-
CSS如何去除a标签的下划线?
如何去除 a 标签下划线?1.使用 text-decoration: none; 移除所有文本装饰;2.使用选择器(如类名)精准定位特定 a 标签;3.使用伪类(如 :hover)在不同状态下修改样式;4.检查是否被浏览器默认样式或其他 CSS 覆盖;5.考虑使用 CSS 预处理器,如 Sass 或 Less,提高可维护性和效率。 CSS如何去除a标签的下划线?这个问题看似简单,实则暗藏玄机,不少新手都会掉进坑里。 表面上看,一行代码text-decoration: no...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
Java中异常有哪些分类?
Java异常体系包含根节点Throwable,其子类Error(JVM问题)和Exception(日常关注点)。Exception分为运行时异常(不强制处理)和受检异常(强制处理)。巧妙运用异常处理,既保证代码健壮性,又避免臃肿;优化性能时,应避免不必要的异常创建和捕获,并注重编写高质量代码,从源头减少bug。 Java异常:深度剖析与实践技巧 Java中的异常,这玩意儿,说简单也简单,说复杂那可就复杂得没边了。你以为只是try-catch那么回事儿?图样图森破!今天咱们就...
作者:wufei123 日期:2025.01.26 分类:JAVA 9 -
如何去除超链接默认的下划线样式?
去除超链接下划线的方法:使用 CSS 的 text-decoration: none; 覆盖浏览器默认样式。使用 CSS 选择器,如 nav a { text-decoration: none; },针对特定区域或类型去除下划线。结合 hover 伪类,如 a:hover { text-decoration: underline; },在鼠标悬停时显示下划线。 如何去除超链接默认的下划线样式? 你肯定遇到过,网页上的超链接,底下总有一条碍眼的蓝色下划线。 这玩意儿,有...
作者:wufei123 日期:2025.01.26 分类:CSS 3 -
需要在 4 年内消亡的 rontend 开发神话
在过去的十年中,前端开发取得了长足的进步。然而,关于我们作为前端开发人员所做的事情的一些长期的神话却始终没有消失。这些神话不仅让新手感到困惑,而且还歪曲了构建面向用户的软件的工作和挑战。让我分享一些我个人遇到的神话,以及为什么是时候一劳永逸地打破它们了! 误区 1:CSS 很简单! 让我们从大家最喜欢的替罪羊——CSS开始。当然,乍一看很简单:选择器、属性、值。这有多难?好吧,尝试在不使用谷歌搜索的情况下将 div 居中。或者更好的是,解释一下为什么...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
在java中将对象作为参数传递
Java 中的对象参数传递机制是其核心概念之一,它允许方法直接操作传入的对象。 掌握此机制对编写高效的 Java 代码至关重要。本文将深入探讨其细节。 1. Java 的参数传递方式 Java 采用值传递机制。这意味着当您将变量传递给方法时,传递的是变量值的副本。对于基本数据类型(例如 int、char),复制的是实际值;而对于引用类型(对象),复制的是对象的引用(内存地址),而不是对象本身。 理解这个区别对于理解对象参数在方法中的行为至关重要。 关键点: 基本数据类...
作者:wufei123 日期:2025.01.26 分类:JAVA 10 -
Java中static 关键字有什么用?
Java的static关键字表示成员变量和方法属于类,不属于对象,在类加载时初始化,所有对象共享。静态变量用于记录实例数量或工具类方法,静态方法与对象无关。但过度使用static可能导致代码难以测试和维护。高级用法包括静态内部类,用于设计模式,如单例模式。正确理解static的本质和限制,能写出更优秀的代码。 Java的static关键字:深入剖析与实践 你可能听说过Java的static关键字,觉得它很简单,只是用来修饰成员变量和方法。但实际上,static的妙处远不止于...
作者:wufei123 日期:2025.01.26 分类:JAVA 13 -
通过应用程序签名验证增强安全性
强化移动应用安全:应用签名验证详解 在日新月异的移动应用开发领域,安全性已不再是锦上添花,而是重中之重。应用签名验证是确保应用安全性的关键环节,它能有效保障应用完整性和真实性,防止恶意篡改和未授权修改。本文将深入探讨应用签名验证的原理、重要性及最佳实践。 什么是应用签名验证? 应用签名验证的核心在于验证应用的数字签名,确保应用自原始开发者签名后未经任何修改。每个 Android 应用都拥有一个由密钥库生成的独一无二的加密签名。系统在安装或更新应用时,会将应用签名与已有的签...
作者:wufei123 日期:2025.01.26 分类:JAVA 8 -
前端挑战赛的简单 HTML/CSS 版本
这是前端挑战赛 - 12 月版的提交内容,css 艺术:12 月。 灵感 使用 HTML/CSS 的简单版本。我错过了很多次,没有完成,但我发布了。 演示 可在 GitHub 存储库上获取! 托马斯本特 / 开发挑战-2024 年 12 月 参见https://dev.to/chall...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
Frontend Challenge - December Edition
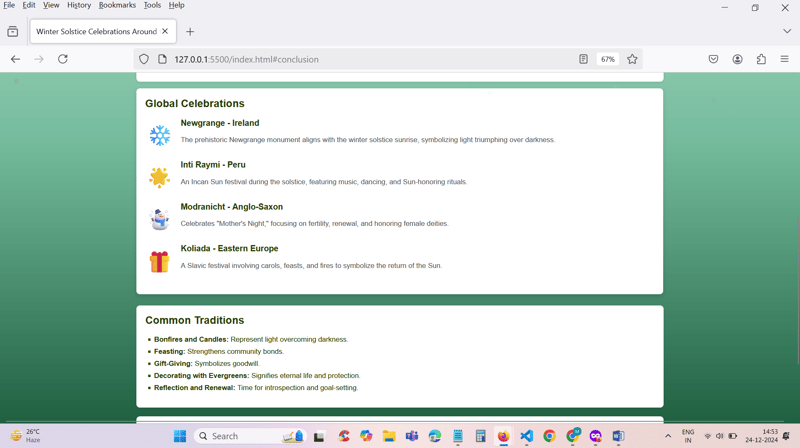
前端挑战赛 - 12月:冬至主题网页设计 我参与了12月前端挑战赛,主题为“glam up my markup:冬至”。我的作品旨在通过全球庆祝活动和节日传统,展现冬至的独特魅力,打造一个充满节日气氛的圣诞仙境。 项目概述: 我利用提供的HTML基础,结合CSS和JavaScript,构建了一个美观且动态交互的网页。设计目标是突出季节主题,同时确保良好的用户体验和可访问性。 项目展示: 项目源码: GitHub项目地址 开发辅助工具: 在开发过程中,我使用了OpenAI的C...
作者:wufei123 日期:2025.01.26 分类:CSS 2