告别css噩梦!后端开发者也能轻松掌握的css技巧
本文将分享一些CSS技巧,即使是前端开发者也可能忽略,帮助后端开发者轻松应对CSS难题。
1. Flexbox实现元素居中告别繁琐的绝对定位和margin调整!使用Flexbox,只需简单几行代码即可实现元素居中:
.flex-center-demo {
display: flex;
justify-content: center;
align-items: center;
}

快速创建导航栏或仪表板?使用自动网格布局,轻松排列多个元素:
.auto-grid-demo {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
gap: 1rem;
}
该代码会自动创建最小宽度为120像素的网格单元,并自动填充行。

针对标题后紧跟的元素(例如作者姓名),使用相邻兄弟选择器:
h2 + p {
font-style: italic;
color: blue;
}

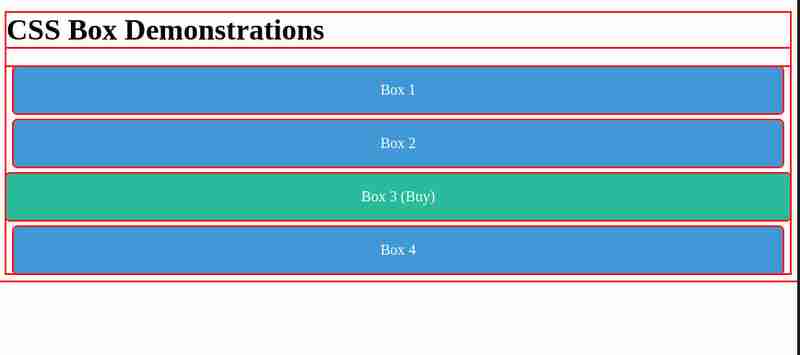
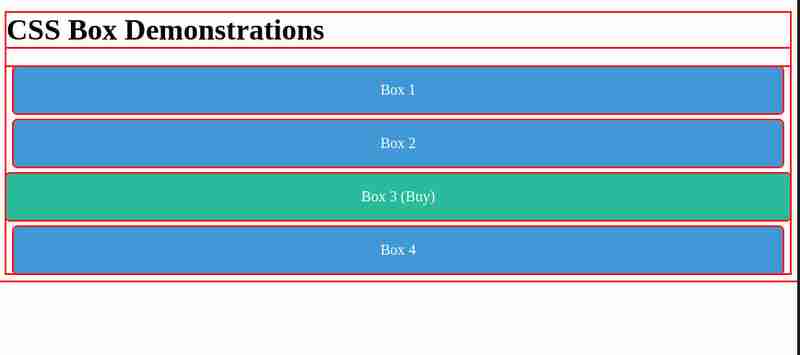
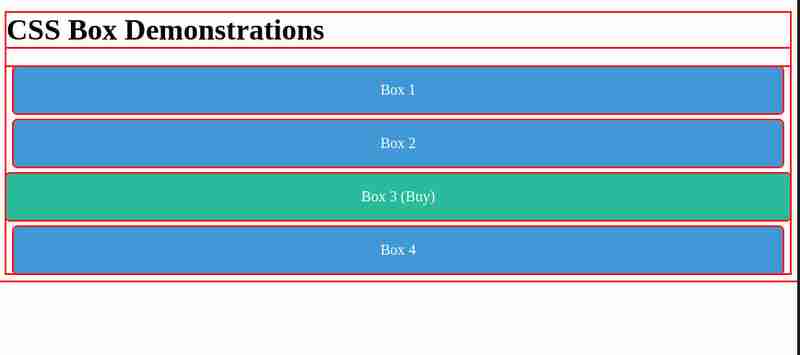
需要对特定元素进行特殊样式处理?not()伪类选择器帮您轻松实现:
.box:not(.special) {
background-color: #3498db;
color: #fff;
margin: 0.5rem;
padding: 1rem;
border-radius: 4px;
}
此例中,除了类名为special的盒子外,其他盒子都应用了指定样式。

使用关键帧简化复杂动画,方便调整和复用:
@keyframes fadein {
0% { opacity: 0; }
100% { opacity: 1; }
}
.fade-in-demo {
animation: fadein 3s forwards;
background-color: #e67e22;
color: #fff;
padding: 1rem;
text-align: center;
border-radius: 4px;
}

CSS调试难题?尝试以下代码,为每个元素添加红色边框,方便定位问题:
/* 调试:为每个元素添加红色边框 */
* {
outline: 1px solid red !important;
}

希望以上技巧能帮助您更好地掌握CSS!作者Sreedeep正在开发名为liveapi的工具,旨在帮助用户高效生成API文档。
以上就是SS 技巧可以节省你很多时间的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论