-
前端挑战:12 月版
这是前端挑战赛 - 12 月版的提交内容,css 艺术:12 月。 灵感 设计冬至主题网页是捕捉一年中这个特殊时刻的精髓的有趣且富有创意的方式。冬至标志着最长的夜晚和最短的白天,是反思、温暖和光明回归的时刻。通过精心挑选的颜色、图像、动画和内容,精美地设计页面,反映季节的魔力 演示 Github 链接,我在其中上传了带有演示的代码。 代码 - https://github.com/Prasun6736/dev-frontend...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
Java 中的访问修饰符是什么?
java访问修饰符详解:控制类、方法和成员的可访问性 Java中的访问修饰符是关键字,用于控制类、方法、成员变量的可访问性和可见性。共有四种类型: public: 类、方法、成员变量可在任何地方访问。 public class MyClass { public void display() { System.out.println("public method"); } } private: 仅在声明它们的...
作者:wufei123 日期:2025.01.26 分类:JAVA 10 -
UIKit:简单、强大且易于使用的 CSS 框架
本文将分享UIKit框架的使用经验。它被认为是构建响应式现代网页设计的优秀选择,且能节省大量开发时间。 什么是UIKit? UIKit是一个CSS框架,旨在帮助开发者快速创建简洁、响应式且美观的网站,无需编写大量代码。它提供各种现成的UI组件,例如按钮、表单、导航等,这些组件易于定制和组合。 UIKit的模块化设计允许开发者选择性地加载组件,从而保持网站文件轻量级,提升加载速度。这对于注重网站性能的开发者来说非常重要。 UIKit的口号是: 轻量级模块化前端框架,用于构建...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
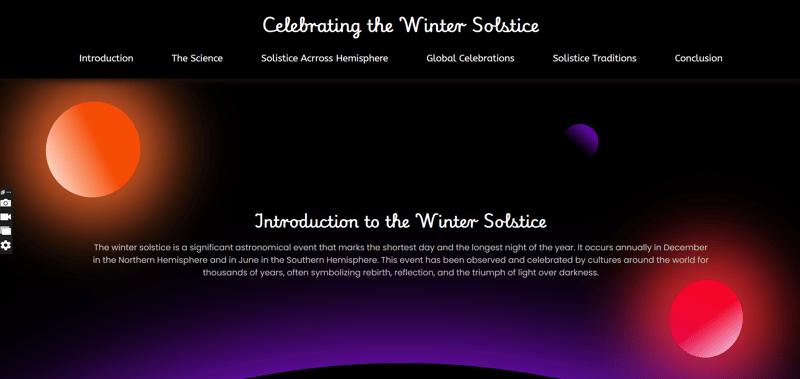
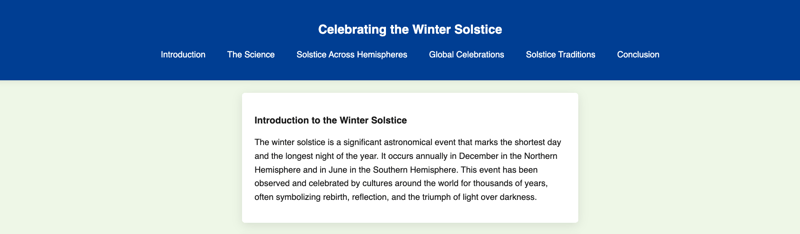
冬至庆祝活动 - 魅力我的标记
前端挑战赛12月作品:冬至主题交互式登陆页面 项目概述 我们打造了一个交互式、视觉效果出众的冬至主题登陆页面,旨在以用户友好的方式,向用户展示这一天文现象的科学原理、文化意义及内在美感。 页面采用深色调设计,不仅提升了可读性,也与冬至“日照最短,黑暗主导”的主题相呼应。 页面完全响应式,确保在各种设备上都能提供流畅的体验,无论是手机还是台式电脑,都能保持视觉吸引力和便捷的导航。 项目演示及代码 项目在线演示地址:https://www.php.cn/link/4d3a2c8...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
Spring Boot中如何调用第三方API
在本 spring boot 教程中,我们将学习如何调用第三方 api 并将响应数据显示在浏览器视图中。我们将使用 https://api.sampleapis.com/coffee/hot 这个 api 获取咖啡列表。 准备工作: 你需要具备以下基础知识: Java Spring Boot Thymeleaf (模板引擎) 开发步骤: 1. 创建 Spring Boot 项目 使用 Spring Initializr (https://www.php.cn/link/4...
作者:wufei123 日期:2025.01.26 分类:JAVA 3 -
TIL:设置黑曜石文本段落的样式
终于找到方法自定义黑曜石文本段落样式了!再也不用手动添加换行符来调整段落间距了! 黑曜石允许使用CSS片段自定义应用界面和文本/Markdown内容样式。CSS片段需保存至/snippets/your_style.css。 以下CSS代码可实现自然、类似书籍的段落间距,无需在Markdown中添加额外换行符: .cm-contentContainer { line-height: 1.70rem; } .markdown-source-view.mod-cm6 .cm...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
如何研究DSA和发展
平衡学习数据结构与算法(DSA)和软件开发技能并非易事,两者都需要大量练习和投入。但只要方法得当,并保持积极的心态,就能在两方面同时取得进展。本文将指导你如何有效地平衡DSA和软件开发的学习。 一、明确目标 学习之前,务必明确你在DSA和开发方面的目标: DSA目标:熟练掌握算法问题求解,理解时间和空间复杂度,并具备高效的解题技巧。 开发目标:养成良好的编码习惯,学习使用各种框架、数据库,并能构建可扩展的应用程序。 DSA和开发互为补充,清晰的目标能让你保持动力,有...
作者:wufei123 日期:2025.01.26 分类:JAVA 7