-
逐步构建网页:探索 HTML 中的结构和元素
? 今天是我软件开发之旅的关键一步! ? 我编写了第一行代码,深入研究了 HTML 的本质。涵盖的元素和标签。昨天,我探索了构建网站的拳击技术,今天我通过创建页眉、页脚和内容区域等部分将其付诸实践。我还添加了各种 HTML 元素,包括图像元素和链接元素,甚至尝试在单页网站上进行内部链接。看到这些部分如何组合在一起构建一个功能齐全、组织有序的网页,真是令人惊奇。迫不及待地想继续学习和创造! ??️ #CodeNewbie #WebDevelopment #HTML #CSS #...
作者:wufei123 日期:2024.08.16 分类:CSS 7 -
有人可以帮我解决角度问题吗?
当我将应用程序放入手机中时,当我触摸侧导航时,它会像链接一样变成蓝色。对不起我的英语。我是巴西人 在iphone上看起来不错,但在android上有这个bug 以上就是有人可以帮我解决角度问题吗?的详细内容,更多请关注知识资源分享宝库其它相关文章!...
作者:wufei123 日期:2024.08.16 分类:CSS 5 -
博客网站 |第 10 天的网站
很高兴与大家分享这个网站 网站链接:https://blog-ofameh.vercel.app 点击访问:博客网站 将我这 10 天所学到的一切都运用在这件事上...... 样式(CSS)让我放慢了速度,但我最终掌握了它的窍门,并从中学到了很多东西。 这是代码,有点长,所以我上传了 notion,查看一下:https://www.notion.so/Blog-Site-Code-Base-4a5bd8b6fea047d09f9857acfe75e03e?pvs=4...
作者:wufei123 日期:2024.08.16 分类:CSS 5 -
应对 Tailwind CSS 中任意值的安全风险
作为经验丰富的开发人员,您可能会欣赏 tailwind css 为您的开发工作流程带来的灵活性和速度。 tailwind 的实用程序优先方法允许您构建响应式、现代的界面,而无需离开 html。然而,权力越大,责任越大,尤其是在安全方面。 使 tailwind 如此灵活的一个功能是能够在实用程序类中使用任意值。这允许您编写像以前一样的类:content-['hello'] 或 bg-[#123456],从而无需在 css 中定义自定义类。虽然此功能可以节省大量时间,但它也带...
作者:wufei123 日期:2024.08.16 分类:CSS 5 -
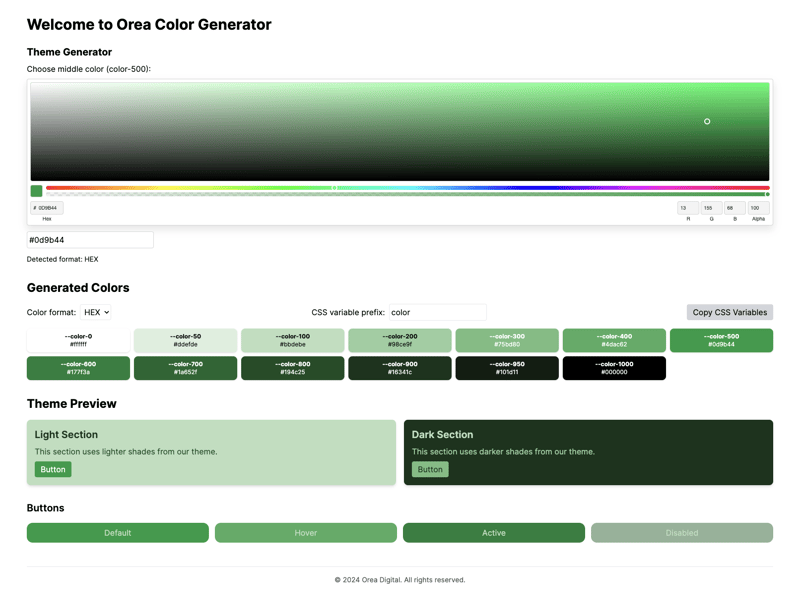
使用 CSS 变量在 Nextjs 中应用深色模式
在当今的 web 开发环境中,提供深色模式选项对于现代用户界面几乎至关重要。在本文中,我们将探索如何使用 css 变量、tailwind css 以及一些有用的工具和包在 next.js 项目中实现强大的暗模式解决方案。 实用程序类的 tailwind css 首先,让我们在 next.js 项目中设置 tailwind css。 tailwind 提供了实用优先的样式方法,可以显着加快我们的开发过程。 要安装 tailwind css,请在项目目录...
作者:wufei123 日期:2024.08.16 分类:CSS 6 -
创建自定义光标以获得更好的用户体验
您是否曾经访问过某个网站,并注意到有一个很酷、独特的光标跟随您的鼠标移动?这些是自定义光标,它们的作用不仅仅是看起来漂亮!它们可以改善人们与您的网站互动的方式。在@asayerio_techblog,我写了一篇关于如何创建和使用它的文章。一定要检查一下! https://blog.openreplay.com/creating-custom-cursors-for-better-ux/ 以上就是创建自定义光标以获得更好的用户体...
作者:wufei123 日期:2024.08.16 分类:CSS 3 -
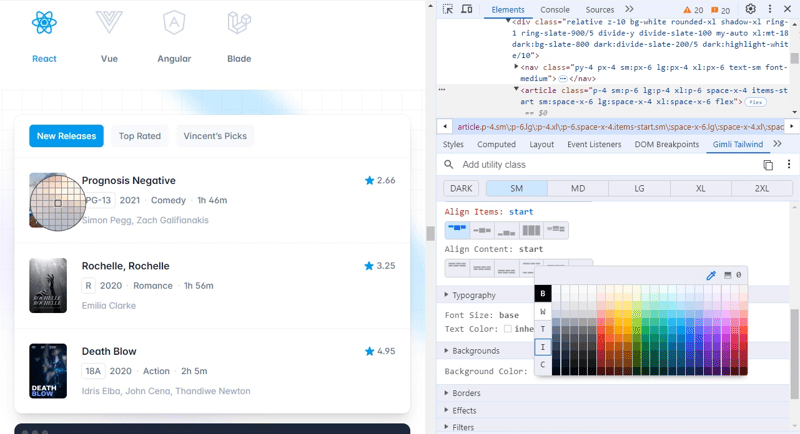
Gimli Tailwind 中的滴管
gimli tailwind 4.3 现在支持使用新的吸管工具选择屏幕上的任何颜色! 在这里查看一下 如果你还没看过,我不久前还更新了 https://gimli.app/ 网站:) 扩展链接: 以上就是Gimli Tailwind 中的滴管的详细内容,更多请关注知识资源分享宝库其它相关文章!...
作者:wufei123 日期:2024.08.16 分类:CSS 6 -
css字体颜色怎么设置
在 css 中设置字体颜色的方法是使用 color 属性,其语法为 color: color-value。color-value 可以是颜色关键词、十六进制色值、rgb 色值或 hsl 色值。例如,将段落文字设置为红色:p { color: red; }。 如何设置 CSS 字体颜色 在 CSS 中,您可以使用 color 属性来设置文本的字体颜色。其语法如下: color: color-value; 其中 color-value 可以是: 关键词:如 "black"...
作者:wufei123 日期:2024.06.02 分类:CSS 3 -
css图片大小怎么调整
在 css 中调整图片大小有三种主要方法:设置宽高属性(精确控制大小)、使用百分比(动态调整大小)、使用对象适合(保持纵横比)。具体选择取决于所需大小、原始纵横比和父元素空间。 CSS 图片大小调整 在 CSS 中调整图片大小有三种主要方法: 1. 设置宽高属性 img { width: 100px; /* 宽度为 100 像素 */ height: 100px; /* 高度为 100 像素 */ } 2. 使用百分比 img { width: 50%;...
作者:wufei123 日期:2024.06.02 分类:CSS 3 -
css下拉菜单怎么做
制作 css 下拉菜单分为 3 个步骤:创建 html 结构(使用 和 创建下拉列表),设置 css 样式(隐藏下拉列表并定位),以及使用 javascript 或 jquery 在点击触发元素时打开下拉列表。 CSS 下拉菜单的制作 如何制作 CSS 下拉菜单? 创建一个 CSS 下拉菜单需要以下步骤: 创建 HTML 结构: 使用 标签创建下拉列表。 在 标签内使用 标签创建下拉选项。 设置 CSS 样式: 使用 display: none;...
作者:wufei123 日期:2024.06.02 分类:CSS 2