-
模拟帝国如何购买其他文明 模拟帝国文明选择推荐介绍(帝国.模拟.购买.选择.推荐.....)
模拟帝国手游:四大文明深度解析与选择推荐 还在为模拟帝国手游中选择哪个文明而犹豫吗?波斯、埃及、华夏、希腊四大文明各有千秋,本文将为您详细解读每个文明的特点,助您做出最佳选择! 文明选择推荐: (选择非波斯文明后,记得前往兑换商城-活动与礼包页面领取首充礼包!) 波斯文明: 优势: 上手简单,升级速度快,无需大量氪金。影子兵和骑兵在对抗灰色单位时表现出色,影子技能威力巨大。 劣势: 白兵战斗力较弱,影子技能提升较难。 数据: 满级36级,总人口11700,编制8...
作者:wufei123 日期:2025.01.26 分类:手游教程 8 -
燕云十六声清河和将军祠掌中宝在哪(清河.将军.掌中宝.燕云十六声.....)
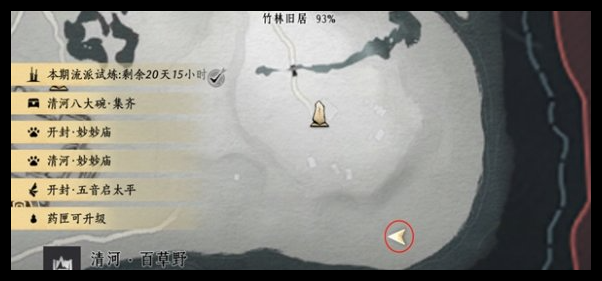
《燕云十六声》清河、将军祠掌中宝获取攻略 还在为寻找《燕云十六声》中的掌中宝而烦恼吗?本文将详细介绍清河和将军祠地区掌中宝的具体位置和获取方法,助你轻松收集! 清河地区:竹隐居掌中宝 传送到竹隐居,前往下图所示位置。 使用缩骨奇术进入废墟,即可获得掌中宝。 将军祠地区掌中宝 前往将军祠下图所示位置,使用缩骨奇术。 找到地上的鼓,跳到房梁上即可获得掌中宝。 希望本攻略能帮助你快速找到所有掌中宝! 更多游戏攻略,请持续关注!以上就是燕云十六声清河和将军祠掌...
作者:wufei123 日期:2025.01.26 分类:手游教程 5 -
前端截图实现:告别 HTML-to-Canvas,屏幕捕获 API 如何实现全屏截取?(截取.捕获.全屏.截图.如何实现.....)
前端截图实现:告别 html-to-canvas 传统的 HTML-to-Canvas 方法只能截取网页内容,而无法截取整个屏幕。如今,前端开发者有了新的选择——屏幕捕获 API。 什么是屏幕捕获 API? 屏幕捕获 API 允许前端代码访问用户屏幕,并实时捕获屏幕流视频。这意味着你可以使用它来截取屏幕上的任何内容,包括网页、桌面应用程序甚至游戏。 如何使用屏幕捕获 API? 使用屏幕捕获 API 需要使用 JavaScript 中的 MediaRecorder API:/...
作者:wufei123 日期:2025.01.26 分类:html 4 -
《再刷一把2:金色传说》风车村攻略(风车.金色.攻略.....)
《再刷一把2:金色传说》风车村通关攻略详解 本攻略将详细指导您如何快速通关《再刷一把2:金色传说》中的风车村关卡。 风车村共有三个主要任务,如下图所示: 任务一:烧烤肉排 前往第五层购买烧烤肉排食谱,制作十份交给指定NPC即可完成。 任务二:格洛普的材料清单 收集珍珠(可在第五层或击杀BOSS获得)、寒霜草和野钢草(可在第七层购买)。收集完成后前往树新城贸易区,购买特制狮王药剂(可选,用于应对强力BOSS)。 任务三:礼物制作与成就任务 前往坐标(32, 12)与皮革...
作者:wufei123 日期:2025.01.26 分类:手游教程 6 -
《香肠派对》2025年最新可用兑换码(香肠.兑换.派对.可用.最新.....)
欢庆2025蛇年春节,《香肠派对》送上满满福利!游戏内已上线一系列精彩活动及多个兑换码,助您赢取丰厚游戏奖励!想知道有哪些最新可用兑换码吗?赶紧来看看小编整理的《香肠派对》2025年最新兑换码大全吧! 《香肠派对》2025年最新兑换码: 以下兑换码可用于领取游戏内奖励: ap9u2v4ymb6d6 SUHIJ8aRf7Z1M SU3BKBER7Bn1W SU35nC9tCwYB0 abqmtstxh3q7z 8yt8uex8s4af6 fxnpz9cr3nt16 56ht...
作者:wufei123 日期:2025.01.26 分类:手游教程 4 -
《原神》蓝砚风岩共鸣队搭配攻略(共鸣.搭配.攻略.蓝砚风岩.....)
原神蓝染风岩共鸣队最佳阵容推荐及玩法详解!想充分发挥蓝染的潜力?风岩共鸣队是你不二之选!本文将详细解析队伍配置、技能搭配及操作技巧,助你轻松掌握蓝染风岩队! 原神蓝染风岩共鸣队:阵容与策略 推荐阵容:蓝染 + 钟离 + 魈 + 琴 此阵容充分利用风岩共鸣带来的攻击力提升和充能效率提升,确保输出流畅,循环稳定。双风带来的移动速度和体力消耗降低,方便探索地图。钟离和蓝染的护盾为魈提供安全输出环境,琴的治疗进一步提升容错率。 战斗流程: 钟离释放元素战技,创造护盾和岩脊; 蓝...
作者:wufei123 日期:2025.01.26 分类:手游教程 6 -
CSS:如何让盒子始终位于页面底部?(盒子.始终.页面.位于.CSS.....)
css:如何让盒子始终位于底部 在界面设计中,有时需要确保某些元素始终位于页面底部。以下是如何使用 CSS 来实现这一目标: 使用 margin-top: auto; 在样式代码中,为需要固定在底部的盒子添加以下样式:margin-top: auto; 此样式将指示浏览器根据浏览器的可视高度自动调整盒子的上外边距,使其始终位于页面的底部。 在提供的代码示例中,您可以将以下样式添加到 .footer 类中:.footer { ... margin-top: auto;...
作者:wufei123 日期:2025.01.26 分类:html 5 -
弹性盒子居中失败:你的代码是哪里的问题?(居中.盒子.弹性.失败.代码.....)
弹性盒子居中困难症:诊断与治疗 你是否尝试使用弹性盒子布局,却发现元素始终无法居中?请注意以下几个方面: 1. 代码错误 仔细检查你的代码,确保没有语法或拼写错误。提交的问题中提到的代码可能存在一些小瑕疵,例如多余的 justify-self 属性。 2. CSS 文件引入 确认你的 CSS 文件已被正确引入到 HTML 页面中。检查 #wrap 元素是否具有黑色背景色(#0a0909)。如果没有,则你的 CSS 文件可能没有被正确引入。 3. 浏览器刷新 静态 HTML...
作者:wufei123 日期:2025.01.26 分类:html 5 -
如何用 Ant Design 实现灵活的时间范围选择?(如何用.灵活.选择.时间.Design.....)
支持时间范围选择的开源 js 时间控件 对于需要指定时间范围的项目,选择合适的 JS 时间插件至关重要。本文将介绍一款广泛使用的开源插件,支持年、季度、月、周和日范围选择。 Ant Design Ant Design 是一个功能强大的 UI 库,提供了一个全面的日期选择器组件。它支持指定范围选择,并提供了以下时间粒度的选项: 年 季度 月 周 日 以上就是如何用 Ant Design 实现灵活的时间范围选择?的详细内容,更多请关注知识资源分享宝库其它相关文章!...
作者:wufei123 日期:2025.01.26 分类:html 3 -
动态渲染 Fieldlist 后按钮失效?如何解决?(如何解决.失效.渲染.按钮.动态.....)
动态渲染fieldlist后追加按钮无效 使用Fieldlist组件进行动态渲染后,追加的按钮无法响应点击事件。 解决方案 为了解决此问题,需要在渲染完新元素后,使用事件委托给动态添加的按钮绑定点击事件。 演示代码// 在文档加载后绑定点击事件 $(document).ready(function() { // 为追加按钮添加点击事件 $(document).on('click', '.btn-append', function(event) { event...
作者:wufei123 日期:2025.01.26 分类:html 4