glam up my markup:冬至 - 前端挑战赛 12 月作品
项目概述
本项目是一个交互式单页应用 (SPA),旨在以引人入胜的方式探索冬至的科学和文化意义。该应用使用 React、TypeScript 和 Tailwind CSS 构建,将静态 HTML 内容转化为现代、响应式且易于访问的 Web 体验。
核心功能:
- 顺畅的响应式导航和滚动体验。
- 具有悬停动画的交互式 UI 元素。
- 精美的渐变和动画效果。
- 基于 React 组件的模块化设计,提升性能。
- 遵循无障碍设计原则。
- 使用 Lucide React 图标库。
- 集成 Unsplash 提供的高质量图片。
演示效果:
- 首页采用带有动画太阳/月亮图标的动态设计。
- 导航栏支持粘性滚动效果。
- 内容模块化,风格优雅。
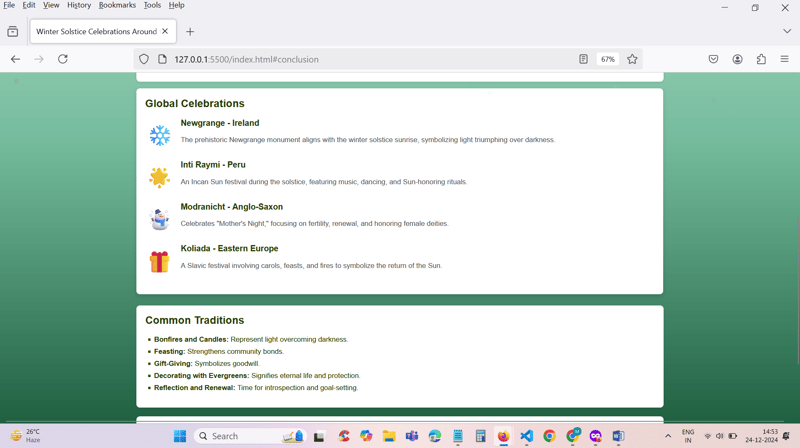
- 采用卡片式布局展示全球各地的庆祝活动和传统习俗。
- 提供流畅的页面过渡和悬停反馈。
- 完美适配各种屏幕尺寸。

技术栈与开发过程:
技术选择:
- React:构建基于组件的架构。
- TypeScript:确保代码类型安全。
- Tailwind CSS:实现响应式样式和布局。
- Lucide React:提供一致的图标样式。
组件结构:
- 导航组件 (Navigation): 包含滚动事件监听的智能导航栏。
- 内容组件 (Content Section): 模块化组件,用于展示各个主题内容。
- 卡片组件 (Card Component): 可复用的卡片组件,用于展示庆祝活动和传统习俗。
- 页脚组件 (Footer): 响应式的页脚,包含导航链接。
开发重点:
-
性能优化: 采用图片延迟加载技术,并利用 CSS 动画实现平滑过渡,优化组件渲染效率。
-
无障碍性: 使用语义化的 HTML 结构,为交互元素添加 ARIA 属性,并确保键盘导航的可用性。
-
响应式设计: 采用移动优先设计理念,利用 Tailwind CSS 的灵活布局系统,确保内容在各种设备上都能最佳呈现。
成就与未来规划:
主要成就:
- 代码结构清晰、易于维护。
- 用户体验流畅、直观。
- 视觉设计精美,细节处理到位。
- 跨平台响应式布局。
- 贯穿始终的无障碍性考虑。
未来改进方向:
- 添加交互式动画,更直观地解释冬至现象。
- 实现明暗模式切换功能。
- 收录更多不同文化的庆祝活动。
- 创建冬至历史交互式时间轴。
- 支持多语言。
以上就是冬至庆祝活动 - 互动教育体验的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论