释放 css 的无限潜能:深入探索 css houdini!
你是否曾渴望用 CSS 实现一些看似不可能的任务? 想象一下:创建完全自定义的样式和动画,只受你想象力的限制;让浏览器理解你新编写的 CSS 属性;甚至在屏幕上直接绘制样式!这一切,都得益于 CSS Houdini!
作为开发者,我们一直在寻求突破 CSS 限制的方法,依赖各种技巧和第三方库来实现酷炫效果。但 Houdini 的出现彻底改变了这一切!它就像获得了浏览器 CSS 引擎的钥匙,赋予我们前所未有的造型能力。本文将深入探讨 Houdini 的工作原理、实际应用案例,以及你为何应该立即学习它!
什么是 CSS Houdini?CSS Houdini 是一组 API,允许开发者直接访问浏览器的底层渲染引擎,从而扩展和增强 CSS 本身。它得名于著名魔术师 Harry Houdini,因为它能通过低级 JavaScript API 和运行时功能,实现以往看似不可能的任务。
为什么它是革命性的?传统 CSS 是一种声明式语言——你定义样式,浏览器负责渲染。这种方式存在一些局限性:
- 受限于预定义属性和行为。
- 实现自定义效果通常需要技巧或 JavaScript。
Houdini 通过 API 改变了这一切,让你直接在浏览器中编写自定义样式和行为,并提供了性能检测和渲染功能。
CSS Houdini 的工作原理Houdini API 允许开发者扩展浏览器的样式和布局功能,主要包括:
- 绘画 API (Paint API): 创建自定义图形(图案、渐变、形状)并用于绘制背景或边框。
- 布局 API (Layout API): 定义自定义布局行为,控制元素排列方式。
- 动画 API (Animation API): 精细控制动画,创建自定义动画效果。
- 类型化 OM (Typed OM): 更高效地以编程方式读取、写入和操作 CSS 值。
- 属性和值 API (Properties & Values API): 定义具有特定类型和默认值的新自定义 CSS 属性。
让我们用 Paint API 创建一个自定义背景图案。
1. 定义绘制工作集: 创建一个 JavaScript 文件 (例如 dotted-background.js) 来定义自定义绘制工作集:

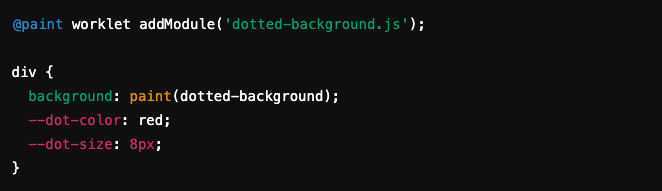
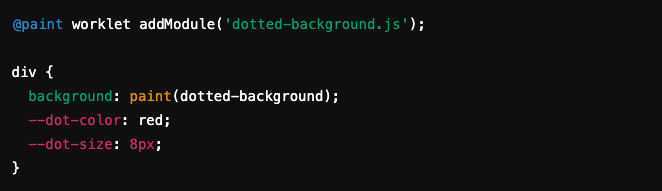
2. 注册工作集: 在 CSS 文件中链接该工作集:

结果:你的 div 将拥有一个自定义的点状背景,完全通过 Paint API 实现,无需外部库。
使用案例Houdini 的应用场景非常广泛:
- 动态渐变: 创建响应用户交互或随时间变化的渐变。例如:登录页面背景渐变随用户输入而变化。
- 自定义动画: 创建流畅的、基于物理的动画,例如弹跳元素或交互式视差效果。例如:鼠标悬停时“浮动”的产品卡片。
- 独特布局: 创建螺旋、带间隙网格或六边形布局等独特元素排列方式。例如:以蜂窝状图案显示图片的图库应用。
- 性能提升: 直接与浏览器渲染引擎集成,无需依赖大型 JavaScript 库。
- 无限定制: 不再受限于 CSS 本身的功能。
- 面向未来的技能: 随着 Houdini 的普及,掌握这项技能将让你脱颖而出。
Houdini 作为新兴技术,也面临一些挑战:
- 浏览器支持: 并非所有浏览器都完全支持 Houdini,可能需要兼容性处理。
- 学习曲线: 编写工作集需要 JavaScript 知识。
CSS Houdini 正在改变我们处理样式、动画和各种效果的方式。它为开发者提供了对浏览器渲染引擎的底层访问,开启了 CSS 的无限可能。动态渐变、独特布局、栩栩如生的动画,一切皆有可能!虽然仍处于早期阶段,但 Houdini 的潜力无限,值得我们深入探索!
以上就是CSS Houdini:浏览器的秘密超能力的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论