-
JavaScript-文档对象模型(DOM)
dom(文档对象模型)是web文档的编程接口,它将html或xml文档的结构表示为对象树。借助dom,开发者可以使用javascript与网页交互并操作网页内容。html dom允许javascript更改html元素的内容、属性和样式。 在HTML页面中查找和访问HTML元素的方法: 通过ID查找: 例如,ID为"intro"的元素: const element = document.getElementById("intro"); 通过...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
掌握 CSS Flexbox:实用技巧指南
Flexbox,即弹性盒布局模型,是 CSS3 中一项强大的布局工具,能创建灵活高效的网页布局,是提升网页设计技能的关键。本指南将深入浅出地讲解 Flexbox 的使用方法及实用技巧,助您成为 Web 开发高手。 理解弹性盒布局 Flexbox 的设计目标是在各种屏幕尺寸和设备上保持布局一致性。与传统的浮动或内联块布局不同,Flexbox 简化了容器内项目对齐和空间分配,即使项目大小动态变化或未知也能轻松应对。 核心 Flexbox 属性 容器(父元素)属性: disp...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
使用 React 的 useBreakpoints Hook 征服断点
在构建现代 web 应用程序时,拥有在所有屏幕尺寸上都能顺利运行的响应式设计不仅是一件好事,而且是必须的。实现这一目标的一个好方法是以不同的方式处理移动和桌面视图。这就是 usebreakpoints 挂钩的用武之地!它是开发人员跨设备创建用户友好体验的便捷工具。 breakpoints hook 有什么用? usebreakpoints 钩子是一个自定义的 react 钩子,它利用了 material-ui 的 usetheme 和 usemed...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
HTML,CSS和JavaScript基础知识的最终初学者指南
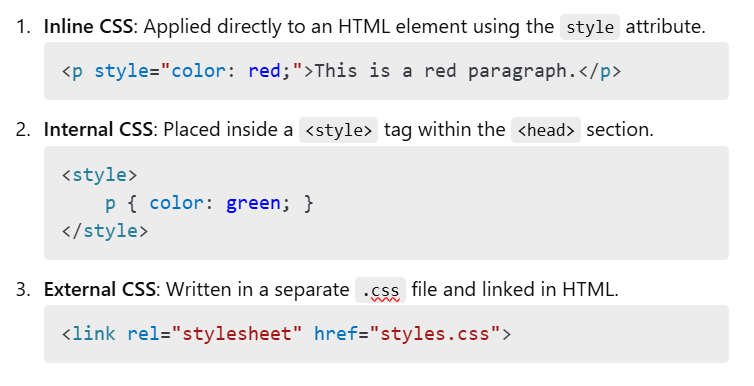
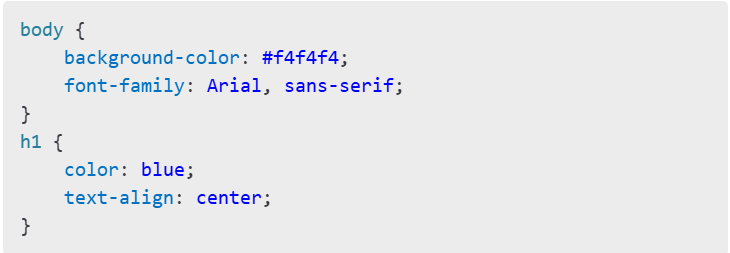
web 开发入门:html、css 和 javascript 的协同作用 对于 Web 开发新手来说,掌握 HTML、CSS 和 JavaScript 是构建美观实用网站的关键第一步。这三者构成了 Web 的基石,赋能开发者从简单网页到复杂应用的各种项目开发。本指南将深入浅出地讲解 HTML、CSS 和 JavaScript,阐明它们各自的角色以及如何协同工作,创造出交互式 Web 体验。 HTML:网页的骨架 (超文本标记语言) HTML(超文本标记语言)是每个网页的基础。...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
iOS 前端页面文本溢出:如何解决单行省略问题?
ios 前端页面文本溢出问题的解决 在 ios 手机上进行前端开发时,可能会遇到文本在少数情况下省略溢出,导致显示不全的问题。 问题根源: 该问题通常是由不同 ios 系统中包含的字体的行高不一致引起的,即使设置了 height=line-height 也无法完全解决。 解决方案: 经过多次尝试,发现了一种有效的方法:在 height=line-height=font-size 的基础上,再添加 padding-top: 1px,可以解决这个问题。 实施方式如下:在需要使用...
作者:wufei123 日期:2025.01.05 分类:CSS 10 -
iOS 前端页面文本省略溢出如何解决?
ios 前端页面文本省略溢出难题 问题: 在 ios 手机上,前端页面中的文本出现了省略溢出问题,猜测与不同系统字体的行高差异有关。如何解决这一难题? 解答: 经过尝试,在同时设置 height、line-height 和 font-size 时,添加 padding-top: 1px 可以有效解决此问题。具体代码如下:.demo { height: 28px; line-height: 28px; font-size: 28px; padd...
作者:wufei123 日期:2025.01.05 分类:CSS 8 -
如何解决 CSS border-image 属性在手机端出现的兼容问题?
css border-image 手机端兼容问题 在网页设计中,使用 border-image 属性来创建自定义边框效果是一种常见做法。但是,当应用于移动设备时,它可能会出现不兼容问题。 以以下代码为例:#demo { margin-left: 3rem; width: 100px; height: 100px; border-left: 3px solid; border-image: linear-gradient(red, blue) 1; } 此...
作者:wufei123 日期:2025.01.05 分类:CSS 9 -
iOS 前端开发中如何解决文本省略溢出问题?
解决 ios 前端开发文本省略溢出问题 在 ios 前端开发中,有时会出现文本省略溢出这样的问题,即文本明明限制在了单行,但仍然出现省略号,这是由于不同系统包含的字体的行高不一致所致。 想要解决这个问题,可以考虑以下方法: 在 height = line-height = font-size 的情况下,加上 padding-top: 1px,代码如下:.demo { height: 28px; line-height: 28px; font-size...
作者:wufei123 日期:2025.01.05 分类:CSS 14 -
手机端布局错乱:table 与 flex 的结合,问题出在哪?
手机端布局错乱:flex 并非罪魁祸首 在电脑上运行正常的布局在手机端却遭遇了失败,导致界面错乱。如果你使用了 table 结构,并使用 flex 进行布局,那么问题可能不在于 flex 本身,而是与副属性的生效范围有关。 flex 生效的范围取决于副属性。在示例中,flex 是应用在 .cards 类上,其作用范围仅限于 table 层级,无法延伸到 tr 和 td 层级。 电脑端呈现正常的原因 电脑端之所以能够正常呈现,是因为设置了单元格间距 cellspacing="...
作者:wufei123 日期:2025.01.05 分类:CSS 13