-
如何在 Vue 模板中渲染括号?(括号.渲染.模板.如何在.Vue.....)
vue 渲染中的括号处理 在 Vue 中渲染模板时,有时需要向元素中添加括号。例如,要在以下代码中添加括号: 解决方案 可以使用插值语法向模板中添加括号。以下代码演示了如何通过使用插值语法来添加括号: {{ '(' }} {{ ')' }} 插值语法 {{ }}}} 允许您在模板中动态插入 JavaScript 表达式。在这种情况下,我们使用 {{ 和 }} 将括号表达式括起来。 示例 下面是一个使用 interpolation 语法的完整示例: (({item.e...
作者:wufei123 日期:2025.01.26 分类:html 5 -
如何优化 ElementUI el-collapse 展开时加载数据的卡顿问题?(加载.展开.优化.数据.collapse.....)
elementui el-collapse 加载数据时的卡顿优化 在使用 ElementUI 的 el-collapse 时,展开组件时需要从接口获取数据,这可能会导致卡顿。 原因 卡顿的原因在于,展开 el-collapse 时,Vue 会动态渲染数据,这会占用大量时间。 优化建议 可以使用以下步骤优化: 给 el-collapse-item 组件添加 v-loading 属性:<el-collapse-item v-loading="loading&qu...
作者:wufei123 日期:2025.01.26 分类:html 8 -
超燃之战哪个角色最厉害-探索超燃之战最强角色(之战.角色.最厉害.最强.探索.....)
超燃之战:角色选择与战斗策略指南 超燃之战以其炫酷画面和流畅操作吸引了众多玩家。游戏中角色众多,各有特色,那么究竟哪个角色最强?答案并非绝对,而是取决于玩家的游戏风格和战术策略。本文将深入探讨几个强势角色,助您找到最佳战斗伙伴。 最强角色?因人而异! 在超燃之战中,“最强”角色的概念是相对的。 喜欢远程狙击的玩家,可以选择“风暴射手”——其高爆发远程攻击和范围技能,能有效压制敌人。而偏好近身肉搏的玩家,则更适合“雷霆战士”——其强大的近战爆发和控制能力,能迅速击溃对手。...
作者:wufei123 日期:2025.01.26 分类:手游教程 11 -
弹性盒子布局无法居中?如何排查常见问题(排查.居中.常见问题.盒子.弹性.....)
弹性盒子布局无法居中? 你尝试使用弹性盒子布局来居中内容,但却没有成功。这可能是由于一些常见的原因造成的。 首先,检查你的 CSS 文件是否连接正确。你应该能够在浏览器中看到你的 #wrap 元素有一个黑色(#0a0909)的背景色。如果没有,那么检查以下事项: 确保你的 CSS 文件已保存。 确保你的 CSS 文件已正确导入到 HTML 页面中。 刷新你的浏览器(静态 HTML 页面不会自动刷新)。 除了技术错误之外,你还可以考虑一下你的 CSS 代码。尽管你提供的代...
作者:wufei123 日期:2025.01.26 分类:html 4 -
《王者荣耀》神愿霸福活动玩法攻略(荣耀.玩法.王者.攻略.活动.....)
王者荣耀2025春节限时活动“神愿霸福”来袭!全新5v5排位赛和巅峰赛玩法,给你前所未有的对战体验!想知道如何参与这场盛大的活动吗?本文将为您详细解读“神愿霸福”活动规则及全新装备。 活动时间:2025年1月23日-2025年2月12日 神愿投票与投放: 游戏开始,双方基地将随机出现三种神愿。玩家通过进入对应区域进行投票,票数最高的神愿将召唤对应的心愿之神,并在峡谷中投放神愿。 神愿于第2分钟在河道刷新,此后每60秒刷新一次,10分钟后停止刷新。 神愿效果: 前途无量...
作者:wufei123 日期:2025.01.26 分类:手游教程 6 -
《剑网3》喜觅春联四海庆NPC位置一览(春联.剑网.位置.四海庆.NPC.....)
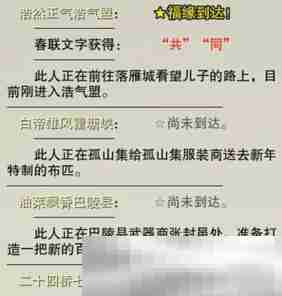
《剑网3》喜觅春联四海庆活动npc全地图指南!参与活动,收集所有npc,赢取丰厚奖励!本文将详细列出所有npc的具体位置,助您轻松完成任务。 《剑网3》喜觅春联四海庆NPC位置详解: 以下列出所有参与活动的NPC及其所在位置,方便各位侠士快速寻访: 长安城: 华清宫副本门口,寻找NPC金玉腾。 战乱·长安茶馆: 茶馆老板娘赵云睿身旁,寻找NPC龙迎蛇。 洛阳城: 南天围场上方小吃商附近,寻找NPC辞瑜迎。 风雨镇: 风雨镇左侧车夫点,寻找NPC岁风春。...
作者:wufei123 日期:2025.01.26 分类:手游教程 13 -
《梦境食旅》员工职级晋升方法(职级.晋升.梦境.员工.方法.....)
《梦境食旅》员工快速晋升指南:提升餐厅收益的关键! 招募或合成员工后,如何提升他们的职级以获得更高的餐厅收益呢? 请按照以下步骤,轻松晋升您的员工! 员工职级晋升步骤: 进入员工详情页: 在游戏主界面点击“员工”,选择目标员工并点击进入详情页面。 点击“职级”并激活: 在员工详情页右侧找到“职级”选项,点击后选择“激活”。 确认晋升: 系统会提示您确认晋升,再次点击“确认晋升”。 消耗材料完成晋升: 消耗必要的材料,点击“确定”即可完成员工...
作者:wufei123 日期:2025.01.26 分类:手游教程 8 -
如何在 JavaScript 中设置 Cookie 的 HttpOnly 标志?(标志.设置.如何在.JavaScript.Cookie.....)
如何在 javascript 中设置 cookie 的 httponly 标志? 问题 为什么以下 JavaScript 代码不起作用,无法设置 Cookie 的 HttpOnly 标志?document.cookie ='url=https://www.test.com/;expires=0;path=/;HttpOnly;' 答案 在 JavaScript 中无法直接设置 Cookie 的 HttpOnly 标志。HttpOnly 标志只能在服务端添加,因为它用于防止客...
作者:wufei123 日期:2025.01.26 分类:html 3 -
为什么我的 HTML 页面一直刷新?(刷新.页面.HTML.....)
html页面为何持续刷新? 前端新手可能遇到过以下情况:一段 HTML 代码会让页面不停刷新。代码如下:<!DOCTYPE html> <html> <head> </head> <body> <script> var location = window.location; </script> </body> </html> 注...
作者:wufei123 日期:2025.01.26 分类:html 3 -
动物园之星怎么旋转视角 动物园之星如何旋转视角(之星.动物园.视角.旋转.....)
《动物园之星》视角操作指南:轻松掌控全局! 想在《动物园之星》中自由旋转视角,轻松观察您的动物园?本文将为您提供便捷的视角控制方法,助您快速上手! 视角控制方法 使用鼠标和键盘,即可轻松操控视角: 旋转视角: 按住鼠标右键并拖动鼠标,或按住鼠标滚轮并拖动。 平移视角: 按住鼠标右键并拖动鼠标,或使用W、A、S、D键。 缩放视角: 使用鼠标滚轮滚动,即可拉近或拉远视距。 升降视角: 使用E键升高视角,Q键降低视角。 目标选择与信息查看 选择目标: 使用鼠标左键...
作者:wufei123 日期:2025.01.26 分类:手游教程 6