github pages 仅支持静态网站托管,无法直接运行 php 应用(如 laravel)。但可以通过导出 laravel 应用的静态前端(html、css、javascript)到 github pages。以下步骤演示如何将 laravel “hello world” 应用部署到 github pages:
在 GitHub Pages 托管 Laravel 应用- 准备 Laravel 应用: 在 routes/web.php 中创建路由:
Route::get('/', function () {
return view('welcome'); // 或替换为你的视图文件
});
确保应用能用 php artisan serve 本地运行。
安装 Laravel Export 包使用 laravel-export 包导出 Laravel 视图为静态 HTML 文件。
使用 Composer 安装:
composer require spatie/laravel-export
发布配置文件:
php artisan vendor:publish --provider="SpatieExportExportServiceProvider"导出静态文件
运行以下命令导出 Laravel 路由到静态 HTML 文件:
php artisan export
静态文件默认保存在 storage/app/export 目录下(可在 config/export.php 中修改输出路径)。
复制导出文件将 storage/app/export 目录下的所有文件复制到项目的新文件夹,例如 dist。

-
初始化仓库:

-
提交代码:

-
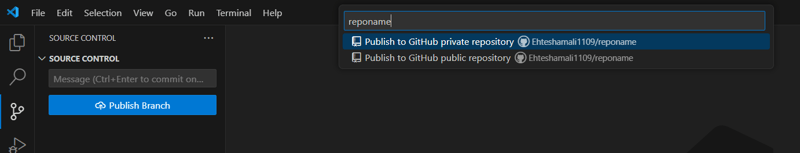
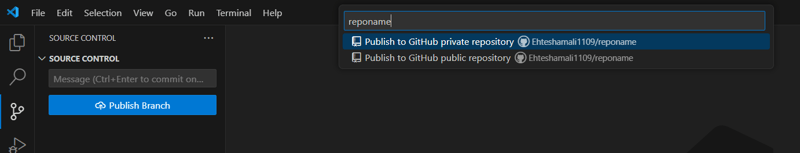
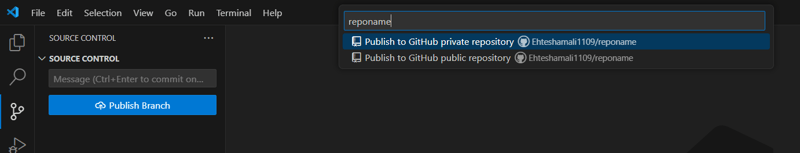
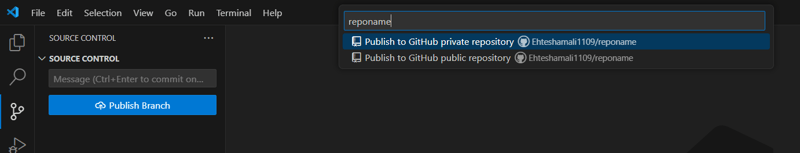
发布仓库:

- 在 GitHub 上找到你的仓库。
- 前往 设置 > Pages。
- 在“源”部分,选择主分支,并将文件夹设置为 /dist 或 /docs(如果需要)。
- 保存设置。
你的网站地址为 https://your-username.github.io/your-repo/。
注意:- 此方法仅适用于静态内容。Laravel 的动态功能(如数据库访问、身份验证)无法在 GitHub Pages 上运行。
- 要部署完整的 Laravel 应用,请考虑使用 Heroku、Vercel 或 Laravel Forge 等平台。
- 使用 PHP 的 Jenkins - 运行你的第一个管道
- 将 TikTok API 与 Laravel 集成:完整指南
以上就是GitHub 页面上的 Day Host 静态应用程序的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com












发表评论