-
《龙息神寂》打混沌主宰打法攻略(打法.混沌.主宰.攻略.龙息神寂.....)
《龙息神寂》混沌主宰挑战攻略:阵容搭配与战斗技巧详解 许多玩家在挑战《龙息神寂》中的混沌主宰时遇到困难。本文将提供详细的阵容搭配和战斗技巧,助您顺利通关。 英雄选择与阵容搭配: 推荐阵容的核心是降低混沌主宰技能威能,从而减少其大招释放频率。以下英雄组合效果显著: 莱塔利斯 (蓝色英雄): 技能可降低20%威能,有效削弱主宰大招。 阿德丽 (暗系英雄): 每次释放技能约降低10%威能,与莱塔利斯配合效果更佳。 海桑德拉 (毒奶英雄): 建议放置前排,提供治疗和辅...
作者:wufei123 日期:2025.01.26 分类:手游教程 5 -
输入框 autocomplete="new-password" 失效怎么办?(失效.输入框.quot.autocomplete.password.....)
输入框的 autocomplete="new-password" 失效? 在输入框上设置 autocomplete="new-password" 属性是为了防止浏览器自动填充用户名等信息。然而,浏览器有时可能会忽略该设置,导致自动填充仍然发生。以下是一些方法来解决此问题: 更改 autocomplete 属性值: 尝试使用不同的值,例如 "off",尽管这不总是有效,因为不同的浏览器对这些值的支持不同。 动态设置属性: 在页面加载后,通过 JavaScript 动态设...
作者:wufei123 日期:2025.01.26 分类:html 4 -
没有同源策略,会给用户带来哪些安全风险?(同源.会给.带来.策略.风险.....)
如果没有同源策略,会导致怎样的风险? 同源策略是一项重要的安全措施,旨在防止恶意网站窃取敏感信息。如果取消该策略,则可能会出现以下风险: 描述场景: 一家银行网站 A 要求用户登录以访问其帐户。如果用户随后访问另一个恶意网站 B,该网站可能会以未预期的方式读取用户在网站 A 中记录的 Cookie。 读取 Cookie 的方式: 在没有同源策略的情况下,恶意网站 B 有多种方法可以读取网站 A 的 Cookie: JavaScript API:浏览器可能会提供一个 AP...
作者:wufei123 日期:2025.01.26 分类:html 6 -
CSS 粘性元素超出滚动范围,如何解决?(粘性.如何解决.超出.滚动.元素.....)
css 粘性元素问题定位 在提供的 HTML 和 CSS 代码中,存在一个问题:当左右滚动表格超过 300px 时,粘性元素(表头和左侧数据格)不再粘住。 问题原因 默认情况下,粘性元素会粘附到其最近的具有滚动机制的祖先元素。在给定的代码中,这个祖先元素是 .table-container,它限制了粘性元素的粘附范围为 300px 的宽度。 解决方案 要解决这个问题,可以通过更改 .table-body 的 display 属性为 flex:.table-body {...
作者:wufei123 日期:2025.01.26 分类:html 4 -
模拟帝国怎么组建部队 部队组建方法介绍(组建.部队.帝国.模拟.方法.....)
模拟帝国手游:轻松组建你的军队,开启殖民扩张之路! 想在模拟帝国手游中建立强大的军队,进而征服更多领地和资源吗?本文将为您详细介绍部队组建及行军占领的方法。 军队组建: 完成士兵训练后,即可组建您的军队。进入军事管理界面,点击已训练完成的士兵头像即可完成组建。 行军与占领: 在世界地图界面,选择您的目标地点,点击“行军至此”即可派遣军队。军队抵达目的地后,即可选择占领并发起战斗,夺取资源丰富的领地!以上就是模拟帝国怎么组建部队 部队组建方法介绍的详细内容,更多请关注知识资源...
作者:wufei123 日期:2025.01.26 分类:手游教程 6 -
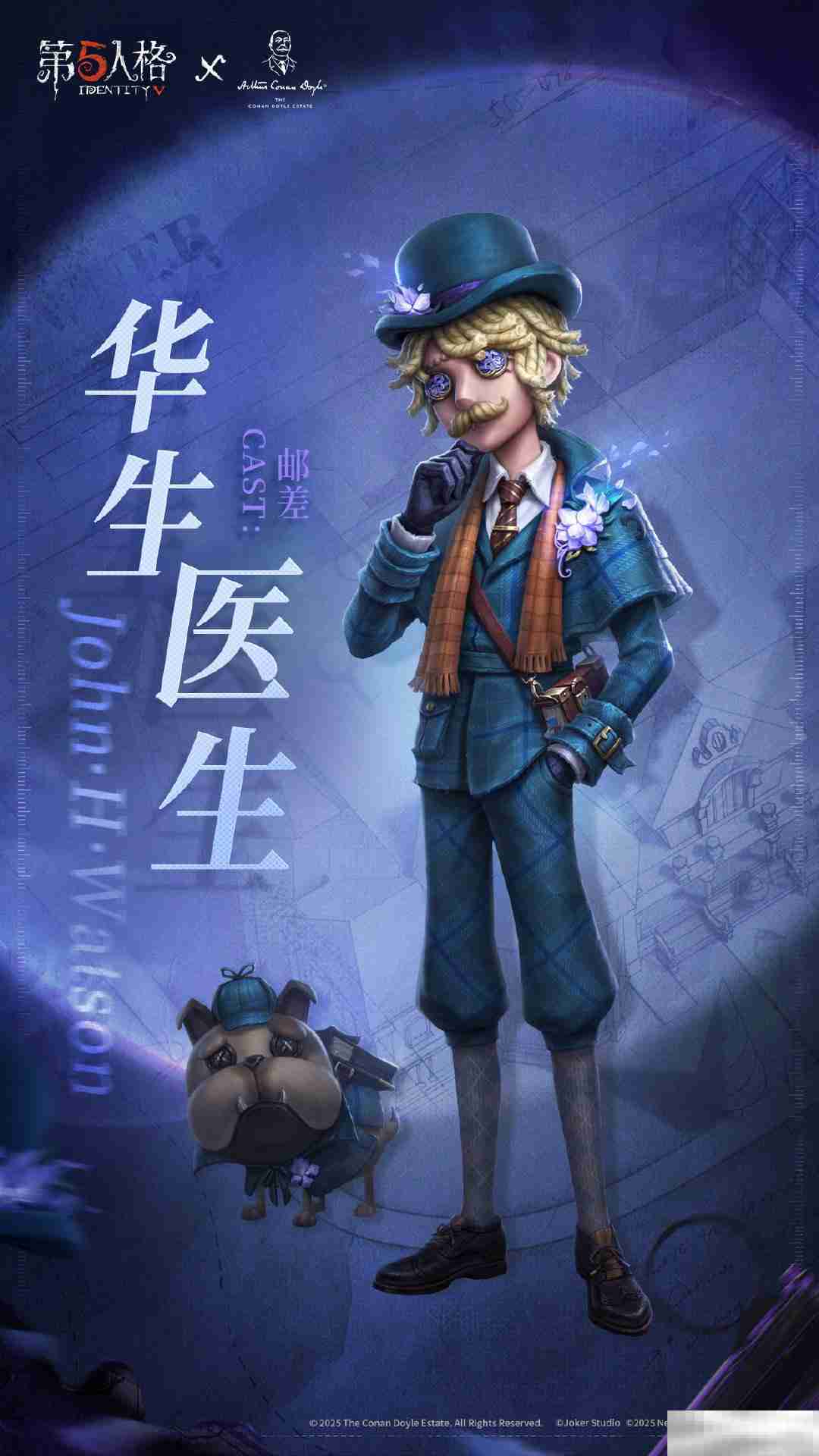
《第五人格》邮差华生医生时装一览(邮差.人格.时装.医生.....)
第五人格与福尔摩斯联动即将开启!你是否期待邮差的全新皮肤——华生医生?让我们一起揭开这款联动皮肤的神秘面纱! 第五人格邮差“华生医生”皮肤一览 “与其沉溺于虚幻的希望,不如勇敢面对未知的未来。” 2月20日,《第五人格》x《福尔摩斯》联动正式上线!邮差的全新奇珍时装——华生医生,将带你一起踏入充满谜团的探案世界。 table{ b...
作者:wufei123 日期:2025.01.26 分类:手游教程 6 -
Nginx配置导致CSS文件返回错误的Content-Type?如何解决?(如何解决.导致.错误.配置.返回.....)
nginx 配置导致 css 文件返回错误的 content-type? 问题: 在 Nginx 配置下,请求 CSS 文件时返回了错误的 Content-Type 为 text/html,而应为 text/css。 可能的解决方案: 检查 404 错误页:当请求的资源不存在时,Nginx 可能会返回错误页,其中包含错误的信息,从而导致错误的 Content-Type。 检查反向代理设置:如果您使用 Nginx 作为反向代理,请确保原始服务器正在正确返回 CSS 文件...
作者:wufei123 日期:2025.01.26 分类:html 7 -
如何实现超出 div 界面后的滑条展示?(如何实现.超出.界面.展示.div.....)
如何实现超出 div 界面后的滑条展示export type ItemType = { type: "property" | "method", value: string, selected?: boolean } export type SubContainerProps = { height?: number, title: string, data: ItemType[...
作者:wufei123 日期:2025.01.26 分类:html 5 -
如何解决 CSS flex 布局与浮动冲突导致子标签无法垂直居中的问题?(居中.如何解决.浮动.垂直.布局.....)
css flex 布局与浮动存在冲突 想要让子标签垂直居中,很多开发者会添加 display: 'flex' 和 alignItems: 'center' 属性。但是,当使用此方法后,子标签可能会失去原本的浮动效果。 这是因为 float 和 flex 布局是两种不同的布局方式,它们无法共存。float 是早于 flex 布局的定位方式,通过设置 float 值可以将元素浮动到指定方向。 当你使用 flex 布局后,容器元素的子元素将根据 flex 布局规则进行排列。在这种...
作者:wufei123 日期:2025.01.26 分类:html 6 -
《原神》蓝砚技能打出高伤害方法(打出.伤害.技能.方法.....)
想充分发挥原神蓝染的强大实力吗?本文将深入解析蓝染技能,助你打出高额伤害!掌握以下技巧,你就能轻松驾驭这位角色。 《原神》蓝染技能高伤害攻略 战技E:瞄准释放,突进的同时生成护盾。 E技能突进触发:接触敌人后会向后翻滚,灵活躲避攻击。 元素转化:E技能突进过程中接触水、火、冰、雷元素,护盾将转化为对应元素,并提升该元素抗性。 护盾强化:转化后的护盾对对应元素伤害拥有额外吸收效果。 大招Q:略微聚怪,造成多次风元素伤害。 班尼特增益:搭配班尼特,...
作者:wufei123 日期:2025.01.26 分类:手游教程 6