html、css 和网页结构入门指南
HTML 是构建几乎所有网站的基础语言,它定义网页的结构和内容。(超文本标记语言)
CSS (层叠样式表) 则负责网页的样式和外观,它描述了 HTML 元素在不同媒体(屏幕、打印等)上的呈现方式。 HTML 就像网页的骨架,而 CSS 赋予它外观和风格。JavaScript 则负责网页的交互性和动态效果。

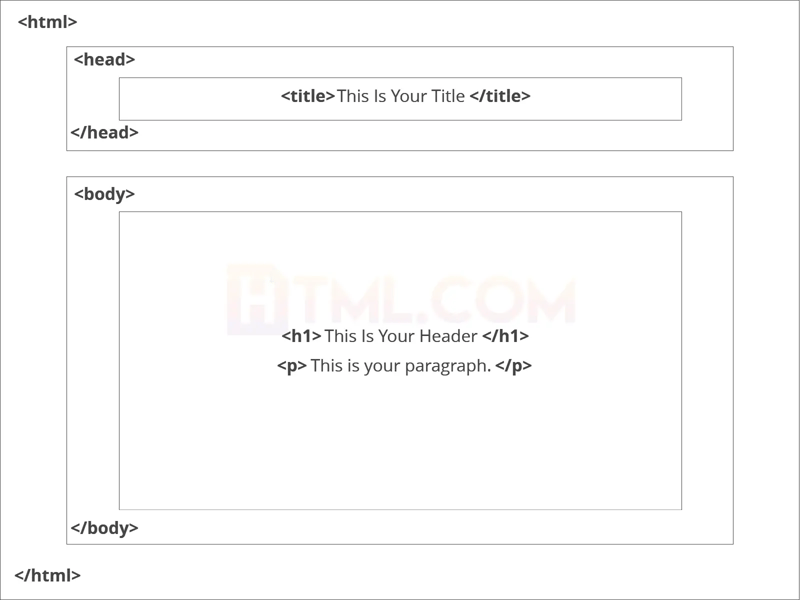
HTML 标签是构成 HTML 页面的基本单元,每个标签通常都有开始标签和结束标签。
标准 HTML 页面通常包含以下结构:
- 标题 ( 到 )
- 导航 (
- 主要内容区域 (
ain>) - 侧边栏 ()
- 页脚 (
自闭合标签 (Void 元素) 是一些不需要结束标签的 HTML 元素,例如
(换行) 和 (图片)。
<title>ILUGC</title>
<style>
.container {
border: 1px solid;
height: 200%;
width: 85%;
margin: auto;
}
.header h4 {
text-transform: uppercase;
color: #e22d30;
border-top: 1px solid green;
width: fit-content;
padding-top: 10px;
}
.header {
margin: 25px;
}
</style>
<div class="container">
<div class="header">
<h1>ILUGC</h1>
<h4>Indian Linux User's Group - Chennai (Madras)</h4>
</div>
<div class="navbar"></div>
<div class="layout">
<div class="mainLayout"></div>
<div class="sideLayout"></div>
</div>
<div class="footer"></div>
</div>
标签包含网页的主要内容,位于 标签内部。
在 CSS 中,可以使用类选择器 (.class) 或 ID 选择器 (#id) 来精确地控制 HTML 元素的样式。 例如,.header h4 样式将只应用于 header 元素内的
元素。border 属性是 CSS 中用于设置元素边框的简写属性,可以同时设置边框宽度、样式和颜色。
以上就是前端日-html,css)的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论