-
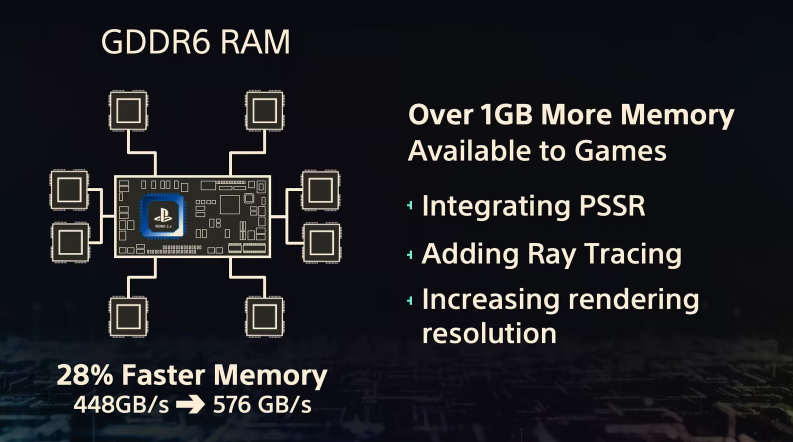
索尼证实PS5 Pro使用特制GPU 与AMD合作研发AI可能性
sony interactive entertainment(sie,索尼互动娱乐)首席架构师 mark cerny 公开更多次世代主机 playstation 5 pro (ps5 pro) 硬体细节,包括性能升级的 amd rdna 2.x 架构 gpu,以及与 amd 合作代号「amethyst」的机器学习/人工智慧计划。 PS5 Pro 性能提升的重点仍集中在更强大的 GPU、先进的光线追踪与 AI 驱动的 PSSR 超解析度功能等 3 大支柱上。 GPU 採用客制...
作者:wufei123 日期:2025.01.05 分类:Nginx 6 -
宝塔面板进入网站显示502(宝塔,面板,显示,网站....)
宝塔面板 502 错误是由后端服务器响应失败或超时引起的。排查原因时应逐一检查:nginx/apache 负载、php-fpm 进程数、数据库连接数、代码错误和服务器资源不足。解决方法包括调整 nginx/apache 配置、增加 php-fpm 进程数、优化数据库查询、解决代码错误以及优化服务器性能。 宝塔面板502错误:深度剖析与解决方案 宝塔面板显示502错误,这玩意儿烦人得很,像个拦路虎,直接堵住你访问网站的路。 为啥会这样?原因可多了去了,没个几百种也够呛。...
作者:wufei123 日期:2025.01.05 分类:宝塔面板 7 -
HTML5 视频标签:快速入门指南(入门.快速.标签.指南.视频.....)
html5 视频标签允许在网页中嵌入视频。它包含属性(例如 src 和 autoplay)和事件(例如 load、play 和 error)以控制播放和响应用户交互。这些属性和事件使您可以自定义和增强视频体验,例如自动播放、循环播放或添加文本轨道。 HTML5 视频标签:快速入门指南 简介 HTML5 视频标签使您可以在网页中轻松嵌入视频内容。本指南将引导您了解视频标签的基本用法,包括其属性和事件。 语法 元素用于嵌入视频。其基本语法如下:<video>...
作者:wufei123 日期:2025.01.05 分类:html 5 -
如何让HTML图片轮播图循环播放?(循环.播放.图片.HTML.轮播图.....)
要让html图片轮播图循环播放,需要借助javascript的控制。轮播图的核心在于控制图片的显示和隐藏,以及切换的动画效果。最基础的实现使用数组存储图片路径,并通过取模运算实现循环播放:currentindex = (currentindex + 1) % images.length;。此外,可添加动画效果、指示器、自动播放暂停以及响应式设计等高级功能。为优化性能,应尽量减少dom操作并使用虚拟dom或懒加载技术。同时,注重代码的可读性和可维护性,遵循规范并添加注释,以提高...
作者:wufei123 日期:2025.01.05 分类:html 7 -
HTML图片轮播图如何添加过渡动画?(过渡.添加.动画.图片.HTML.....)
使用纯 css3 动画实现 html 轮播图:创建轮播图的 html 结构,包含图像和控制按钮。定义 css 动画类,例如 fade,以控制图片的淡入淡出效果。定义 css 关键帧,设置动画的开始和结束透明度。使用 javascript 负责切换图片,实现自动播放、指示点等功能。 HTML图片轮播图加动画?这问题问得妙啊,很多新手都会卡在这儿。 直接上CSS3动画,别整那些花里胡哨的JavaScript库,除非你项目真有特殊需求,否则纯CSS3就能搞定,代码简洁,性能还杠...
作者:wufei123 日期:2025.01.05 分类:html 4 -
在 React 中,如何为 map 循环创建的 div 添加行号?
在 react 中为 map 循环创建的 div 添加行号 为了给循环创建的 div 添加行号,可以采用以下方案: 首先,需要创建一个作为行号容器的 div,设置其 position 为 absolute,并放置在左侧。然后,将循环创建的 div 设置 position 为 relative,并设置父元素为 overflow: hidden。通过这种方式,可以将行号置于 div 的左侧。 具体实现代码如下:// index.js import react from &quo...
作者:wufei123 日期:2025.01.05 分类:CSS 8 -
探索 Java 中的 for 循环
for 循环是 java 中最流行的创建重复的结构之一。 while 与只要条件为真就继续执行的 while 不同,当您确切知道循环将运行多少次时,for 循环是理想的选择。这种可预测性使得管理计数器和其他条件变得更加容易。让我们一起探讨一些实际例子! 这是一个经典示例:一个从 1 到 10 的简单计数器,将每个数字打印到控制台。 for (int number = 1; number <= 10; number++) { system.out.print...
作者:wufei123 日期:2025.01.05 分类:JAVA 5 -
java 基础 入门概念
java 是一种面向对象、跨平台的编程语言,主要概念包括类和对象、变量和数据类型、方法、控制流、数组、继承、封装和多态性。它跨平台、面向对象、强大、开源,广泛用于各种应用程序开发。 Java 基础入门概念 什么是 Java? Java 是一种面向对象、跨平台的编程语言,由 Sun Microsystems 于 1995 年开发。它被广泛用于各种应用程序,包括 Web 开发、移动开发和企业级软件。 Java 的主要概念 1. 类和对象 类是对象的蓝图,定义了对象的属性和方...
作者:wufei123 日期:2025.01.05 分类:JAVA 6 -
java一百个基础项目
java 基础项目是一种简单的编程练习,帮助初学者掌握 java 语言的基本语法和概念。常见的 100 个 java 基础项目包括:hello world、类型转换、循环和分支、数组和列表、方法和参数、字符串操作、输入和输出、文件读取和写入、类和对象、面向对象编程、集合框架、多线程、网络编程、数据库连接、gui 应用程序、junit 单元测试、java 8 lambda 表达式、java 11 局部变量类型推断、java 12 switch 表达式、java 13 文本块、j...
作者:wufei123 日期:2025.01.05 分类:JAVA 4