您是否遇到过需要隐藏页面元素但又需要对其进行编辑的情况?dreamweaver cs6 提供了一种设置不可见元素的方法,让您能够轻松地进行调整。本教程将引导您一步步了解如何在 dreamweaver cs6 中设置不可见元素的参数,让您能够修改它们的外观、行为和样式,而无需将其切换为可见状态。
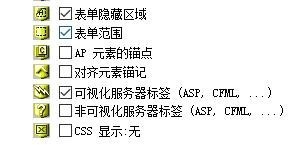
1、在我们这个分类栏目下,我们点击不可见元素的按钮,如下图所示。

2、然后我们可以在这里设置显示的命令,如下图所示。

3、接下来我们可以在这里设置表单范围以及其他类容的显示,如下图所示。

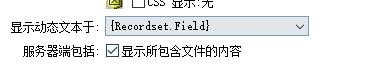
4、还能在这里显示动态文本的类型,如下图所示。

5、点击后,我们会看到下拉选项,我们可以点击选择,如下图所示。

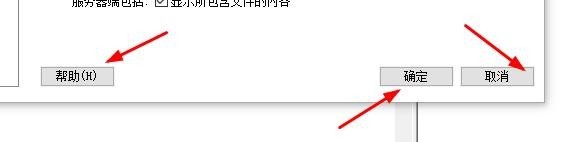
6、不会使用可以查看帮助,确定设置点击确定,取消可点击取消按钮,如下图所示。

以上就是Dreamweaver cs6怎么设置不可见元素的参数 Dreamweaver cs6设置不可见元素的参数教程的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com












发表评论