-
iOS 页面滑动卡顿如何解决?(滑动.如何解决.页面.iOS.....)
ios 页面滑动卡顿问题的解决之道 iOS 设备上,当页面高度超出一屏时,上下滑动页面可能会出现卡顿,导致页面部分内容无法显示。 问题原因: 这个问题源于 iOS 系统中 Safari 内核对 overflow-scrolling 的处理方式。具体来说,当网页中存在 -webkit-overflow-scrolling 属性时,Safari 会使用原生控件 UIScrollView 创建一个子图层用于渲染,而这个 UIScrollView 的性能不够理想,导致滑动卡顿。 解...
作者:wufei123 日期:2025.01.26 分类:html 8 -
《最终幻想14:水晶世界》幻象闪电坐骑获得方法(幻象.坐骑.最终幻想.闪电.水晶.....)
在最终幻想14中,获取幻象闪电坐骑的方法很简单!只要完成星芒节活动任务“星芒节与孩子们的幻影”,即可获得这款炫酷坐骑。以下步骤将详细指导您: 获取幻象闪电坐骑: 等级要求: 确保您的角色等级达到15级。 星芒节活动: 在星芒节期间,前往格里达尼亚旧街,即可接取任务“星芒节与孩子们的幻影”。 完成任务: 按照任务提示,收集关于闪电的情报,完成任务后即可获得幻象闪电坐骑。 以下是一些与幻象闪电坐骑相关的图片: 祝您游戏愉快!以上就是《最终幻想14:水晶...
作者:wufei123 日期:2025.01.26 分类:手游教程 7 -
第一人称沉浸式冒险游戏《Code Alkonost》发售(发售.人称.沉浸.冒险游戏.Code.....)
alkonost team今日宣布其首款第一人称沉浸式冒险游戏《code alkonost》正式登陆steam平台!同时上线的还有免费试玩版,让玩家在体验完整版前先睹为快。本月早些时候,开发团队已更新了steam页面,并发布了全新预告片。 游戏宣传视频: 《Code Alkonost》以斯拉夫神话为背景,带你探索一个充满奇异生物和古老谜团的黑暗奇幻世界。游戏中,你将沉浸在斯拉夫传统艺术和故事中,感受其丰富的民间传说魅力。 故事讲述一对双胞胎姐妹薇拉和米莱娜前往祭祀斯拉夫神灵...
作者:wufei123 日期:2025.01.26 分类:手游教程 9 -
《剑灵2》命运星图介绍(星图.命运.剑灵.介绍.....)
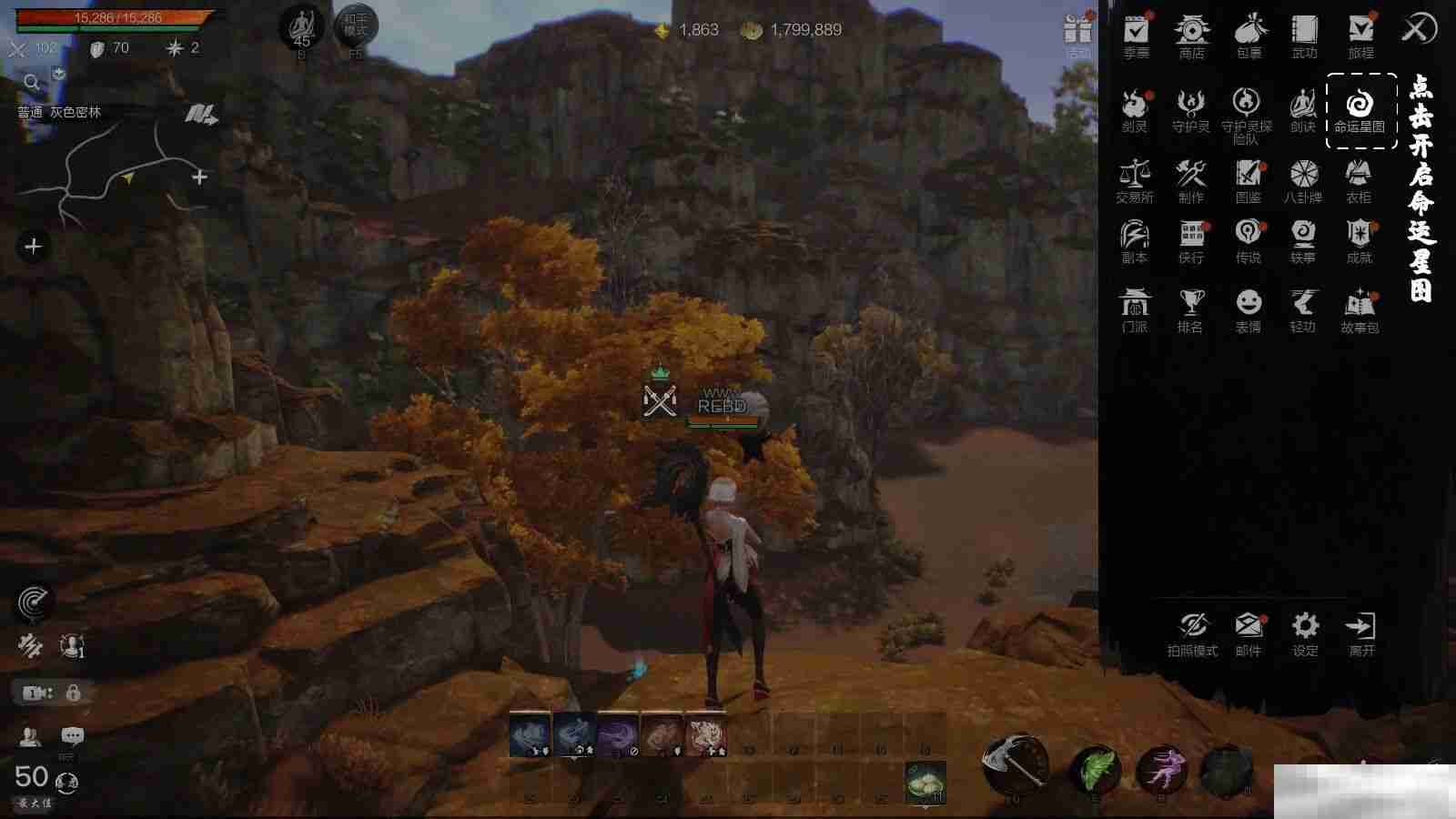
《剑灵2》命运星图:角色养成关键系统详解 《剑灵2》中的命运星图是提升角色实力的关键系统,通过激活星图节点,玩家可以获得各种属性加成。本文将详细解读命运星图系统,助您快速提升角色战力。 星图解锁与激活 命运星图界面位于游戏主界面右上角菜单中。 初始状态下,只有“御龙林星图”(包含信天游、赤尾、巨蛙三个子星图)可供激活。 等级达到50级后,将解锁“大漠星图”、“四神修星图”和“时间裂隙星图”。 (大漠星图) (四神修星图,50级解锁) (时间裂隙星图,50级解...
作者:wufei123 日期:2025.01.26 分类:手游教程 8 -
《和平精英》炽纹蛇影皮肤获取方法(获取.和平.皮肤.精英.方法.....)
和平精英炽纹蛇影皮肤1月24日震撼登场! 参与活动,赢取全新套装!本文将详细解读获取方法,不容错过! 如何获得炽纹蛇影皮肤? 使用无双币抽奖获取! 一、活动抽奖详情: 活动时间: 1月24日至2月6日。 获取无双币: 购买兵团币即可获得等量无双币,1个兵团币=10点券。 抽奖规则: 每消耗1个无双币进行一次抽奖,10次抽奖消耗10个无双币。每次抽奖随机获得奖励。 奖池内容: 炽纹蛇影套装、投掷皮肤自选礼包(破片手榴弹-炽纹蛇影、烟雾弹-炽纹蛇影)以及蛇影币。...
作者:wufei123 日期:2025.01.26 分类:手游教程 8 -
CSS Sticky 元素滚动超过限制不生效:如何解决粘性元素固定问题?(元素.粘性.如何解决.生效.滚动.....)
css sticky 粘性问题:左右滚动超过限制后不生效 在页面中设置了 CSS sticky 属性来使表头和第一列数据在左右滚动时保持固定,但发现当滚动超过 300px 后,这些元素就无法固定了。 原因分析: 粘性元素会粘附到其最近的具有滚动机制的祖先元素。在本例中,table-body 容器是具有滚动机制的祖先元素。由于 table-body 容器的宽度固定为 300px,因此 sticky 元素只能在其范围内保持固定。 解决方案: 要解决此问题,需要将 table-b...
作者:wufei123 日期:2025.01.26 分类:html 7 -
span元素line-height为0,为何div的高度却非0?(元素.高度.span.line.div.....)
div高度的解释 在HTML代码中,span元素的line-height设置为0,如下:<span style="line-height:0">这是一个span元素</span> 通常情况下,span的line-height为0会导致其所在行的行框高度为0,无法撑起div的高度,导致div的高度也为0。然而,在这个代码示例中,div的高度实际为27。 这是因为在行框中,除了span元素生成的行内框外,还存在一个额外的匿名行内...
作者:wufei123 日期:2025.01.26 分类:html 6 -
如何使用 Overflow 属性实现超出 DIV 界面后的滑条展示?(如何使用.超出.属性.界面.展示.....)
超出 div 界面后进行可拖动滑条展示 有一个带有大量内容的子组件,当超出界面时需要实现滑条展示功能,以便上下拖动查看内容。要实现此功能,需要在 DIV 样式中添加 overflow: 'auto' 属性。return ( <div style={{...overflow: 'auto',...}}> ... </div> ); 这样,当内容超出 DIV 时,将显示垂直滑条,允许用户上下拖动以查看其余内容。以上就是如何使用 Overf...
作者:wufei123 日期:2025.01.26 分类:html 3 -
轮播图最后一页切换到第一页会闪动的原因是什么?如何解决?(闪动.第一页.如何解决.切换到.原因.....)
轮播循环时出现闪动的原因追溯 在轮播图中使用 translate3d 进行下一页切换时,最后一页切换到第一页时会出现闪动现象。这是因为在最后一页向后切换时,元素在瞬间已经移动到了第一页的位置,但是在过渡动画完成之前,浏览器会继续尝试以最后一页的样式渲染元素,导致视觉上的闪动。 解决方法 为了解决闪动问题,可以修改 changeCur 方法,在最后一页向后切换时,先将过渡时间设为 0s,使元素立即移动到第一页位置,然后将过渡时间恢复为 .3s,再设置当前页码为 1。这样,浏览...
作者:wufei123 日期:2025.01.26 分类:html 6 -
如果同源策略不存在,用户隐私和安全将面临哪些风险?(同源.不存在.隐私.策略.风险.....)
如果同源策略不存在,会引发何种风险? 在理解了同源策略的基础上,我们不妨畅想一下,如果没有它,会发生什么? 文中提到的例子中,银行网站 A 的用户登录后,再去其他网站 B,假设同源策略不存在。那么,攻击者可以通过以下方式获取 A 网站的 Cookie: 直接访问 Cookie 数据 浏览器不再受同源限制,其他网站可以任意获取和修改所有网站的 Cookie 数据,包括敏感信息(如登录凭证)。 通过漏洞读取 Cookie 跨站脚本攻击(XSS)等漏洞可以允许攻击者在用户浏览其他...
作者:wufei123 日期:2025.01.26 分类:html 2