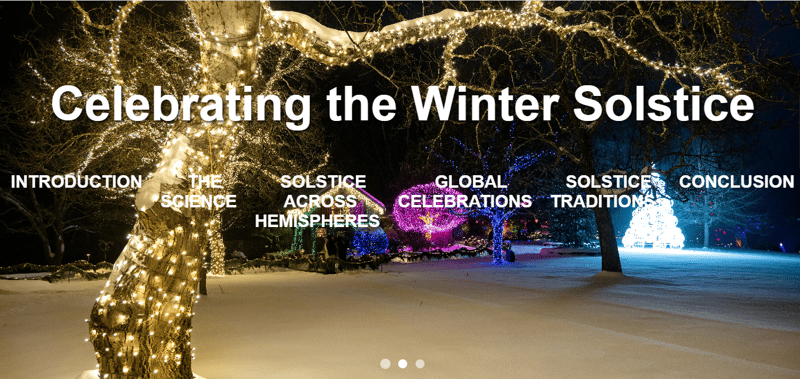
这是一份关于前端挑战赛12月版——“glam up my markup:冬至”的项目提交。我创建了一个交互式登陆页面,以庆祝冬至节。该页面融合了节日动画、季节性传统和引人入胜的内容,旨在为访客提供沉浸式的冬至体验,并通过生动的视觉效果、降雪动画和背景音乐来展现全球各地的冬至庆祝活动。
项目演示:


项目GitHub链接:https://www.php.cn/link/38e54247e7c88cc9f6eb8e59779bddcd
技术与学习:
本项目使用CSS动画、JavaScript交互和多媒体集成构建了一个交互式的冬至登陆页面。我学习了如何添加引人入胜的动画和动态内容,以及如何集成环境音乐和音效。 我尤其为降雪效果、氛围音乐和互动功能的无缝集成而感到自豪,这些都极大地提升了用户体验。
未来规划:
我计划在未来添加实时数据、个性化功能并改进页面的可访问性。
许可证:
本项目采用MIT许可证。详细信息请查看许可证文件。

以上就是庆祝冬至:交互式网络体验的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论