placeholder-shown和:focus等伪类来实现实时反馈。
首先,使用:valid伪类为有效输入设置样式:
input:valid {
outline-color: lightgreen;
}
效果图:

接下来,使用:invalid伪类为无效输入设置样式:
input:invalid {
outline-color: red;
}
效果图:

为了更友好的用户体验,可以使用:user-valid和:user-invalid伪类:
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}
效果图:

注意::user-valid和:user-invalid的浏览器兼容性可能存在差异。
为了解决浏览器兼容性问题,并避免在输入时立即触发无效样式,可以使用:placeholder-shown和:not()伪类组合:
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}
效果图:

最后,使用:focus伪类,在输入获得焦点时提供更清晰的反馈:
input:focus:invalid {
outline-color: orange;
}
效果图:

通过巧妙运用CSS伪类,我们可以轻松为表单创建实时反馈机制,提升用户体验。 希望本文能帮助您构建更友好的用户界面。 代码库链接:[此处添加代码库链接] (如有)
以上就是使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com












发表评论