别误会我的意思,我并不反对 web 组件 api 的默认值。我对他们的问题是他们不可靠。
问题为 api 提供可用选项列表的常见方法是使用 typescript 的 untion 类型。
/** the display variant for the button */
@property({reflect: true})
variant: 'default' | 'solid' | 'ghost' = 'default';
这里有一些基本的 css 来使这些变体发挥作用。
:host {
--accent-color: #0265dc;
}
button {
cursor: pointer;
padding: 0.5rem;
}
:host([variant='default']) button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
}
:host([variant='solid']) button {
border: solid 1px var(--accent-color);
background-color: var(--accent-color);
color: white;
}
:host([variant='ghost']) button {
border: solid 1px transparent;
background-color: transparent;
color: var(--accent-color);
}
注意:代码示例使用 lit,但这里讨论的原理可以轻松应用于其他库和框架。
挑战是自定义元素/web 组件可以在任何地方使用。它们可以以字符串、服务器端语言(如 php)插入到 dom 中,可以在 javascript 的 createelement 函数中创建,甚至可以在标准 html 中创建。我的意思是,并不总是有一种“类型安全”的方法来确保准确设置自定义元素属性。因此,我们组件库的 pr 清单中的一项是:
测试我们的 api✅ 属性和属性在设置、取消设置和设置不当时都有效。
根据这些准则,让我们测试上面的 api 设置。
- 设置 - 一切看起来都很好。
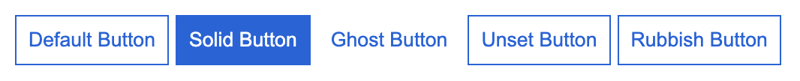
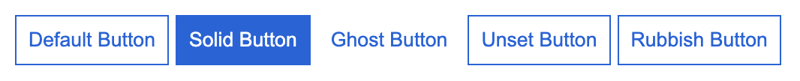
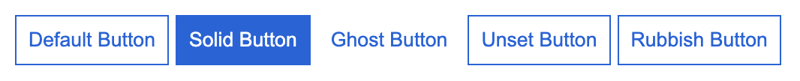
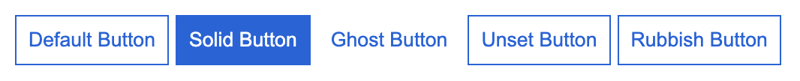
<my-button variant="default">default button</my-button> <my-button variant="solid">solid button</my-button> <my-button variant="ghost">my button</my-button>

- 未设置
- 没有设置属性,它可以正常工作,因为我们有一个默认值,并且它被配置为在设置时反映元素上的属性。
- 如果我们将变量属性设置为未定义,则会破坏样式。
<!-- no attribute set -->
<my-button>no attribute button</my-button>
<!-- jsx example -->
<my-button variant={undefined}>unset button</my-button>

- 设置不当 - 当我们将变体属性设置为“垃圾”时,它也会崩溃。
<my-button variant="rubbish">rubbish button</my-button>

您可以在这里测试这个示例:

解决此问题的最简单方法是使按钮元素样式与默认样式匹配。
button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
cursor: pointer;
padding: 0.5rem;
}
现在我们可以删除默认变体的代码。
/* we can remove this */
:host([variant='default']) button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
}
为了避免混淆,您可以留下样式并添加评论。
/* styles for this variant are under the `button` element */
:host([variant='default']) { }
我们还可以更新 typescript api,使其成为可选并删除默认值。
/** The display variant for the button */
@property({ reflect: true })
variant?: 'default' | 'solid' | 'ghost';
现在,如果值已设置、未设置或设置不当,元素的行为将保持一致!

您可以在此处查看最终代码:

通过删除对默认值的依赖,您可以创建更具弹性的 web 组件 api。如果您的组件必须具有默认值才能正常运行,请务必查看本文以创建一致工作的 web 组件。
以上就是不要依赖默认属性值来设置 Web 组件的样式的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论