-
el-table 合并单元格为何部分成功,部分失败?(单元格.合并.失败.成功.el.....)
el-table合并部分内容成功,部分不成功的问题探讨 问题详情:需要实现的表格效果如下图所示,前四列内容固定不变,采用新的表格合并方法。 [图片] 已有渲染代码如下:<el-table :data="waterData" border :span-method="handleSpanM"> <!-- 前4列固定 --> <el-table-column width="65"&...
作者:wufei123 日期:2025.01.26 分类:html 6 -
为什么文字能撑开父元素高度,而图片却不行?(撑开.元素.不行.高度.文字.....)
行内元素高度差异解析:文字撑高 vs 图片无力 在HTML中,文字和图片都可以作为行内元素嵌入到其他元素中。我们发现一个有趣的差异性:文字能够撑起其父元素的高度,而图片却不能。本文将探讨这一现象背后的原因。 文本元素与行高 行内非替换元素的父元素高度取决于其字体大小。例如,一个段落( )元素的字体大小为16px,那么其内部文本的高度也将为16px。 图片元素与内联替换 图片元素是内联替换元素,这意味着它们会在其周围内容中创建一个“框”。当图片无法在规定的空间内完全显示时,它...
作者:wufei123 日期:2025.01.26 分类:html 3 -
为什么代码中div的高度为27px,而span的line-height设置为0却无法影响div的高度?(高度.设置为.代码.影响.div.....)
如何解释以下代码中div的高度? 在给定的代码中,div的高度为27px,但inline-level的span的line-height被设置为0,导致其行框高度为0,无法影响div的高度。这似乎违背了我们的直觉。 解释 行框是由内部的行内框组成的。span生成一个行内框,高度为0。此外,一个额外的匿名行内框会从其父元素div继承line-height。因此,由于div的line-height不为0,匿名行内框的高度也不为0。 div的高度取决于其行内框的垂直位置。span的...
作者:wufei123 日期:2025.01.26 分类:html 4 -
如何使用 CSS 或少量 JS 实现文本行数限制为两行,并在不同文本长度下保持图标和文本的正确相对位置?(文本.并在.如何使用.两行.图标.....)
两行文字省略加动态内容布局,使用 css/js 在网页设计中,经常需要限制不同长度的文本在指定宽度内,同时确保动态内容(如图标)的显示。本文将介绍如何使用 CSS 和少量 JS 实现这一效果。 问题 如何使用兼容性较好的 CSS 或少量 JS 实现以下效果? 动态内容为一个图标 文本行数限制为两行 在不同文本长度下,图标和文本保持正确的相对位置 解决方案.container { width: 200px; /* 指定限制宽度 */ } p { overflow...
作者:wufei123 日期:2025.01.26 分类:html 3 -
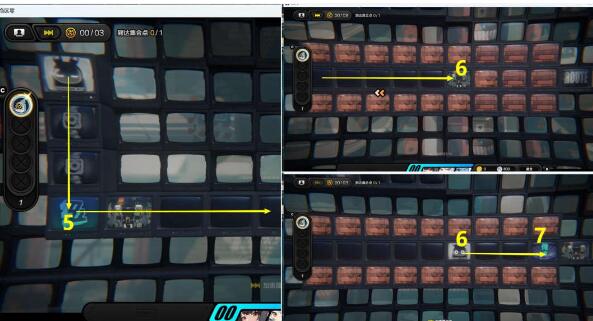
《刺客信条:影》无障碍功能升级 详细功能列表公布(功能.信条.刺客.无障碍.公布.....)
育碧公布《刺客信条:影》全面无障碍功能,为玩家带来更具包容性的游戏体验。 最新预告片和大量细节信息进一步提升了游戏期待值。 育碧表示,游戏开发过程中对无障碍功能进行了全面的改进和增强。 育碧用户体验总监乔纳森·贝达德解释了此次无障碍功能升级的缘由,并强调了对游戏体验的提升。 《刺客信条:影》的无障碍功能涵盖多个方面,从基础的瞄准辅助、字幕和HUD自定义,到更高级的简化战斗/探索模式和难度调整,以及丰富的镜头设置、音频描述和色盲辅助等,力求满足所有玩家的需求。 游戏还提...
作者:wufei123 日期:2025.01.26 分类:手游教程 9 -
如何使用 Screen Capture API 实现直接截取屏幕图像的页面截图?(截取.如何使用.截图.图像.屏幕.....)
如何实现直接截取屏幕图像的页面截图? 除了传统的 HTML-to-Canvas 解决方案之外,前端还提供了 Screen Capture API(仅限英文),可用于以类似于系统截图工具的方式直接截取屏幕图像。 如何使用 Screen Capture API 进行页面截图? 为了使用 Screen Capture API,需要执行以下步骤: 获取用户权限:在捕获屏幕流之前,必须获得用户的同意。 设置捕获区域:使用 getDisplayMedia 函数指定要捕获屏幕的区域...
作者:wufei123 日期:2025.01.26 分类:html 6 -
el-table 合并单元格:如何实现部分成功部分失败的效果?(如何实现.单元格.合并.失败.效果.....)
el-table合并部分成功部分不成功 我们希望可以实现以下效果: 代码实现:<el-table :data="waterData" border :span-method="handleSpanM"> <el-table-column align="center" width="65"> <template slot-scope="scop...
作者:wufei123 日期:2025.01.26 分类:html 4 -
《三角洲行动》sr3m改装方案推荐(改装.方案.推荐.sr3m.....)
《三角洲行动》sr-3m近战之王:最佳改装方案推荐! SR-3M在《三角洲行动》中以其强大的近战能力而闻名,但如何充分发挥其潜力?本文将为您带来SR-3M的详细改装方案推荐,助您在近距离战斗中占据优势! 方案一:极致性能改装 改枪码: SR-3M紧凑突击步枪-烽火地带-6F3A8OO049H3TLFDHMKHO 配件选择: 枪管:右右 前握把:右 后握把:右左 枪托:右左 此方案追求极致性能,大幅提升SR-3M的稳定性和操控性,使其在近距离遭遇战中更加精准致命...
作者:wufei123 日期:2025.01.26 分类:手游教程 6 -
《妙笔江山》自动赋诗属性设置详解(江山.赋诗.妙笔.详解.属性.....)
微信小游戏《妙笔江山》自动赋诗功能详解,助您轻松管理诗词!本文将详细解读游戏中的自动赋诗属性设置,让您更高效地收集和利用诗词。 一、诗词品质筛选: 您可以选择保留特定品质及以上等级的诗词。选择“无”则保留所有诗词。(诗词品质取决于玩家等级和收集概率。) 二、属性条件筛选: 此功能允许您设置两组属性条件,只有满足其中任意一组或两组条件的诗词才会被保留。选择“无”则忽略此筛选条件。 例如: 方案一: 条件一选择“雄辩”、“忽视避辩”,条件二选择“无”。系统将只保留同时拥有...
作者:wufei123 日期:2025.01.26 分类:手游教程 7 -
《妙笔江山》名士信物获取方法(江山.妙笔.名士.信物.获取.....)
《妙笔江山》名士信物获取及使用指南 名士信物是提升角色传承技能等级的关键资源。想知道如何获得它吗?请继续阅读本文,我们将详细介绍名士信物的获取途径和使用技巧,助您在《妙笔江山》中更上一层楼。 名士信物:您的技能升级利器 道具名称: 名士信物 作用: 在传承界面用于升级传承技能 获取途径: 研讨 使用建议: 优先升级您最需要的传承技能 通过积极参与游戏中的研讨活动,您将获得珍贵的名士信物,从而提升您的传承技能等级,增强角色实力。 合理规划资源,优先升级核心技...
作者:wufei123 日期:2025.01.26 分类:手游教程 5