-
如何使用 HTML 和 CSS 设计可访问的表单
目录 概述 表单组件详解 使用HTML构建无障碍表单 总结 概述 表单是网站的核心组成部分,用于收集用户提交的数据。无论是注册、登录、订阅还是反馈,表单都扮演着至关重要的角色。构建易于访问的表单,特别是对辅助技术(如屏幕阅读器)友好,对所有用户都至关重要。 表单组件详解 表单由多种组件构成,例如: 这是所有其他表单元素的容器。 <form></form> 标签: 用于接收用户输入。根据用途,可设置不同的类型:文本、数字、密码...
作者:wufei123 日期:2025.01.26 分类:CSS 13 -
解锁居中 Div 内的秘密宝石
初入Web开发领域,您或许已感受到CSS的挑战性。CSS(层叠样式表)是网页样式设计的基石,但若缺乏用户体验原则或配色方案的知识,则易感困惑。幸运的是,众多工具和资源能简化这一过程。经过无数次的深夜设计磨练,我发现了一些宝贵的技巧,愿与大家分享。 以下工具能提升您的CSS技能,打造专业的网站风格: Dribbble.com 访问链接 设计灵感源泉 Dribbble是设计师分享创意作品的社交平台,能激发您的设计灵感。即使您专注于代码,理解设计也至关重要。浏览各种设计、...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
#TIL:显示表和内联与容器查询不兼容
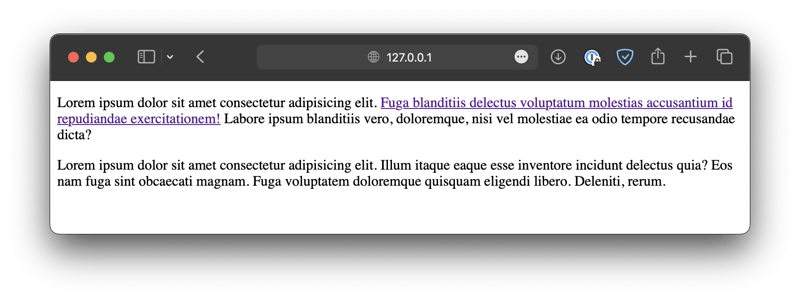
今天学习到:display: table 与容器查询不兼容! 我有一个 web 组件,其中包含一个需要隐藏某些列(宽度较小的非关键列)的表格。 最初,我尝试使用以下 CSS 代码隐藏表格的第二列和第三列(适用于表头和普通单元格): :is(th, td):is(:nth-child(2), :nth-child(3)) { display: none; } 为了仅在视窗宽度小于 600 像素时隐藏这些列,我尝试使用容器查询: table { /* 这部分无效 */...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
如何在 Elementor 中添加动画渐变文本?
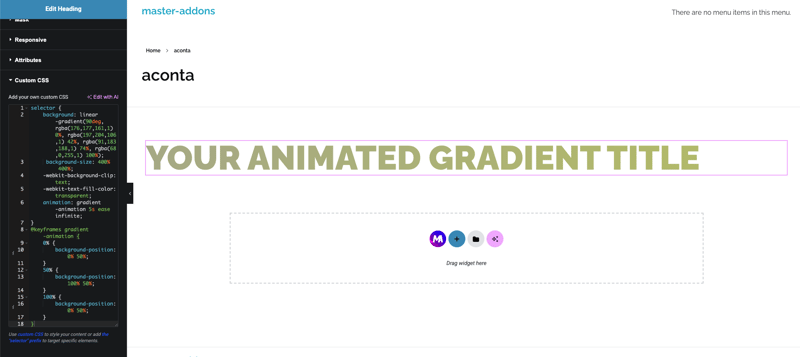
让您的网站标题更具吸引力!本文将指导您如何使用elementor和自定义css创建令人惊艳的动画渐变文本效果。这种时尚现代的设计技巧,能轻松提升网站的视觉冲击力。 注意:此方法需要Elementor及支持自定义CSS的插件(例如Master Addons)。免费版Elementor不支持自定义CSS。 下载Master Addons插件:https://www.php.cn/link/1e53b79716f96e36c06132ddb9cd53d9 Elementor动画...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
使用 html、css 和 java、bootstrap 和 jquery 将 PDF 制作为图像转换器
功能强大的PDF转图像转换器 本转换器利用HTML、CSS、JavaScript、Bootstrap和JQuery技术,提供先进的PDF到图像转换功能。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
你可能不知道的有用 CSS 选择器
CSS选择器是网页样式设计的基石,它们赋予开发者精确控制页面元素样式的能力。虽然许多开发者熟悉常用的选择器,但一些鲜为人知的选择器却能显著提升效率和代码优雅性。 CSS选择器详解 CSS选择器是用于在HTML文档中选取特定元素的模式,它们根据元素的属性、类名、ID等进行定位。 常用CSS选择器 以下是一些常用的CSS选择器: 元素选择器: 作用于特定HTML标签的所有元素。例如,为所有元素设置边框: div { border: 1px solid black; }...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
Tailwind CSS 就在这里:你需要知道什么
Tailwind CSS 4.0重磅发布,带来一系列更新,让您的Web项目样式设计更高效、更便捷、更强大!作为Tailwind CSS的忠实用户,我已将其应用于我的所有项目,例如Userjot和Logsnag,并对这个新版本感到无比兴奋。 让我们深入探讨4.0版本的新特性,并通过示例演示其用法。 Oxide引擎:速度飞跃 全新Oxide引擎彻底重构了Tailwind CSS的核心,大幅提升速度。这就好比为您的汽车换装了高性能引擎。Oxide引擎采用Rust语言编写,以其速度...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
DEV 的前端挑战:冬至!
前端挑战赛作品:冬至主题网站 本作品参与了12月前端挑战赛——“Glam Up My Markup:冬至”主题。 网站构成 该网站采用纯HTML、CSS和JavaScript构建,简洁高效。设计上力求体现昼夜交替的主题,前半部分展现夜晚的冰晶世界,后半部分则过渡到阳光明媚的景象。 我融入大量图片和元素,力图表达我对冬季的独特感受。 目前网站暂不支持响应式布局。 演示与源码 在线演示:https://www.php.cn/link/19ab65e6a765e6c4e2d...
作者:wufei123 日期:2025.01.26 分类:CSS 5