-
4 种适合前端开发人员的顶级 CSS 框架
在快节奏的前端开发世界中,掌握最新的最佳工具至关重要。 CSS 框架是高效创建响应灵敏、具有视觉吸引力的网站的基础。以下是每个前端开发人员都应该了解的2024 年十大 CSS 框架的精选列表。无论您是初学者还是经验丰富的专业人士,您都会在这里找到有价值的选择。 1. Tailwind CSS:实用至上的超级巨星 Tailwind CSS 以其实用性优先的方法引领潮流。与传统框架不同,它提供低级实用程序类,让开发人员直接在 HTML 中构建设计。...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
CSS 并不难(你只是缺少这些基础知识)- 掌握基础(第 2 部分)
感谢大家对上一篇文章的评论,这确实意义重大。我希望你能从这篇文章中学到一两件事。 在本文中,我们将探讨 css 中的两个基本概念——定位和布局。定位和布局是创建具有视觉吸引力和功能性的网页的核心。掌握这些概念可以让您制作出增强用户体验的响应式设计。最后,您将了解如何使用这些技术像专业人士一样构建您的网页。 - 定位和布局 css 定位控制元素在网页上的定位或放置方式。如果适用,定位会受到顶部、底部、左侧和右侧偏移值的影响。有 5 个主要的 css position 值;...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
实时 HTML 调试的必备工具
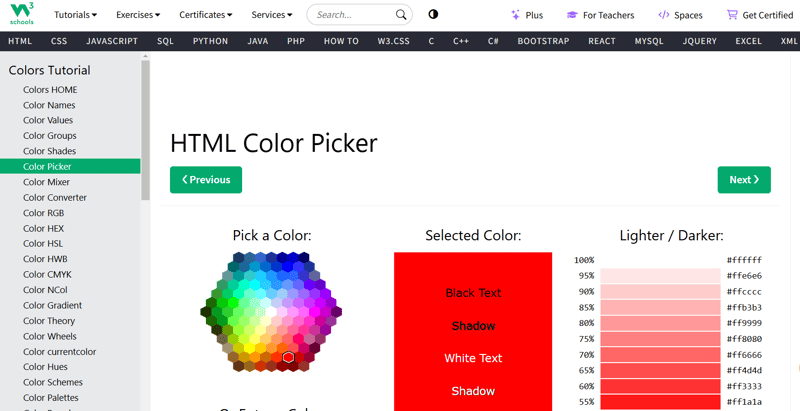
Static.app HTML Tester:实时 HTML 调试的必备工具 对于 Web 开发人员来说,一个用于测试和调试 HTML 的高效工具是非常宝贵的。 Static.app 的 HTML Tester 以其实时渲染、错误检测和隐私优先的方法满足了这一需求。在本文中,我们将探讨它的工作原理以及为什么它值得在您的 Web 开发工具包中占有一席之地。无论您是探索基础知识的初学者还是需要快速调试解决方案的经验丰富的开发人员,此工具都适合每个人。...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
HTML 语义标签的技巧
简介:语义 html 的力量 嘿,ui 开发人员朋友们!您准备好将您的 html 游戏提升到一个新的水平吗?如果您使用 html 一段时间,您可能熟悉语义标签。但是您是否知道有一些巧妙的技巧和技巧可以让您的生活更轻松,代码更高效?在这篇博文中,我们将深入探讨 10 个与 html 语义标签相关的精彩技巧,这将帮助您成为一名更加熟练和高效的 ui 开发人员。 在我们开始讨论之前,让我们快速回顾一下语义 html 的含义。语义 html 使用标签传达网页...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
为您的网站构建终极 CSS 动画轮播效果
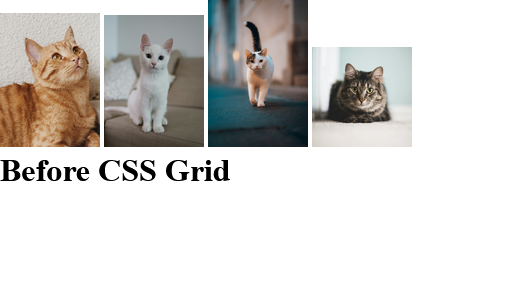
在现代网页设计的世界中,用户体验是关键。 CSS 动画轮播效果是您可以集成到网站中的最具吸引力和交互性的元素之一。无论您想展示图像、推荐还是产品,轮播都是在有限空间内展示多个内容的好方法。本文将引导您为您的网站创建终极 CSS 动画轮播效果,使其兼具功能性和视觉吸引力。 什么是 CSS 动画轮播效果? CSS 动画轮播效果是一个旋转容器,仅使用 CSS 在不同内容(例如图像或文本)之间自动转换。这是通过使用动画或过渡来创建平滑且引人入胜的视觉效果来完成的,而不需要 Jav...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
微型主机替代方案:为什么 Staticapp 更好
作为 bootstrap 开发人员,您需要一个易于使用且功能强大的托管平台来补充您的响应式设计。 tiiny host 和 static.app 等平台简化了静态网站托管,但 static.app 因其以开发人员为中心的功能、可扩展性和整体价值而脱颖而出。 在这篇文章中,我们将比较这两种服务,并探讨为什么 Static.app 是托管基于 Bootstrap 的项目的最佳选择。 1. 易用性:开发者的视角 小小主持人...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
再见 Postman 和 Thunder 客户端:探索 VS Code 的 EchoAPI
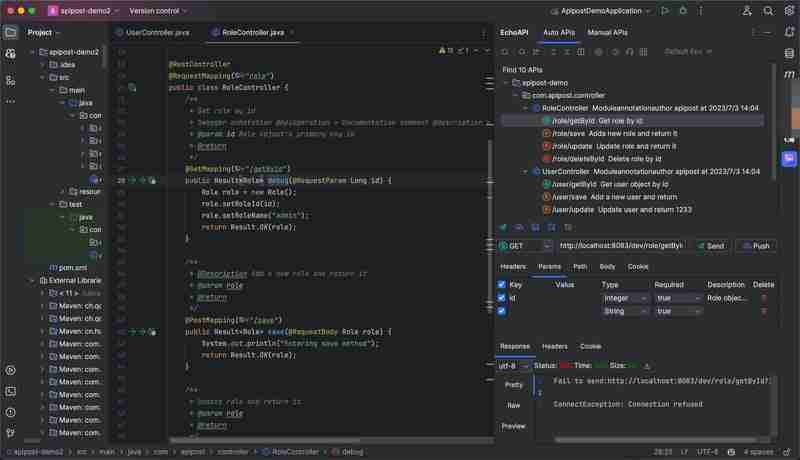
在 postman 中浏览请求界面变得越来越麻烦。测试 api 时,您必须在 postman 中执行以下步骤: workspace => open new tab => 选择 text -> raw -> json。这个工作流程可能相当乏味。 这就是为什么在开发 API 集成代码时,自从发现“VS Code 中的 Thunder 客户端”以来,我就转而使用它。或者,我会运行 Make(以前称为 Integromat)模块并使用 Chrome 开发者工...
作者:wufei123 日期:2025.01.26 分类:CSS 2 -
Postman vs Insomnia vs SoapUI vs Paw vs EchoAPI:API测试工具的全面比较
在 api 测试工具领域,开发人员经常面临在 echoapi、postman、insomnia、soapui 和 paw 等流行选项之间进行选择。每个工具都有自己的一套功能、优点和缺点,因此了解它们的差异以做出明智的决定至关重要。让我们探讨一下这些工具如何在各个方面相互比较。 用户界面和易用性: Postman:以其用户友好的界面和直观的设计而闻名,使初学者和专家都可以轻松有效地导航和使用。 Insomnia: 提供时尚、现代的界面,注重简单...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
在 React 中从子组件自定义父样式
在某些情况下,子组件可能需要自定义其父元素的样式。您可以使用参考来实现它。 ref 只是 react 中的一个函数,允许您在附加到 dom 时访问 dom 元素。 需要注意的是,通过标准 css 无法直接从子组件修改父组件的样式。虽然 :has() css 选择器可以根据子组件有条件地设置父组件的样式,但它仍然必须从父组件本身应用,而不是子组件。 这是一个子组件从其父元素中删除填充的实际示例: const Child = () => { return (...
作者:wufei123 日期:2025.01.26 分类:CSS 3