-
如何使用开源 JavaScript 时间插件实现灵活的日期范围选择?(如何使用.开源.插件.灵活.日期.....)
选择支持广泛时间范围的开源 javascript 时间插件 在项目开发中,经常需要处理时间选择功能。如果你正在寻找一个开源的 JavaScript 时间插件,能够支持年、季度、月、周和日范围的选择,那么以下推荐可以帮助你: Ant Design Ant Design 是一个流行的 React UI 组件库,提供了一个功能丰富的日期选择器组件。该组件支持选择年、季度、月、周和日,并且提供了预定义的范围选项,例如: 年: [年,年] 季度: [季,季] 月: [月,月] 周:...
作者:wufei123 日期:2025.01.26 分类:html 0 -
浏览器调试时,如何保留元素点击事件?(调试.元素.保留.浏览器.事件.....)
浏览器调试时保留元素点击事件 在使用 F12 或类似的开发者工具调试网页时,我们经常会遇到元素点击事件消失的问题,从而阻碍调试。这种情况下,我们可以采用以下方法来保持元素的点击事件。 对于 Chrome 浏览器: 打开“Developer Tools”选项卡。 在“Elements”面板中找到需要调试的元素。 右键单击该元素,然后选择“inspect”。 在右上角的“Event Listeners”选项卡中,找到并单击“Add Event Listener”。 在文本字段...
作者:wufei123 日期:2025.01.26 分类:html 0 -
如何使用 CSS 粘性元素实现保持表头和首列粘性的表格?(粘性.表头.如何使用.表格.元素.....)
css 粘性元素问题 如何实现一个表格,其中表头和首列在左右滑动时保持粘性? 问题代码:<div class="table-container"> <div class="header-row"> <div class="header-cell header-fixed">Header 1</div> <!-- 其他表头单元格 -->...
作者:wufei123 日期:2025.01.26 分类:html 1 -
VSCode 都内置了哪些语言插件?(插件.语言.内置了.VSCode.....)
vscode 内置的语言插件揭秘 众所周知,VSCode 的语言支持主要依赖于从市场安装插件。然而,VSCode 自带了一些内置语言插件,提供了开箱即用的语言支持。 如何查看 VSCode 内置的语言插件? 只需按下 Ctrl + Shift + P 唤出命令窗口,输入并选择 "Show Built-in Extensions"。在左侧 "Programming Languages" 栏中显示的项目就是内置的语言插件。 有哪些内置的语言插件? 以下是一些 VSCode 内置...
作者:wufei123 日期:2025.01.26 分类:html 3 -
使用 Fieldlist 动态添加按钮时,如何解决按钮失效的问题?(按钮.如何解决.失效.添加.动态.....)
使用 fieldlist 动态添加按钮时,按钮失效的解决办法 在使用 Fieldlist 组件动态渲染元素时,如果追加的按钮点击无响应,可以参考以下解决办法: 使用 JavaScript 为动态添加的按钮绑定点击事件,并执行所需的逻辑,例如追加新元素。以下代码演示了如何绑定点击事件并追加新元素:$(document).on('click', '.btn-append', function(event) { event.preventDefault(); co...
作者:wufei123 日期:2025.01.26 分类:html 3 -
WebStorm 格式化 HTML 代码时,如何让标签换行而属性保持在一行?(格式化.换行.属性.代码.标签.....)
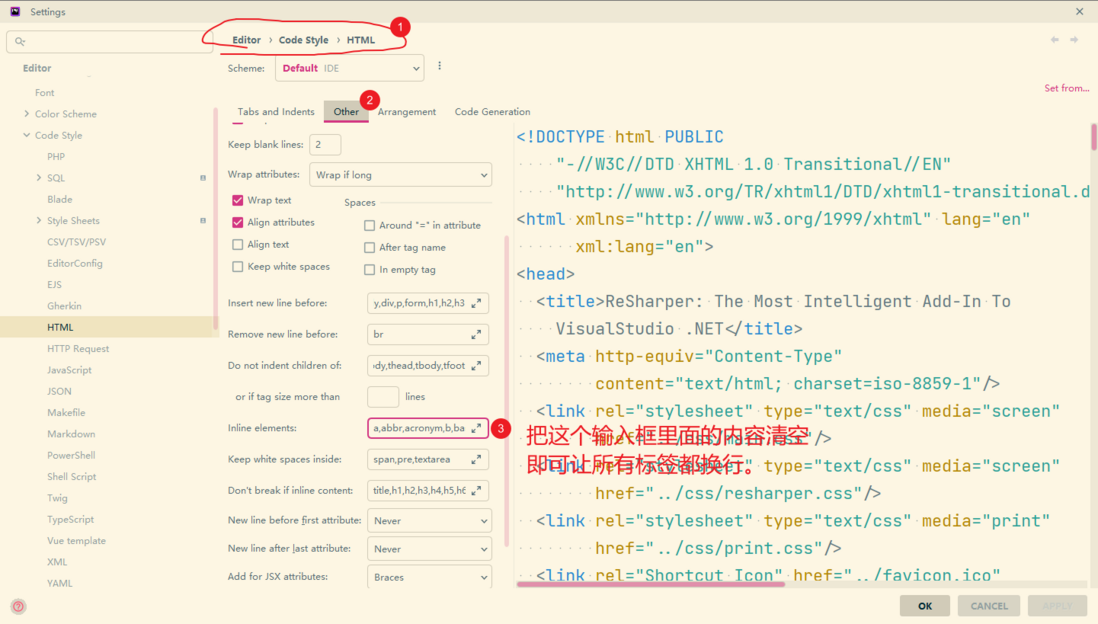
webstorm 格式化代码时让人头疼的标签问题 在使用 WebStorm 格式化 HTML 代码时,您可能会遇到这样一个恼人的问题:标签都会自动换行,可标签的属性却都挤在同一行。 解决方法 要解决此问题,我们需要在 WebStorm 设置中进行一些调整。以下是详细步骤: 在 WebStorm 中,转到 "File" > "Settings..." 或按 "Ctrl" + "Alt" + "S" (Mac 上为 "Command" + "Comma")。 在左侧导航...
作者:wufei123 日期:2025.01.26 分类:html 1 -
弹性盒子布局元素无法居中怎么办?(居中.盒子.弹性.布局.元素.....)
解决弹性盒子布局居中难题 在弹性盒子布局中元素无法居中,可能有以下原因: CSS 错误 提供的代码中存在一些小错误,例如包含不必要的 justify-self 属性。但整体而言,该代码应该能够正常工作。 文件引用问题 请确保 CSS 文件已正确引入到 HTML 页面中。此外: 检查 CSS 文件是否已保存。 刷新浏览器,因为静态 HTML 页面不会自动更新。 解决方案 请尝试以下步骤: 检查 CSS 文件并更正任何错误。 确认 CSS 文件已被正确引入 HTML 页面...
作者:wufei123 日期:2025.01.26 分类:html 2 -
如何修改 WangEditor 生成的 HTML 代码样式?(样式.生成.修改.代码.WangEditor.....)
如何修改 wangeditor 生成的 html 代码样式? WangEditor 生成的 HTML 页面默认样式贴合白色背景,这可能会给某些项目带来不便。本文将提供几种处理方式以帮助用户修改 HTML 样式。 一种方法是将 HTML 页面转换为文件并保存在存储系统中,然后使用 iframe 标签将其嵌入到页面中。但需要注意,这样做可能会产生跨域问题,导致样式无法修改。 另一种方法是在后端获取 HTML 字符串,然后直接使用 JavaScript 设置 HTML 字符串到模...
作者:wufei123 日期:2025.01.26 分类:html 0 -
输入框设置 autocomplete="new-password" 不起作用怎么办?(输入框.不起作用.设置.autocomplete.quot.....)
autocomplete="new-password"对输入框无效的解决方法 在为输入框设置 autocomplete 为new-password时,浏览器仍旧自动填充用户名,这可能令人沮丧。这是因为浏览器的自动填充机制有时会忽略此设置,特别是在某些条件下。以下是如何解决此问题的几种方法: 更改 autocomplete 属性值:尝试使用其他值,例如 off,但此方法不总是有效,因为并非所有浏览器都支持这些值。 动态设置属性:使用JavaScript在页面加载后动态设...
作者:wufei123 日期:2025.01.26 分类:html 3 -
div边框在普通视图缩短,全屏恢复正常,如何解决?(边框.视图.全屏.如何解决.恢复正常.....)
div在普通视图下边框缩短的解决方案 在给div设置css样式后,发现边框会向左缩短,而进入全屏模式后恢复正常。这种现象可能是由以下原因造成的: 页面元素冲突 检查是否存在其他元素或样式干扰了你定义的div边框。在F12开发者工具中,确保没有其他元素或隐藏样式会影响div的宽度,导致它无法达到100%。 调整元素布局 可以尝试调整div的布局,使其不与其他元素重叠或冲突。例如,增加div的父元素的宽度或使用flex布局来定位元素。 重新检查CSS代码 仔细检查你的CSS代码...
作者:wufei123 日期:2025.01.26 分类:html 1