前端挑战赛 - 12 月版参赛作品:css 艺术 - 冬日主题
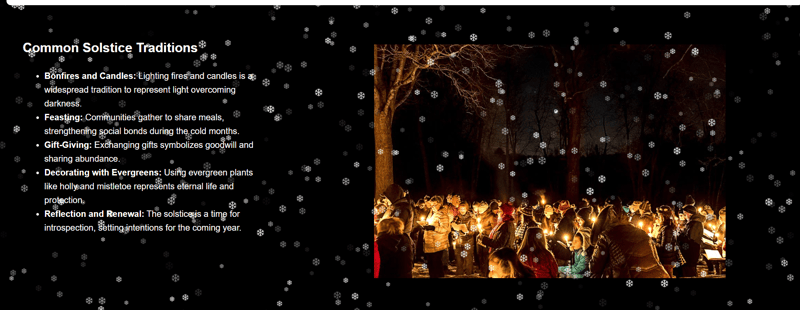
设计理念 作品展示项目代码链接:https://www.php.cn/link/85dc7996f092d5ad5a652fac6079bd57

步骤:
-
需求分析: 首先,明确项目目标,例如:设计一个具有视觉冲击力的网页,并实现相应的交互效果。这需要充分掌握HTML、CSS布局以及JavaScript交互技术。
-
实验探索: 尝试不同的方法,例如,探索各种背景动画实现方式或模拟降雪效果的技巧,从而提升技能水平。
-
迭代改进: 逐步完成各项功能,进行代码调试,并根据测试结果不断优化,确保最终产品达到预期效果。
-
整合技术: 将CSS样式、JavaScript脚本等各种技术手段整合,形成一个完整的、功能协调的整体,展现出对知识的综合运用能力。
技能提升:
- 深入理解JavaScript中的DOM操作、动画效果以及事件驱动编程。
- 掌握如何设计视觉上吸引人的、同时又兼顾实用性的页面元素,例如响应式背景和降雪效果。
- 认识到用户体验的重要性,例如流畅的动画和细致的细节设计对用户参与度的显著影响。
- 提升调试技能,并理解跨设备和浏览器测试的重要性。
成就感:
- 成功打造出具有视觉冲击力的动态效果,包括动画和降雪特效。
- 编写出高效、可重用的模块化代码,例如背景动画逻辑,方便未来项目复用。
- 巧妙平衡美观与实用性,确保项目既美观又用户友好。
持续学习:
- 学习并运用更高级的动画库,例如GSAP或WebGL,以实现更复杂的动态效果。
- 深入研究响应式设计,确保项目在各种设备上都能流畅运行。
- 探索后端技术或API集成,拓展项目功能。
- 将所学知识应用于个人作品集的构建或参与团队协作项目。
以上就是冬至网站的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com












发表评论