-
前端挑战十二月版,作者:Elvita Fernandes
冬日奇缘:纯css打造的节日网页艺术 创作灵感源于冬季的节日氛围。我致力于用HTML和CSS创造一个充满十二月舒适与神奇感觉的作品,融合冬雪、闪烁灯光和节日元素。目标是仅用HTML和CSS展现冬日之美,凸显前端开发的创意与乐趣。 项目演示 您可以通过以下链接欣赏我的CSS艺术作品: 演示视频:https://www.php.cn/link/cba96c8d8abec0fd4735e539969d46aa 在线演示:https://www.php.cn/link/611f6a3...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
开发人员如何使用anypaletteco 打造令人惊叹的调色板
选择合适的调色板对网页和应用开发者至关重要。无论是打造炫酷作品集、开发动态用户界面,还是提升GitHub README的颜值,调色板都是项目成败的关键。 现在,有了anypalette.co——一个简单易用的工具,能帮你轻松找到、调整和应用理想色彩。 颜色对开发人员的重要性 颜色并非设计师的专属。作为开发者,你通常负责实现设计或构建功能,而美学选择直接影响用户体验。因此,选择合适的颜色至关重要: 提升可用性: 合适的对比度和可访问性让你的应用惠及所有人。 强化品牌...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
前端挑战 - 12 月版,魅力我的标记:冬至 - Wintice
前端挑战赛 - 12 月版提交:glam up my markup:冬至 项目概述 我构建了一个关于“冬至”节日的交互式登陆页面。我的主要目标是深入了解冬至的意义和庆祝方式,并通过网站向用户清晰地呈现这些信息。 已完成工作: 一个带有流畅动画的交互式导航菜单(基于教程,略作修改)。 整合了图像和视频素材。 实现了图片的缩放功能。 页面具备响应式设计,可在各种设备上良好显示。 项目演示 在线演示:[此处插入演示链接] GitHub 代码库:[此处插入GitHub链接] 项...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
前端挑战:12 月版
这是前端挑战赛 - 12 月版的提交内容,css 艺术:12 月。 灵感 设计冬至主题网页是捕捉一年中这个特殊时刻的精髓的有趣且富有创意的方式。冬至标志着最长的夜晚和最短的白天,是反思、温暖和光明回归的时刻。通过精心挑选的颜色、图像、动画和内容,精美地设计页面,反映季节的魔力 演示 Github 链接,我在其中上传了带有演示的代码。 代码 - https://github.com/Prasun6736/dev-frontend...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
UIKit:简单、强大且易于使用的 CSS 框架
本文将分享UIKit框架的使用经验。它被认为是构建响应式现代网页设计的优秀选择,且能节省大量开发时间。 什么是UIKit? UIKit是一个CSS框架,旨在帮助开发者快速创建简洁、响应式且美观的网站,无需编写大量代码。它提供各种现成的UI组件,例如按钮、表单、导航等,这些组件易于定制和组合。 UIKit的模块化设计允许开发者选择性地加载组件,从而保持网站文件轻量级,提升加载速度。这对于注重网站性能的开发者来说非常重要。 UIKit的口号是: 轻量级模块化前端框架,用于构建...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
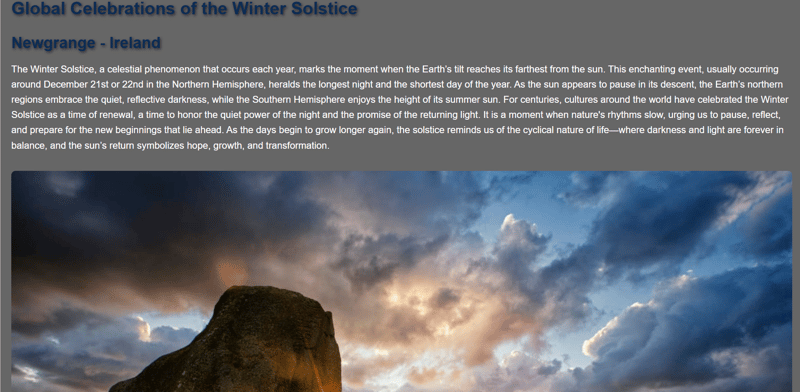
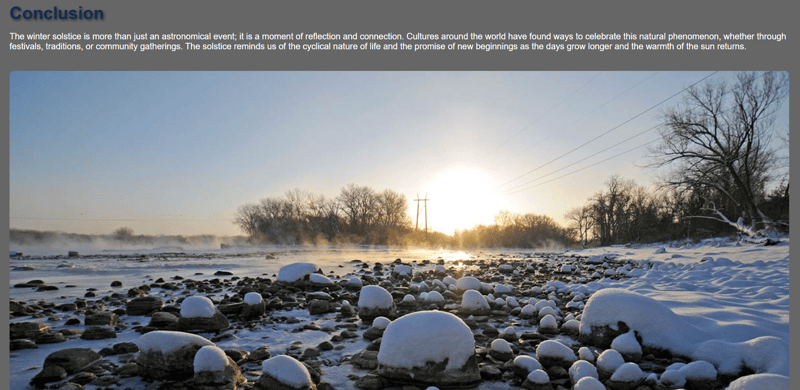
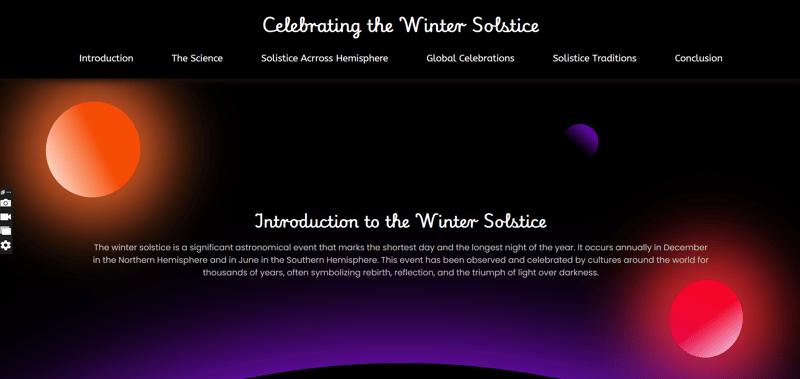
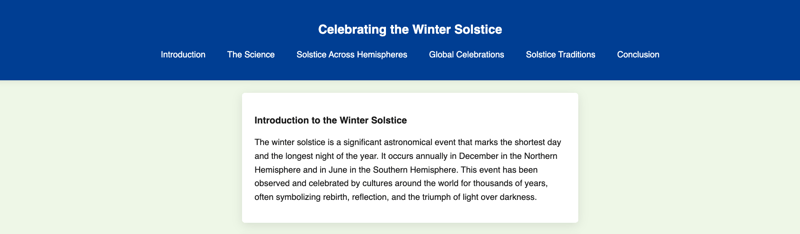
冬至庆祝活动 - 魅力我的标记
前端挑战赛12月作品:冬至主题交互式登陆页面 项目概述 我们打造了一个交互式、视觉效果出众的冬至主题登陆页面,旨在以用户友好的方式,向用户展示这一天文现象的科学原理、文化意义及内在美感。 页面采用深色调设计,不仅提升了可读性,也与冬至“日照最短,黑暗主导”的主题相呼应。 页面完全响应式,确保在各种设备上都能提供流畅的体验,无论是手机还是台式电脑,都能保持视觉吸引力和便捷的导航。 项目演示及代码 项目在线演示地址:https://www.php.cn/link/4d3a2c8...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
TIL:设置黑曜石文本段落的样式
终于找到方法自定义黑曜石文本段落样式了!再也不用手动添加换行符来调整段落间距了! 黑曜石允许使用CSS片段自定义应用界面和文本/Markdown内容样式。CSS片段需保存至/snippets/your_style.css。 以下CSS代码可实现自然、类似书籍的段落间距,无需在Markdown中添加额外换行符: .cm-contentContainer { line-height: 1.70rem; } .markdown-source-view.mod-cm6 .cm...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
4 篇关于 CSS 的文章让我大吃一惊
sampa 2024 前端大会上关于 css 架构三大支柱的演讲,让我有机会从理论层面深入研究 css,这让我对大规模 css 开发有了更成熟、更全面的战略性理解。 这次经历不仅重新点燃了我对 CSS 的热情,更让我能够基于新的视角做出更明智的决策。 CSS 复杂度:逻辑的挑战 作者:Harry Roberts 循环复杂度是衡量程序复杂性的指标——每个流程控制和每个输出都会增加方法、类或应用程序的复杂性。在 CSS 中,高复杂度意味着性能缓慢、可重用性差以及过于具体的样...
作者:wufei123 日期:2025.01.26 分类:CSS 6