在本教程的第三部分,我们实现了待办事项的添加和删除功能。接下来,我们将添加一个表单,用于创建新的待办事项,并利用 htmx 和后端路由处理 post 请求。
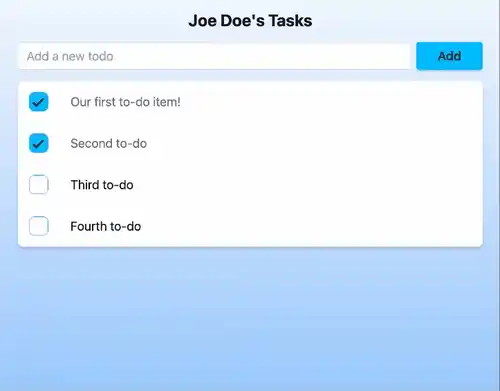
表单效果如下:

处理 POST 请求
创建新待办事项,通常有两种 POST 路由方法:使用单独的路由(例如 /tasks/create)或复用已有的任务列表路由 /tasks。我们选择后者,因为它更符合 RESTful 和超媒体原则,但两种方法都可行。
由于 URL 已定义,我们只需修改 core/views.py 中的任务视图。为了代码简洁,我们将 POST 请求处理代码放在单独的函数中。
def _create_todo(request): # ...
在 templates/tasks.html 中,我们添加一个新的表单:
{% extends "_base.html" %}
{% load partials %}
{% block content %}
<div class="flex flex-col items-center mx-10 md:mx-20">
<h1 class="text-2xl font-bold m-4">{{ fullname }}'s tasks</h1>
<div class="w-full max-w-2xl">
<form hx-post="{% url 'tasks' %}" hx-swap="beforeend" hx-target="#todo-items" hx-on:after-request="this.reset()">
<div class="mb-4">
<input type="text" name="title" placeholder="Add a new task...">
<button type="submit">Add</button>
</div>
</form>
<ul class="list bg-base-100 rounded-box shadow-md" id="todo-items">
{% for todo in todos %}
{% partialdef todo-item-partial inline %}
<li class="list-row">
<input type="checkbox" {% if todo.is_completed %}checked{% endif %} class="checkbox checkbox-lg checkbox-info mr-4">
{{ todo.title }}
</li>
{% endpartialdef %}
{% endfor %}
</ul>
</div>
</div>
{% endblock %}
表单的关键代码在于:
- hx-post="{% url 'tasks' %}":表单将发送 POST 请求到 /tasks URL。
- hx-swap="beforeend" 和 hx-target="#todo-items":将响应插入到 #todo-items 元素(ul 列表)的末尾。如果要添加到顶部,可以使用 afterbegin。
- hx-on:after-request="this.reset()":请求完成后重置表单,方便连续添加任务。
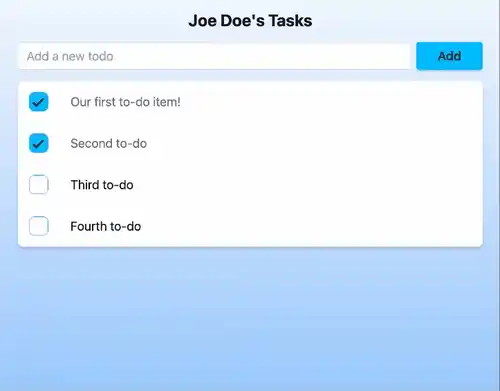
效果演示:

处理缓慢的请求
为了提升用户体验,我们需要处理网络延迟问题。 在 tasks.html 中,我们为提交按钮添加 hx-disable-elt 属性:
<button type="submit" hx-disable-elt>Add</button>
对于切换待办事项完成状态的复选框,我们在请求期间使用 hx-on:click 禁用它:
<input type="checkbox" hx-on:click="this.disabled = true" {% if todo.is_completed %}checked{% endif %} class="checkbox checkbox-lg checkbox-info mr-4">
模拟缓慢网络请求后效果:

模拟缓慢网络请求后的动画演示:

至此,我们完成了待办事项创建功能的开发。在第五部分,我们将添加视图层测试。 代码已提交到 GitHub 分支。
以上就是使用 Django 和 HTMX 创建待办事项应用程序 - 添加新待办事项的部分的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论