-
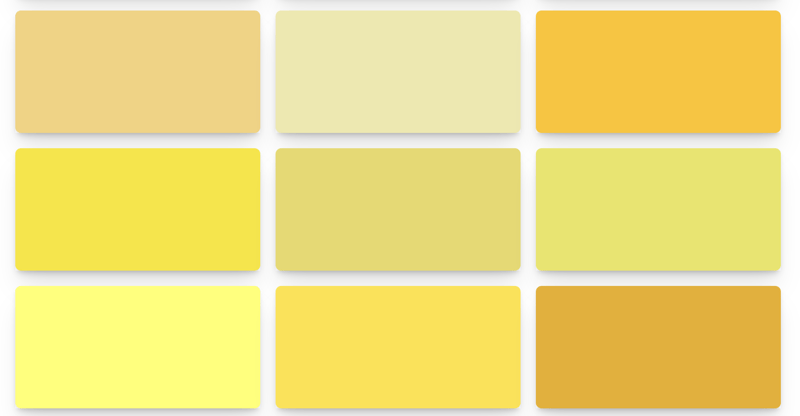
色调完整指南:从原色到柔和
色调提供无限范围的调色板,从最大胆的原色到最微妙的色调变化。这本综合指南探讨了最重要的色系及其多样化的色调,非常适合希望扩展色彩知识的艺术家、设计师和色彩爱好者。 绿色色调 绿色,自然与活力的颜色,呈现出丰富的变化。森林绿提供深沉、丰富的色调,让人想起茂密的林地,而石灰则提供明亮、充满活力的感觉。鼠尾草和薄荷等较柔和的选择可为任何调色板带来平静、舒缓的品质。其他值得注意的变化包括橄榄绿、祖母绿、猎人绿和海泡绿,每种都有其独特的性格。...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
提升网页设计水平的高级 CSS 技巧
1。可变字体:高效灵活的排版 可变字体通过将多种字体变体合并到一个文件中来提供显着的优势,这不仅减少了 HTTP 请求,还允许进行微调的排版调整。 `@font-face { 字体系列:'VariableSerif'; src: url('variableserif.woff2') format('woff2-supports'); 字体粗细:200 900; } 身体{ font-family: 'VariableSerif', serif; 字...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
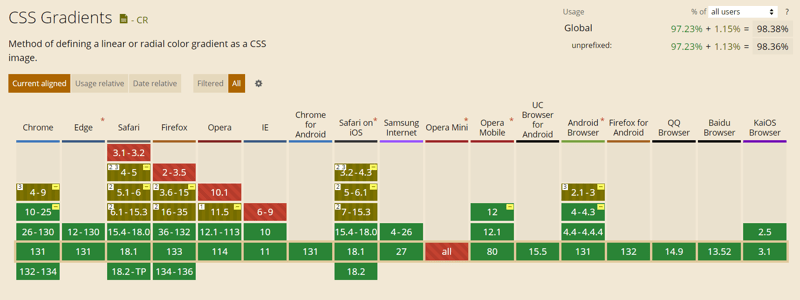
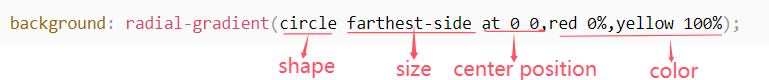
CSS线性渐变和径向渐变
我以前使用过很多css3属性,但很快就忘记了,因为其中很多属性很难记住,所以我想写博客来方便记住它们。 所以让我先解释一下线渐变: 背景图像:线性渐变(方向,颜色步骤1,颜色步骤2,......) direction:使用angle表示渐变方向,其值可以是角度或其中之一:向左、向右、向上、向下。到底部(180 度)是默认值。 color-step:渐变的起始颜色,由两部分组成: color:有效的 css 颜色值; 长度或百分比:起始位置,不允许负值 示例(假设高度...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
采用 margin-inline-start 在网页设计中提供更好的 RTL 支持
在设计网站时,迎合从左到右 (ltr) 和从右到左 (rtl) 语言对于全球受众至关重要。虽然大多数开发人员熟悉使用 margin-left 和 margin-right 进行布局调整,但这些属性在文本方向发生变化的环境中存在不足。输入 margin-inline-start 及其逻辑对应项 - 现代 css 属性,使多语言和双向内容的设计变得更容易。 在本文中,我们将探讨从 margin-left/margin-right 切换到 margin-inline-start...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
CSS :has() 伪类:强大的动态样式选择器
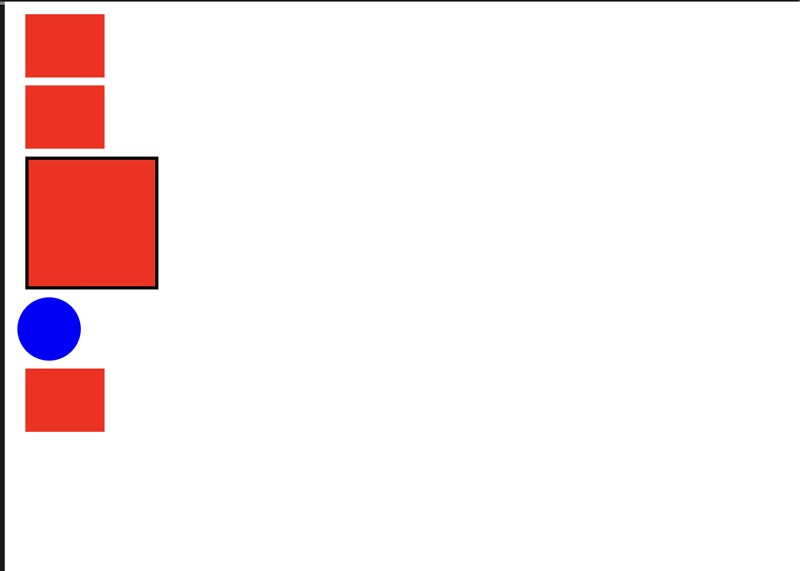
css 赋予开发者构建动态、直观且美观的网页的能力,而 :has() 伪类正是其最新增强功能之一。此伪类引入了父级感知选择功能,允许您根据子元素或兄弟元素的存在或状态来有选择地应用样式,从而提升网页设计的灵活性和效率。 本文将通过示例演示 :has() 伪类的用法及其强大功能。 什么是 :has() 伪类? :has() 伪类,也称为“父选择器”,允许您根据元素的子元素、兄弟元素或后代元素来设置样式。其语法如下: selector:has(selectorlist) 其中:...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
可访问的输入元素 |基础知识
tl;dr:无论组件有多小,始终确保在实现时考虑各种不同的用户及其能力。乍一看,诸如复选框之类的输入元素似乎是一个简单的解决方案 - 但为了确保它们可访问,仍然需要考虑一些事情。 本系列将解决不同类型的输入元素以及如何使它们更易于访问,从基础知识开始:使用正确的输入类型并关联标签。 我们来看看吧。 选择正确的输入类型 在 html 中使用输入元素时,我们希望确保始终为相应元素设置正确的输入类型。默认输入类型是文本,可以在多种情况下使用,但尽可...
作者:wufei123 日期:2025.01.26 分类:CSS 1 -
Tailwind:将自定义 css 与 @components 指令结合起来
大家好,开发者们! 最近我遇到一个Tailwind CSS使用难题,并成功解决了它。希望我的经验能帮助到遇到相同问题的同行们。 挑战:自定义CSS与组件指令的融合 我的目标是:在使用Tailwind组件指令(@apply)创建可复用组件的同时,应用自定义的CSS样式。起初,这看起来相当棘手。 自定义CSS: .text-shadow { text-shadow: none; } .tap-highlight { -webkit-tap-highlight-colo...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
CSS 视口单位:CSS *vh(dvh、lvh、svh)和 *vw 单位
CSS视口单位是构建响应式网页设计的基石,它们根据浏览器视口(可见区域)的尺寸动态调整元素大小,让网站在各种屏幕尺寸下都能保持最佳显示效果。本文将深入探讨常用的vh、vw以及更高级的dvh、lvh、svh单位,并讲解如何利用它们创建更灵活、更强大的响应式布局。 1. 理解CSS视口单位 视口单位是相对单位,其值取决于浏览器视口的宽度或高度。最常用的有: vh (viewport height): 视口高度的1%。 例如,height: 50vh; 将元素高度设置为视...
作者:wufei123 日期:2025.01.26 分类:CSS 5