本系列文章的第三部分带您深入学习如何结合 htmx 和 django 构建动态待办事项列表。如果您错过了前两部分,建议先阅读。
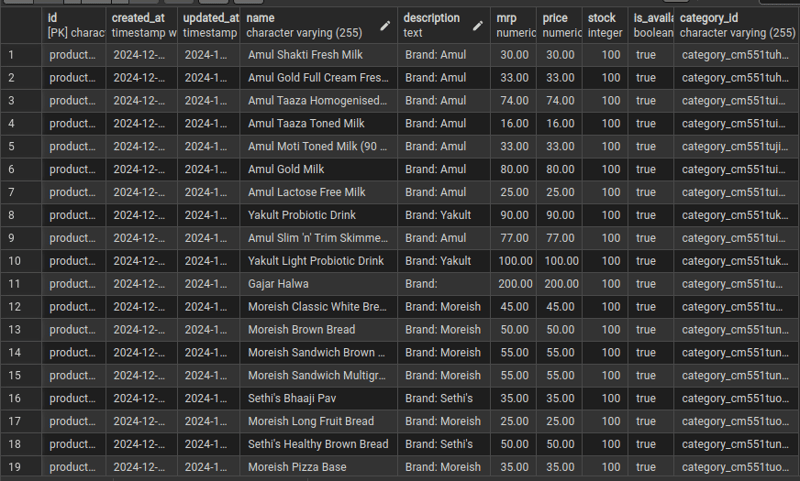
模板和视图的创建我们将创建一个基础模板和一个指向索引视图的索引模板,该视图列出数据库中的待办事项。我们将使用 DaisyUI(Tailwind CSS 的扩展)来美化界面。
这是添加 htmx 之前的页面截图:

首先,更新项目根目录中的 urls.py 文件,以包含我们在“核心”应用程序中定义的 URL:
# todomx/urls.py from django.contrib import admin from django.urls import include, path
接下来,为应用程序定义新的 URL,创建一个新的文件 core/urls.py:
# core/urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("tasks/", views.tasks, name="tasks"),
path("tasks/<int:task_id>/", views.toggle_todo, name="toggle_todo"),
]
然后创建相应的视图,位于 core/views.py:
# core/views.py
from django.shortcuts import redirect, render
from .models import userprofile, todo
from django.contrib.auth.decorators import login_required
from django.views.decorators.http import require_http_methods
from django.http import HttpResponse
def index(request):
return redirect("tasks/")
def get_user_todos(user: userprofile) -> list[todo]:
return user.todos.all().order_by("created_at")
@login_required
def tasks(request):
context = {
"todos": get_user_todos(request.user),
"fullname": request.user.get_full_name() or request.user.username,
}
return render(request, "tasks.html", context)
@require_http_methods(["PUT"])
@login_required
def toggle_todo(request, task_id):
todo_item = todo.objects.get(pk=task_id)
todo_item.completed = not todo_item.completed
todo_item.save()
return render(request, "partials/todo-item-partial.html", {"todo": todo_item})
索引路由将重定向到任务视图。任务视图需要登录,并返回用户的全名和待办事项列表。
接下来是模板。我们将为整个应用程序创建一个基础模板,包含 Tailwind CSS 和 DaisyUI,以及任务视图的模板:
{# _base.html #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daisyui@5.0.0-beta.1/daisyui.css">
<script src="https://unpkg.com/htmx.org@1.9.4"></script>
{% block header %}
{% endblock %}
</head>
<body>
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
</body>
</html>
{# tasks.html #}
{% extends "_base.html" %}
{% load partials %}
{% block content %}
<div class="flex flex-col items-center mx-10 md:mx-20">
<h1 class="text-2xl font-bold m-4">{{ fullname }}'s tasks</h1>
<div class="w-full max-w-2xl">
<ul class="list bg-base-100 rounded-box shadow-md">
{% for todo in todos %}
{% partial todo-item-partial inline todo %}
{% endfor %}
</ul>
</div>
</div>
{% endblock %}
{# partials/todo-item-partial.html #}
{% load partials %}
<li class="list-row" hx-put="{% url 'toggle_todo' todo.id %}" hx-target="#tasks" hx-swap="innerHTML">
<input type="checkbox" checked="{{ todo.completed }}" class="checkbox checkbox-primary">
{{ todo.title }}
</li>
我们从 CDN 添加 Tailwind 和 DaisyUI,生产环境应捆绑到应用程序中。我们使用 DaisyUI 5.0 测试版。
添加内联部分模板我们将安装 django-template-partials 插件:
pip install django-template-partials
更新 settings.py 文件:
INSTALLED_APPS = [
# ...
"template_partials",
# ...
]
在 tasks.html 中,我们将每个待办事项定义为内联部分模板。
使用 htmx 切换待办事项完成状态我们将使用 PUT 方法为待办事项实现一个新的 URL 和视图。该视图将返回更新的待办事项的部分模板。
在 _base.html 中添加 htmx:
在 core/urls.py 中添加新路由: (已在前面添加)
在 core/views.py 中添加视图: (已在前面添加)
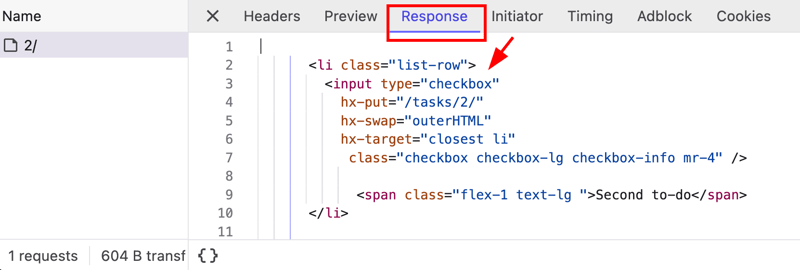
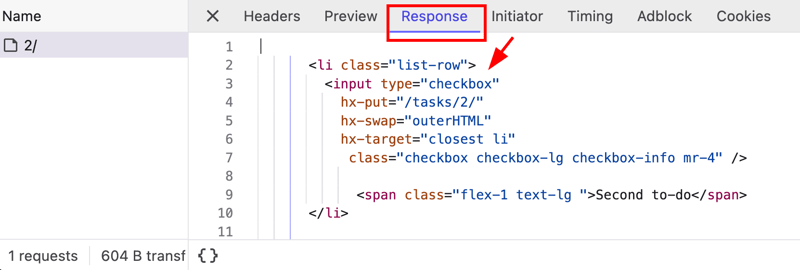
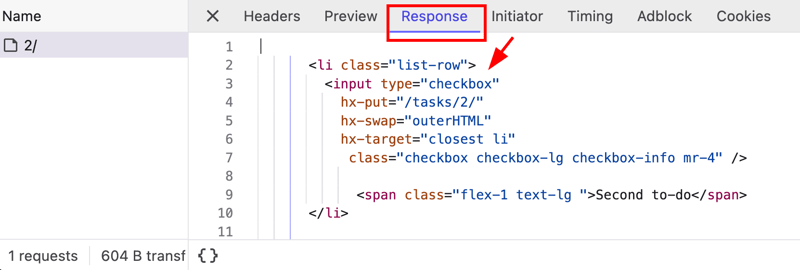
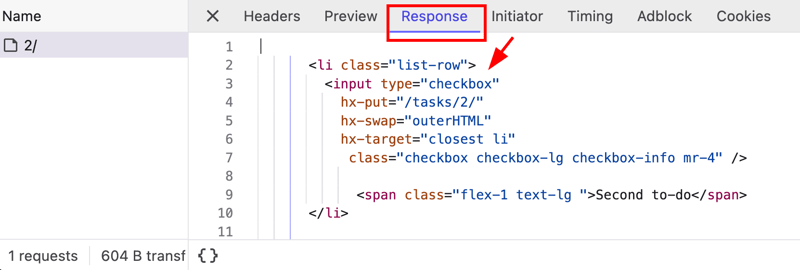
现在,您可以测试切换待办事项的完成状态。网络工具将显示 PUT 请求和部分 HTML 响应。



应用程序已 htmx 化! 下一部分将添加添加和删除任务的功能。
以上就是使用 Django 和 HTMX 创建待办事项应用程序 - 创建前端并添加 HTMX 部分的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论