-
我的版本中的冬至挑战 - 由 regs the Rocks 提供
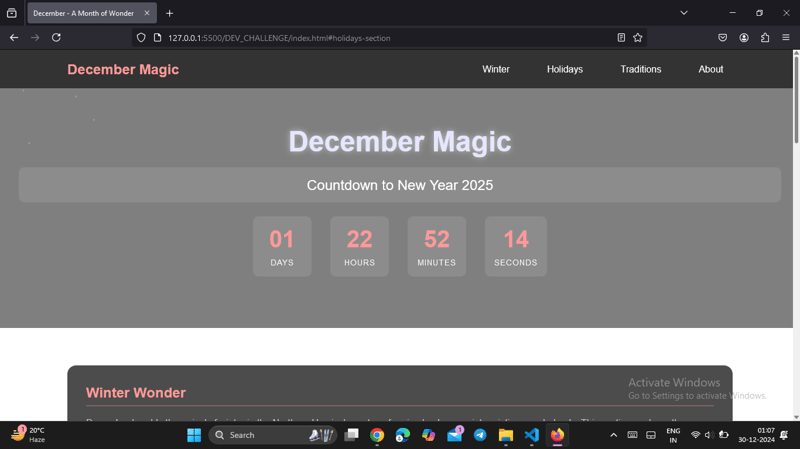
前端挑战赛 12 月作品:冬至主题登陆页面 项目概述 我设计并开发了一个交互式冬至主题登陆页面,旨在展示我的前端开发技能和创造引人入胜的用户体验。 项目演示及截图 您可以通过https://www.php.cn/link/d1a143e596968b69cf21ce65f88b6159链接查看我的作品。以下为项目截图: 开发历程与技术要点 在开发过程中,我深入学习并应用了响应式设计、CSS动画和JavaScript交互技术,力求打造流畅的页面过渡和友好的用户界面。 我尤...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
日 - TML/CSS - 项目 ILUGC(网页)
html、css 和 javascript 快速入门指南 HTML(超文本标记语言)是构建网页的标准标记语言。它定义了网页的结构和内容。 CSS(层叠样式表)是一种样式表语言,用于描述 HTML 文档的呈现方式。它控制网页的视觉外观,例如颜色、字体、布局等。 JavaScript 是一种编程语言,用于为网页添加交互性和动态效果。它使网页能够响应用户操作,例如点击按钮、提交表单等。 HTML、CSS 和 JavaScript 的区别 HTML: 创建网页的静态结构。内容在...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
前端日-html,css)
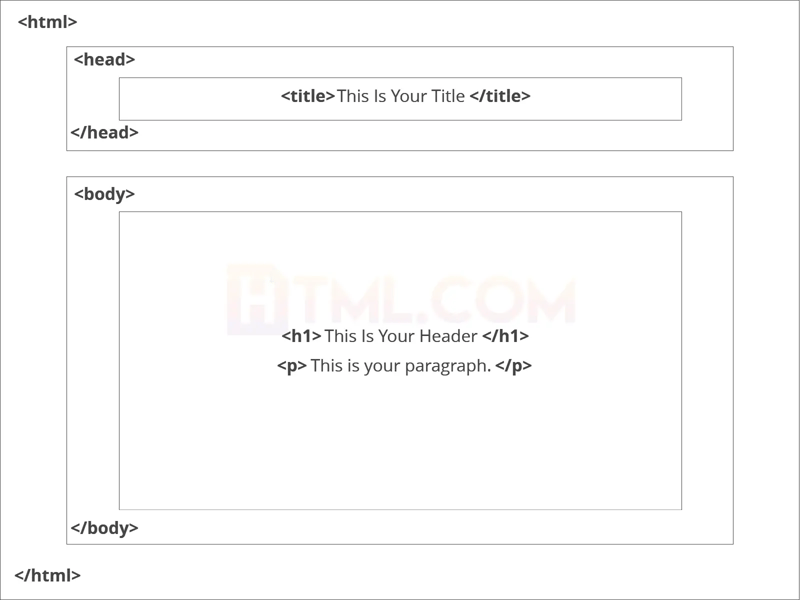
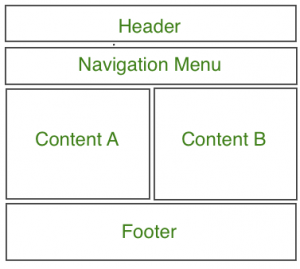
html、css 和网页结构入门指南 HTML 是构建几乎所有网站的基础语言,它定义网页的结构和内容。(超文本标记语言) CSS (层叠样式表) 则负责网页的样式和外观,它描述了 HTML 元素在不同媒体(屏幕、打印等)上的呈现方式。 HTML 就像网页的骨架,而 CSS 赋予它外观和风格。JavaScript 则负责网页的交互性和动态效果。 HTML 标签是构成 HTML 页面的基本单元,每个标签通常都有开始标签和结束标签。 标准 HTML 页面通常包含以下结构: 标...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
日 - HTML 和 CSS
html、css 和 javascript:网页开发三剑客 HTML(超文本标记语言)是构建网页的基石,它定义网页内容的结构和语义。CSS(层叠样式表)则负责网页的样式和布局,控制颜色、字体、间距等视觉效果,让网页更美观易用。JavaScript 赋予网页动态交互能力,实现各种动画、特效和用户体验的提升。 三者协同工作,才能打造出功能丰富、界面精美的现代网页。 HTML 元素:网页的积木 HTML 元素是网页的基本组成单元,由起始标签和结束标签构成(某些元素是自闭合标签,...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
CSS Houdini:浏览器的秘密超能力
释放 css 的无限潜能:深入探索 css houdini! 你是否曾渴望用 CSS 实现一些看似不可能的任务? 想象一下:创建完全自定义的样式和动画,只受你想象力的限制;让浏览器理解你新编写的 CSS 属性;甚至在屏幕上直接绘制样式!这一切,都得益于 CSS Houdini! 作为开发者,我们一直在寻求突破 CSS 限制的方法,依赖各种技巧和第三方库来实现酷炫效果。但 Houdini 的出现彻底改变了这一切!它就像获得了浏览器 CSS 引擎的钥匙,赋予我们前所未有的造型能...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
丑毛衣 CSS:Lars Homestead
塔图因的拉尔斯农场,欧文和贝鲁·拉尔斯以及卢克·天行者的家,以乐高积木人物丑毛衣css艺术形式呈现。延续往年传统,2024年版丑毛衣以卢克和他在原版《星球大战》电影中的故乡为主题。 本作品基于往年毛衣模板,包含基本的躯干结构。毛衣内侧以人物躯干为特色,innersweater div中包含拉尔斯农场的各个部分。 <div class="torso"> <div class="innersweater">...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
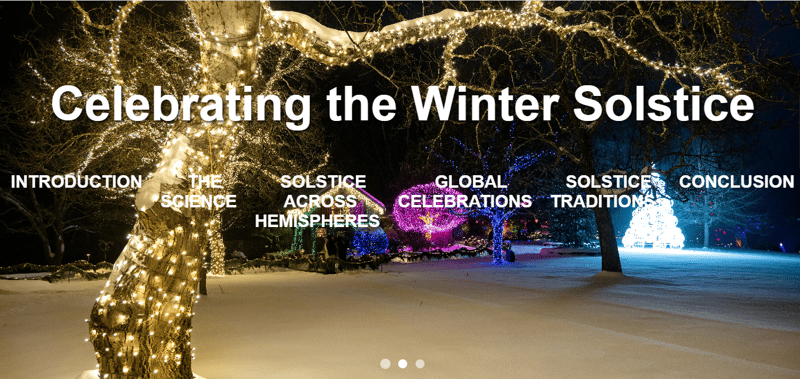
拥抱冬至:科学、传统和庆祝活动的冬季仙境
冬至:科学、传统与全球庆祝 本文将带您探索冬至的奥秘,从科学解释到全球各地丰富多彩的庆祝传统,感受这充满意义的节气。 冬至的科学内涵 地球的倾斜自转轴造就了冬至——一年中白昼最短、黑夜最长的一天。这一天文现象带来季节变化,影响着地球上所有生命。 南北半球的冬至 当北半球迎来冬季时,南半球则沉浸在夏季的阳光中,形成鲜明对比。 全球冬至庆祝活动 各地人民以各自独特的仪式庆祝冬至: 爱尔兰纽格兰奇遗址: 冬至时分,阳光直射进入古遗址的中心墓室,展现着古代文明对天文的深刻理解...
作者:wufei123 日期:2025.01.26 分类:CSS 4