web 开发入门:html、css 和 javascript 的协同作用
对于 Web 开发新手来说,掌握 HTML、CSS 和 JavaScript 是构建美观实用网站的关键第一步。这三者构成了 Web 的基石,赋能开发者从简单网页到复杂应用的各种项目开发。本指南将深入浅出地讲解 HTML、CSS 和 JavaScript,阐明它们各自的角色以及如何协同工作,创造出交互式 Web 体验。
HTML:网页的骨架 (超文本标记语言)HTML(超文本标记语言)是每个网页的基础。它定义网页内容和元素,例如文本、图片、链接和按钮。可以将 HTML 比作建筑物的框架——它提供结构,但不决定外观和行为。
基本的 HTML 结构示例:

常用的 HTML 标签:

HTML 虽然能显示内容,但缺乏设计感和交互性,这时 CSS 和 JavaScript 就派上用场了。
CSS:网页的衣裳 (层叠样式表)CSS(层叠样式表)负责网页的外观。它允许你设置元素样式、更改颜色、调整布局,并创建响应式设计。
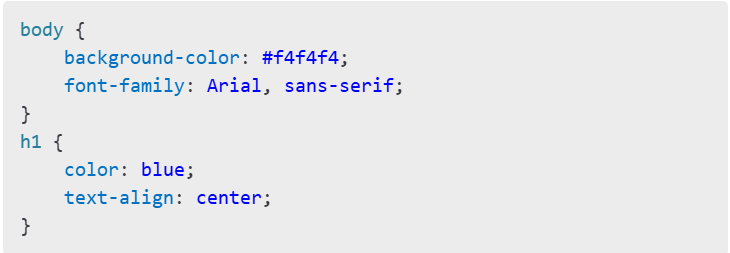
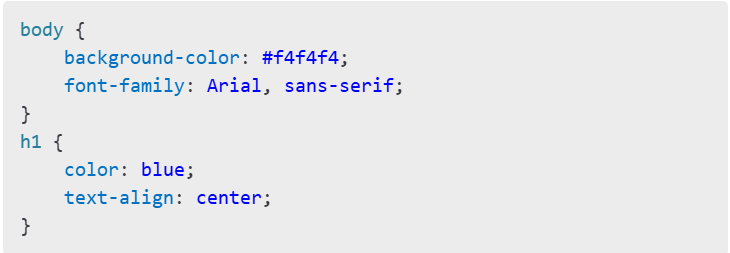
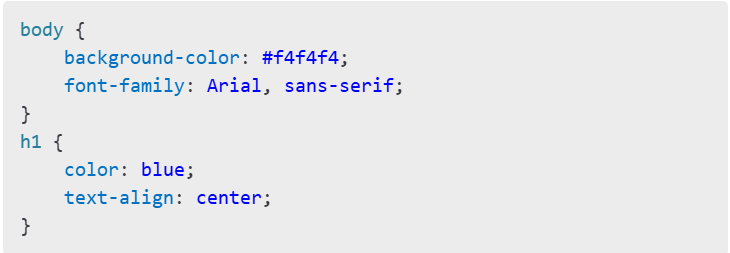
基本的 CSS 语法:
CSS 使用选择器来定位 HTML 元素并应用样式。

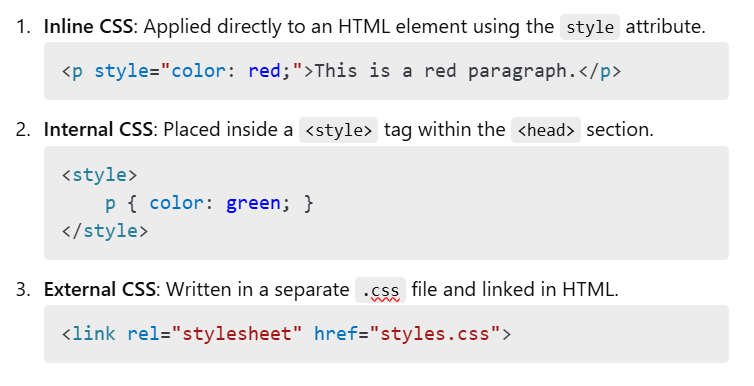
CSS 的添加方法:

CSS 盒子模型和布局:
- 外边距 (Margin): 元素周围的空间
- 边框 (Border): 包围填充的线
- 内边距 (Padding): 边框内的空间
- 内容 (Content): 元素内部的文本或其他元素
CSS 对于提升网站的视觉吸引力和响应能力至关重要。
JavaScript:网页的灵魂JavaScript 是一种编程语言,用于为网页添加交互性和功能。它允许你创建动态内容、处理用户输入以及操作页面元素。
(后续内容需补充JavaScript部分)
以上就是HTML,CSS和JavaScript基础知识的最终初学者指南的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论