-
使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互
CSS伪类打造实时表单反馈,提升用户体验! 本文将探讨如何利用css伪类为表单提供实时反馈,提升用户体验,让表单更具响应性和友好性。无需复杂代码,只需掌握html和css基础知识即可轻松上手。 准备工作 您只需要具备HTML和CSS基础知识即可。 CSS伪类实时反馈 我们将通过示例代码演示如何使用CSS伪类实现实时表单反馈。以下是一个基本的HTML表单结构: <form> <div> <label for="name&quo...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
一些在网络上发布动画的平台
这份资源列表旨在帮助动画创作者们选择合适的平台发布和展示他们的作品,甚至进行销售。 这份列表也已发布在Github上,欢迎大家贡献和评论! 以下平台排名不分先后: Rive Rive是一个基于交互式时间轴的动画平台,兼容多种环境:Web、Unity/Unreal等游戏引擎、以及C#、C++、React、Flutter等多种编程语言。其功能强大,可用于处理大型网页应用的UX动画或长动画。 Adobe After Effects + LottieFiles 将After Ef...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
轻松网页设计必须了解的 Tailwind CSS 类
Tailwind CSS 入门:10 个必备类 tailwind css 是一款实用优先的 css 框架,允许开发者直接在 html 中构建自定义设计。对于 tailwind 新手来说,其庞大的类库可能会让人无所适从。 本文总结了 10 个在 LiveAPI 开发中证明最有效的核心 Tailwind 类,助你快速上手。 Flex 布局 flex 类用于创建 Flex 容器,轻松控制子元素的对齐和间距。配合 justify-center 和 items-center 等...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
如何修复 webkit (Safari) 中的光泽选择
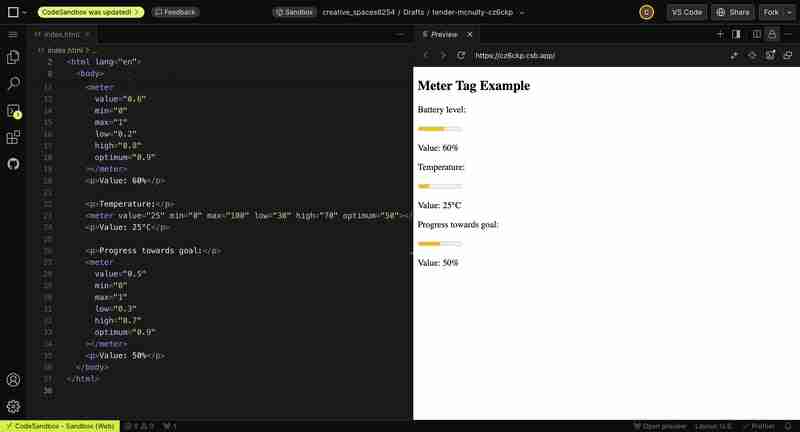
确保您的应用在所有浏览器引擎上都能完美运行并非易事。最近,我在devpad项目中遇到了safari浏览器的一个棘手问题。该项目我刻意避免使用任何ui框架或库,尽可能依赖基本的html元素。问题就出在一个看似普通的html元素——元素,它在safari中表现异常。 对比一下,在基于Chromium的浏览器Arc中,相同的元素显示正常: 为什么Safari中的元素会呈现这种过时的、类似于2008年早期iOS的样式?其他浏览器显示正常,这究竟是怎么回事?一番搜索和尝试后,我终于...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
CSS 的块元素模块方法
使用BEM方法构建面向对象的CSS 对于希望简化CSS开发流程的开发者而言,BEM方法无疑是颠覆性的: 简洁性: BEM清晰的命名规范让CSS更易于理解和维护,即使是大型项目也适用。 可扩展性: 模块化设计方便组件复用,减少冗余和错误。 高效性: BEM简洁的结构,缩短调试时间,提升开发效率。 BEM的核心思想是构建模块化的CSS系统: 块(Block): 独立的、有意义的实体,例如标题、容器或菜单。 元素(Element): 块的组成部分,自身无独立含...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
Popover API:使用 HTML 创建本机弹出窗口 - 无需 JavaScript
全新Popover API:轻松创建无JavaScript弹出框! 无需依赖库或编写javascript代码,全新的popover api让创建弹出窗口变得轻而易举!此功能已获得所有主流浏览器的支持,本文将演示其便捷性。 什么是Popover API? Popover API是新兴的Web开发标准,旨在简化网站弹出框的创建。它免去了繁琐的状态管理,打开和关闭操作都非常直观,并且内置了可访问性特性。 创建弹出窗口 基本实现 以下是如何创建弹出窗口: <button id...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
使用 useBreakpoints 简化 React 中的响应式设计
构建现代化Web应用时,响应式设计至关重要,它确保应用在所有屏幕尺寸上都能流畅运行。 一个高效的实现方法是区分处理移动端和桌面端视图,而usebreakpoints钩子正是为此而生的便捷工具,帮助开发者轻松创建跨设备友好的用户体验。 usebreakpoints钩子的作用 usebreakpoints是一个自定义的React钩子,它巧妙地利用了Material-UI的usetheme和usemediaquery钩子。它能够计算当前屏幕尺寸,从而根据用户使用的是手机还是电脑...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
响应式应用程序:Windows 上 Web 开发人员的终极工具
Windows Web 开发利器:响应式应用程序 在动态的 Web 开发领域,构建在各种设备上都能完美呈现的响应式网站至关重要。响应式应用程序 (Responsively App) 是一款功能强大的开源工具,旨在简化 Web 开发人员和设计师的工作流程,是掌握响应式 Web 应用开发的理想选择。让我们深入了解这款 Windows 平台上的 Web 开发必备工具。 核心功能亮点 实时多设备预览: 同时查看网站在不同设备上的显示效果,无需手动调整浏览器窗口大小,节省时间和...
作者:wufei123 日期:2025.01.26 分类:CSS 13